在做響應式頁面的時候,往往需要考慮更多尺寸設備的界面相容性,一般不能寫死像素,以便能夠使得界面元素能夠根據設備的不同進行動態調整,但往往有時候還是碰到一些問題,如Tab標簽第一頁面正常顯示,但是切換其他頁面的時候顯示內容沒有發生動態的調整,本篇隨筆介紹解決Tab標簽頁切換圖表顯示問題,以及圖表控制項可... ...
在做響應式頁面的時候,往往需要考慮更多尺寸設備的界面相容性,一般不能寫死像素,以便能夠使得界面元素能夠根據設備的不同進行動態調整,但往往有時候還是碰到一些問題,如Tab標簽第一頁面正常顯示,但是切換其他頁面的時候顯示內容沒有發生動態的調整,本篇隨筆介紹解決Tab標簽頁切換圖表顯示問題,以及圖表控制項可以實現視窗動態變化進行調整尺寸。
1)常規的圖表處理
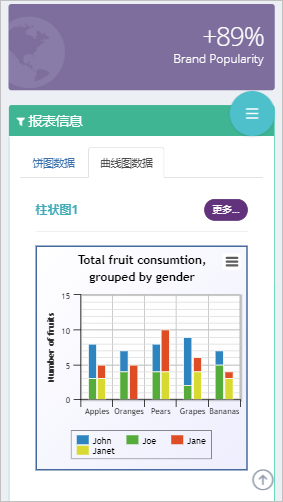
例如下麵界面有兩個Tab標簽頁,如下所示,第一個標簽頁顯示正常。

部分界面代碼如下所示
<div class="portlet-body"> <div class="tab-char" id="lineContainer1" style="height:300px;max-width:500px;"></div> </div>
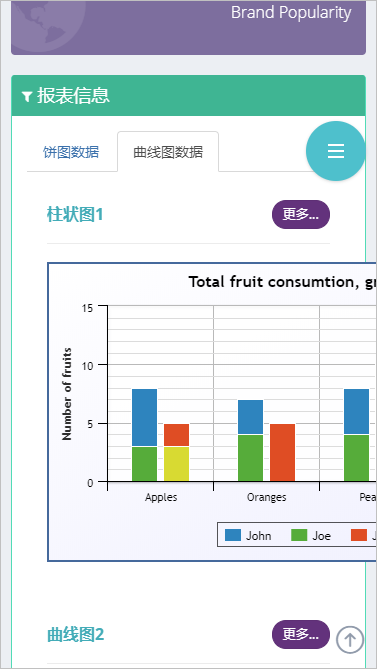
如果我們在基於IPhone的模擬設備尺寸查看的時候,會發現圖片並未能進行有效的縮放以正確的方式顯示,也就是在Tab標簽頁切換的時候,第二個標簽頁的圖表的尺寸無法正確的縮放。

那麼我們如果要實現在標簽頁切換的時候,我們能夠獲得正確的效果的時候,那麼需要跟蹤標簽頁的切換事件進行處理。
在網上搜索了一下解決方案,其中有一篇《解決Bootstrap 標簽頁(Tab)插件切換echarts不顯示問題》隨筆介紹的思路也挺好的。
不過我進行了一些合併改造,其實也是實現了他說的幾個要點,不過更加簡化而已:
1. bootstrap實現響應式佈局
2. highcharts實現自適應
3. 標簽頁切換、縮放正常顯示
我這裡利用的是HighChart圖表控制項,不過原理是一樣的,我們需要對圖表集合進行一個遍歷處理,只不過遍歷的處理可以使用更加方便的JQuery文檔查找方式。
2、解決Tab標簽頁切換圖表顯示問題
例如我的圖表聲明,以及動態獲取圖表數據的代碼如下所示:
//初始化對象 $(function () { var chart1 = new Highcharts.Chart({ chart: { renderTo: "container1", plotBackgroundColor: null, plotBorderWidth: null, plotShadow: false, }, title: { text: '集團分子公司人員組成' }, tooltip: { pointFormat: '{series.name}: <b>{point.y}</b>' }, plotOptions: { pie: { allowPointSelect: true, cursor: 'pointer', dataLabels: { enabled: true, format: '<b>{point.name}</b>: {point.percentage:.1f} %', style: { color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black' } }, //showInLegend: true } }, series: [{ type: 'pie', name: '人員數量', data: [] }] }); //通過Ajax獲取圖表1數據 $.ajaxSettings.async = false; var data1 = []; $.getJSON("/User/GetCompanyUserCountJson", function (dict) { for (var key in dict) { if (dict.hasOwnProperty(key)) { data1.push([key, dict[key]]); } }; chart1.series[0].setData(data1); });
這部分做參考瞭解即可,真正起作用的不是這些代碼。
真正起作用的是,我們利用Boostrap的Tab變化的事件進行處理,如下所示。
//TAB頁面變化的時候,調整圖表寬度 $('.grid_tab').on('shown.bs.tab', function () { var target = $(this).attr('href'); var controls = $(target).find('.tab-char'); for(var i=0;i<controls.length; i++) { $(controls[i]).highcharts().reflow(); } }); //視窗大小變化的時候,調整圖表寬度 $(window).resize(function () { var controls = $(document).find('div.tab-char'); for (var i = 0; i < controls.length; i++) { $(controls[i]).highcharts().reflow(); } });
上面的那段JS,是利用了JQuery動態遍歷出相應的highcharts對象,然後調用它的.reflow() 函數進行更新即可。
參考下圖表的Tab標簽頁的HTML代碼,我們註意到 class="tab-pane” 和 class="tab-char"的兩個DIV層,這些就是我們利用JQuery來動態查找圖表控制項併進行處理的關鍵。
<div class="tab-pane fade active in" id="tab_2_1"> <div class="row"> <div class="col-md-6 col-sm-6"> <div class="portlet light "> <div class="portlet-title"> <div class="caption"> <i class="icon-bar-chart font-green-sharp hide"></i> <span class="caption-subject font-green-sharp bold uppercase">圖表1</span> </div> <div class="actions"> <div class="btn-group btn-group-devided" data-toggle="buttons"> <label class="btn btn-transparent purple btn-circle btn-sm active"> <input type="radio" name="options" class="toggle" id="option1">更多...</label> </div> </div> </div> <div class="portlet-body"> <div class="tab-char" id="container1" style="height: 300px;max-width:500px"></div> </div> </div> </div> <div class="col-md-6 col-sm-6"> <div class="portlet light "> <div class="portlet-title"> <div class="caption"> <i class="icon-bar-chart font-green-sharp hide"></i> <span class="caption-subject font-green-sharp bold uppercase">3D圖表2</span> </div> <div class="actions"> <div class="btn-group btn-group-devided" data-toggle="buttons"> <label class="btn btn-transparent purple btn-circle btn-sm active"> <input type="radio" name="options" class="toggle" id="option1">更多... </label> </div> </div> </div> <div class="portlet-body"> <div class="tab-char" id="container2" style="height: 300px;max-width:500px"></div> </div> </div> </div>
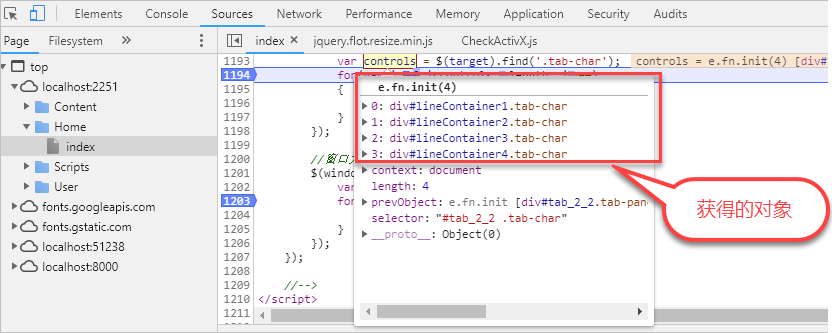
如果我們在處理jS的時候,無法確定是否正確運行了,我們可以跟蹤函數,並可以跟蹤獲得對應的對象情況,如下我是在Chrome裡面進行跟蹤獲得的結果,並可以跟蹤進去每一步。

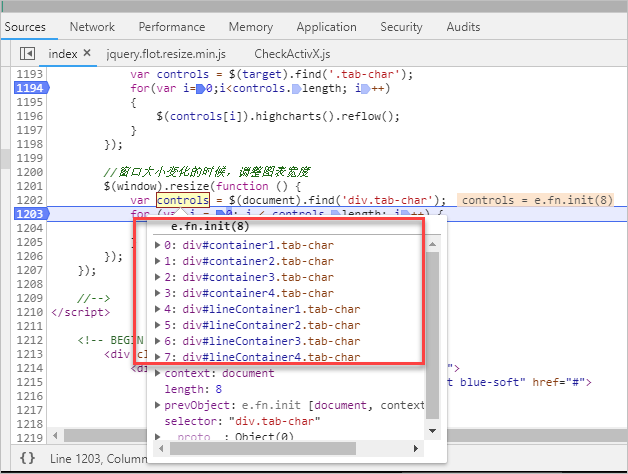
或者可以看看視窗變化的時候,我們捕獲的對象。

獲得對象後,我們轉換為對應的控制項,然後調用它的介面進行更新即可。
$(controls[i]).highcharts().reflow();
以上就是我們實現的思路和跟蹤處理辦法,最後上圖說明問題解決。