自定義主體樣式參數 在皮膚里先挑一個現成的模板開始我們的定製之旅,這裡我選了SimpleMemory,我還是喜歡這種朴素的風格。 選擇SimpleMemory模板 上圖成品的修改源碼如下: 能明白上述樣式原理,那麼就可以繼續定製h1,h2,h3元素和表格 定製h1,h2,h3 定製表格元素 其他參數 ...
自定義主體樣式參數
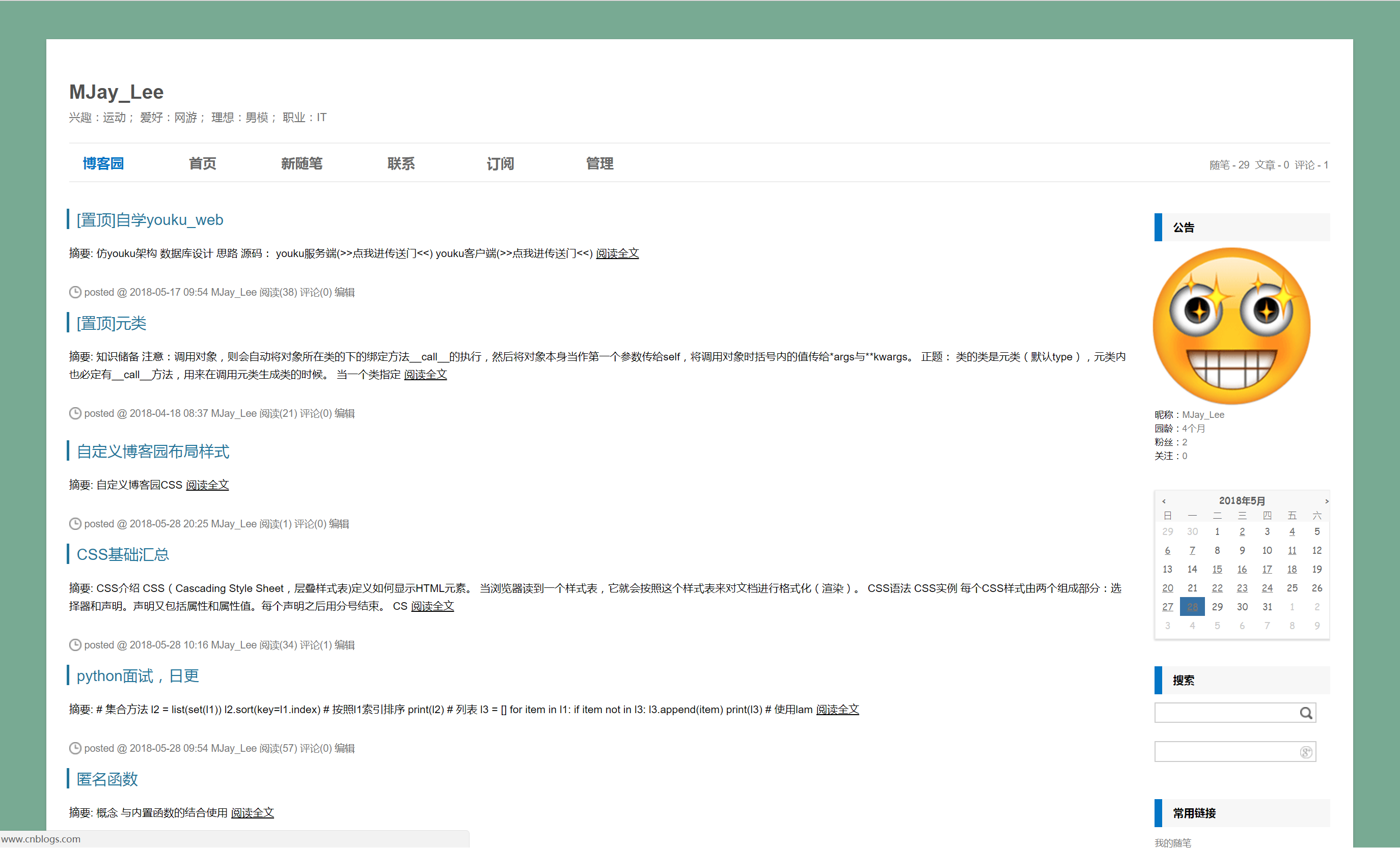
在皮膚里先挑一個現成的模板開始我們的定製之旅,這裡我選了SimpleMemory,我還是喜歡這種朴素的風格。
選擇SimpleMemory模板

上圖成品的修改源碼如下:
body { background-color: #176d4694; } #home { width: 90%; background-color: #f'f'f; } .catListTitle { font-size:2.35em; margin-top:21px; margin-bottom:10.5px; border-left:10px solid #0275c6; padding:10px 0 10px 14px; background-color:#f7f7f7; } #navList { font-size: 18px; } #navList a { padding-top:15%; } #navList a:hover { color:#0275c6; }
能明白上述樣式原理,那麼就可以繼續定製h1,h2,h3元素和表格
定製h1,h2,h3
#cnblogs_post_body h1 { background: #265B8A; border-radius: 6px 6px 6px 6px; color: #FFFFFF; font-family: FZShuTi; font-size: 23px; font-weight: bold; height: 25px; line-height: 25px; margin: 18px 0 !important; padding: 12px 0 8px 5px; text-shadow: 2px 2px 3px #222222; text-align:center; margin-bottom: 20px; } #cnblogs_post_body h2 { background-color: #008FC6; border-radius: 3px; text-align:center; color: white; text-shadow: 1px 1px 2px #222222; padding-left: 15px; margin-bottom: 12px; } #cnblogs_post_body h3 { background-color: #51C332; border-radius: 3px; text-align:center; color: white; text-shadow: 1px 1px 2px #222222; padding: 5px 15px; margin-bottom: 10px; width:50% }
定製表格元素
#cnblogs_post_body table { text-align: center; width: 100%; border: 1px solid #dedede; margin: 15px 0; border-collapse: collapse; } #cnblogs_post_body table thead tr { background: #f8f8f8; } #cnblogs_post_body table tbody tr:hover { background: #efefef; }
其他參數設置
code { padding: 1px 3px; margin: 0 3px; background: #ddd; border: 1px solid #ccc; font-family: Menlo,Monaco,Andale Mono,lucida console,Courier New,monospace; word-wrap: break-word; font-size: 14px; }



