1. Module not found: Error: Can't resolve './$$_gendir/app/app.module.ngfactory' ng build --prod 編譯時報上述錯誤 命令更改為ng build --env=prod 2. angular-cli修改功能變數名稱及 ...
1. Module not found: Error: Can't resolve './$$_gendir/app/app.module.ngfactory'
ng build --prod 編譯時報上述錯誤 命令更改為ng build --env=prod
2. angular-cli修改功能變數名稱及埠號
找到node_modules/angular-cli/lib/config/schema.json
default值就是預設的埠
3. 解決input輸入框選中下麵內容是,框內的背景色變為黃色的bug
input:-webkit-autofill {-webkit-box-shadow: 0 0 0px 1000px white inset;} --> css解決
4. 解決input輸入框內容下麵有紅色波浪線的bug
spellcheck="false" 添加到html中的input元素內部
5. isNullOrUndefined --> import { isNullOrUndefined } from "util";
如果用這個判斷數據類型或數據是都存在等...,清空數據時要用null / undefined;
6. 頁面刷新: this.rotate.navigate(["message"]) 頁面整體刷新載入: window.location.reload();
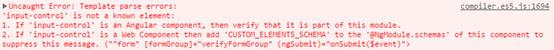
7. ... is not a known element: 1. if ... is an Angular component ... 2. if ... is a Web Component ...
這個是沒有在module.ts文件裡面引入component, 並且import這個component

8. 解決雙擊變藍的問題
<style>
.cancelselect {
-moz-user-select: none; /*FireFox*/
-webkit-user-select: none; /*webkit browser*/
-ms-user-select: none; /*IE10*/
-khtml-user-select: none; /*早期瀏覽器*/
user-select: none;
}
</style>
<div onselectstart="return false" class="cancelselect">內容</div>
9. 對其文本: text-align-last: justify; text-align: justify;
10. core.es5.js:350 Uncaught reflect-metadata shim is required when using class
在ployfills.ts中添加下麵兩句話 import 'zone.js'; import 'reflect-metadata';
11. PrimeNG 一定要在根模塊引入 app.module.ts
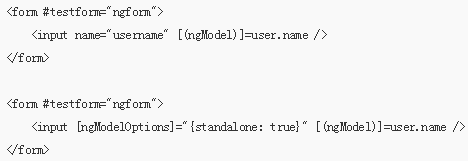
12. 報錯:If ngModel is used within a form tag, either the name attribute must be set or the formcontrol must be defined as ‘standalone’ in ngModelOptions.
在ng2表單中使用ngModel需要註意,必須帶有name屬性或者使用 [ngModelOptions]=”{standalone: true}”,二選其一

13. 強制文本一行顯示,多出的省略號表示
必須同時應用三個:
text-overflow:ellipsis;
white-space:nowrap;
overflow:hidden;
強制兩行顯示:
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
14. "Import declaration conflicts with local declaration of '{0}'": "導入聲明與“{0}”的局部聲明衝突。",
15. textarea不能調整大小的css屬性: style=” resize: none ”;
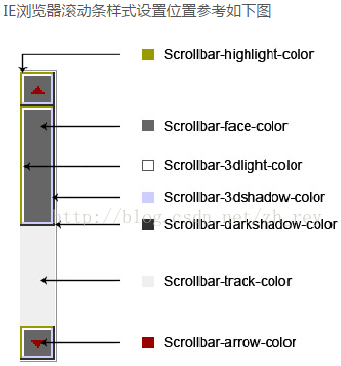
16. 修改瀏覽器滾動條的預設樣式
/*滾動條 start*/
::-webkit-scrollbar {
width: 10px;
height: 4px;
background-color: #F5F5F5;
}
/*定義滾動條軌道 內陰影+圓角*/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3);
background: #fff ;
}
/*定義滑塊 內陰影+圓角*/
::-webkit-scrollbar-thumb {
border-radius: 3px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color:rgba(7, 170, 247, 0.7);
}
::-webkit-scrollbar-thumb:hover {
border-radius: 3px;
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,.3);
background-color:rgba(7, 170, 247, 1);
}
或者 http://blog.csdn.net/zh_rey/article/details/72473284
#scroll::-webkit-scrollbar{/*滾動條整體部分,其中的屬性有width,height,background,border等(就和一個塊級元素一樣)(位置1)*/
width:10px;
height:10px;
}
#scroll::-webkit-scrollbar-button{/*滾動條兩端的按鈕,可以用display:none讓其不顯示,也可以添加背景圖片,顏色改變顯示效果(位置2)*/
background:#74D334;
}
#scroll::-webkit-scrollbar-track{/*外層軌道,可以用display:none讓其不顯示,也可以添加背景圖片,顏色改變顯示效果(位置3)*/
background:#FF66D5;
}
#scroll::-webkit-scrollbar-track-piece{/*內層軌道,滾動條中間部分(位置4)*/
background:#FF66D5;
}
#scroll::-webkit-scrollbar-thumb{/*滾動條裡面可以拖動的那部分(位置5)*/
background:#FFA711;
border-radius:4px;
}
#scroll::-webkit-scrollbar-corner {/*邊角(位置6)*/
background:#82AFFF;
}
#scroll::-webkit-scrollbar-resizer {/*定義右下角拖動塊的樣式(位置7)*/
background:#FF0BEE;
}
#scroll{
scrollbar-arrow-color: #f4ae21; /**//*三角箭頭的顏色*/
scrollbar-face-color: #333; /**//*立體滾動條的顏色*/
scrollbar-3dlight-color: #666; /**//*立體滾動條亮邊的顏色*/
scrollbar-highlight-color: #666; /**//*滾動條空白部分的顏色*/
scrollbar-shadow-color: #999; /**//*立體滾動條陰影的顏色*/
scrollbar-darkshadow-color: #666; /**//*立體滾動條強陰影的顏色*/
scrollbar-track-color: #666; /**//*立體滾動條背景顏色*/
scrollbar-base-color:#f8f8f8; /**//*滾動條的基本顏色*/
}

17. Angular2中設置元素的style樣式
import { ElementRef } from '@angular/core';
constructor( private el:ElementRef ) { };
this.el.nativeElement.getElementById(' ').style.height = "";
18. Angular2 內嵌迴圈
--> datas: Array<any> = [
{ num: 1, date: "2017-04-12", sellNum: "1231234", sellMpney: "1233", returnNum: "24" },
];
--> getKeys(item) {
return Object.keys(item);
}
--> <div *ngFor="let item of datas">
<div *ngFor="let key of getKeys(item)"> {{ item[key] }}</div>
</div>
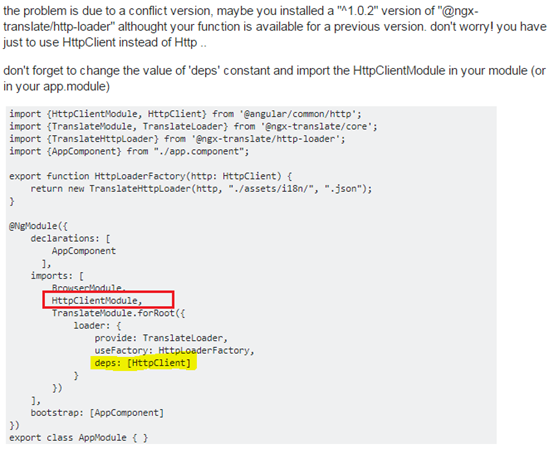
19. Argument of type 'Http' is not assignable to parameter of type 'Http'.
Property 'handler' is missing in type 'Http'

20. 報錯:Error: Cannot find module '@angular-devkit/core' --> 進入項目目錄下執行以下代碼 npm i --save-dev @angular-devkit/core
21. 更改base路徑: "build": "ng build --env=prod --base-href /analysis/"
22. ng2-file-upload插件,如需要添加額外參數:
this.uploader = new FileUploader({
method: 'POST',
url: this.baseService.uploadFileUrl,
additionalParameter: { // 這裡是添加額外參數的地方
appType: '1'
},
});
動態更改參數:this.uploader.options.additionalParameter.appType = this.appType;
上傳文件:
this.uploader.queue[this.uploader.queue.length - 1].onSuccess = (response, status) => {
if (status == 200) { } // 上傳文件成功
}
this.uploader.queue[this.uploader.queue.length - 1].upload();
23. 報錯:Expression has changed after it was checked
在dev模式下,額外增加了一次變化檢測,在第一輪變化檢測周期結束後,會立即進行第二輪變化檢測,對比兩次檢測值,如果不相同,則認為是變化檢測引起的。
在組件中增加這段代碼可以去掉這個檢查,但是不建議這麼做。
import {enableProdMode} from '@angular/core';
enableProdMode();
24. websocket的狀態
websocket.readyState 四個值:
0 :對應常量CONNECTING (numeric value 0) 正在建立連接連接,還沒有完成。
1 :對應常量OPEN (numeric value 1) 連接成功建立,可以進行通信。
2 :對應常量CLOSING (numeric value 2) 連接正在進行關閉握手,即將關閉。
3 : 對應常量CLOSED (numeric value 3) 連接已經關閉或者根本沒有建立。
25. websocket的心跳重連
var ws; //websocket實例 var lockReconnect = false; //避免重覆連接 var wsUrl = "ws://10.2.1.202:7888/preview"; // 創立連接 function createWebSocket(url) { try { ws = new WebSocket(url); initEventHandle(); } catch (e) { reconnect(url); } } // 初始化調用 function initEventHandle() { ws.onclose = function () { reconnect(wsUrl); }; ws.onerror = function () { reconnect(wsUrl); }; ws.onopen = function () { //心跳檢測重置 heartCheck.reset().start(); }; ws.onmessage = function (event) { //如果獲取到消息,心跳檢測重置; 拿到任何消息都說明當前連接是正常的 heartCheck.reset().start(); var data = JSON.parse(event.data); } } function reconnect(url) { if(lockReconnect) return; lockReconnect = true; //沒連接上會一直重連,設置延遲避免請求過多 setTimeout(function () { createWebSocket(url); lockReconnect = false; }, 100); } //心跳檢測 var heartCheck = { timeout: 1000,//60秒 timeoutObj: null, serverTimeoutObj: null, reset: function(){ clearTimeout(this.timeoutObj); clearTimeout(this.serverTimeoutObj); return this; }, start: function(){ var self = this; this.timeoutObj = setTimeout(function(){ //這裡發送一個心跳,後端收到後,返回一個心跳消息,onmessage拿到返回的心跳就說明連接正常 ws.send(msg); self.serverTimeoutObj = setTimeout(function(){//如果超過一定時間還沒重置,說明後端主動斷開了 ws.close();//如果onclose會執行reconnect,我們執行ws.close()就行了.如果直接執行reconnect 會觸發onclose導致重連兩次 }, self.timeout) }, this.timeout) } } // 調用 createWebSocket(wsUrl);
26. js和jquery的localstroge
JS下的操作方法
獲取鍵值:localStorage.getItem(‘key’)
設置鍵值:localStorage.setItem(‘key’,’value’)
清除鍵值:localStorage.removeItem(‘key’)
清除所有鍵值:localStorage.clear()
獲取鍵值2:localStorage.keyName
設置鍵值2:localStorage.keyName = ‘value’
JQ下的操作方法(JS方法前加’window.’)
獲取鍵值:window.localStorage.getItem(‘key’)
設置鍵值:window.localStorage.setItem(‘key’,’value’)
清除鍵值:window.localStorage.removeItem(‘key’)
清除所有鍵值:window.localStorage.clear()
獲取鍵值2:window.localStorage.keyName
設置鍵值2:window.localStorage.keyName = ‘value’
27. 導出csv中文亂碼: var uri = 'data:text/csv;charset=utf-8,\uFEFF' + encodeURIComponent(csv);
28. 在WPF(WinForm)中不能導出文件
cwBrowser.DownloadHandler = new DownloadHandler(); /// <summary> /// 下載文件 /// </summary> public class DownloadHandler : IDownloadHandler { public void OnBeforeDownload(IBrowser browser, DownloadItem downloadItem, IBeforeDownloadCallback callback) { if (!callback.IsDisposed)
{ using (callback)
{ callback.Continue(@"C:\Users\" + System.Security.Principal.WindowsIdentity.GetCurrent().Name + @"\Downloads\" + downloadItem.SuggestedFileName, showDialog: true); }
}
} public void OnDownloadUpdated(IBrowser browser, DownloadItem downloadItem, IDownloadItemCallback callback) {
//downloadItem.IsCancelled = false;
} public bool OnDownloadUpdated(CefSharp.DownloadItem downloadItem) {
return false;
} }

29. 視窗關閉事件
視窗關閉之後執行的 : <body onUnload="myClose()"> 然後在javascript里定義myClose()方法
視窗關閉之前執行的 :
window.onbeforeunload = onbeforeunload_handler; function onbeforeunload_handler(){ }
window.onbeforeunload = function(event){ alert("關閉視窗") };
區別 : onUnload方法是在關閉視窗之後執行
onbeforeUnload方法是在關閉視窗之前執行
說明 : 兩個方法在 頁面關閉、刷新、轉向新頁面 時都觸發。
註 : 只在關閉視窗時觸發,而頁面刷新的時不觸發。
30. bootstrap的模態框 點擊背景色不取消:
$('#myModal').modal({backdrop: 'static', keyboard: false});
data-backdrop="static" data-keyboard="false"
backdrop:static時,空白處不關閉.
keyboard:false時,esc鍵盤不關閉.
31. Property '_body' does not exist on type 'Response' --> response['_body']



