[1]安裝 [2]初始化 [3]安裝插件 [4]git鉤子 [5]配置任務 [6]郵件提醒 [7]測試 ...
前面的話
後端的nodeJS項目可以使用pm2進行自動部署,由於前端項目打包後是靜態資源,不需要進程守護。一般地,前端項目使用jenkins來進行自動部署,包括打包、測試等一系列流程。本文將詳細介紹jenkins的使用
安裝
Jenkins 是一款業界流行的開源持續集成工具,廣泛用於項目開發,具有自動化構建、測試和部署等功能。由於 jenkins是基於java環境運行的,所以首先需要安裝java環境
1、安裝依賴包,使得add-apt-repository命令可以進行
apt-get install software-properties-common
2、通過add-apt-repository載入第三方的開源軟體源
sudo add-apt-repository ppa:webupd8team/java
3、更新軟體包列表,並安裝jdk
sudo apt-get update sudo apt-get install oracle-java8-installer
安裝器會提示同意 oracle 的服務條款,選擇 ok,然後選擇yes 即可
4、通過查看java版本,來測試java環境是否安裝成功
xiaohuochai@iZbp13p7zpoi6363d01pugZ:~$ java -version java version "1.8.0_171" Java(TM) SE Runtime Environment (build 1.8.0_171-b11) Java HotSpot(TM) 64-Bit Server VM (build 25.171-b11, mixed mode)
5、接下來,按照官網的操作要求,安裝jenkins
wget -q -O - https://pkg.jenkins.io/debian/jenkins-ci.org.key | sudo apt-key add - sudo sh -c 'echo deb http://pkg.jenkins.io/debian-stable binary/ > /etc/apt/sources.list.d/jenkins.list' sudo apt-get update sudo apt-get install jenkins
6、安裝完成後,jenkins的文件目錄如下所示
安裝目錄:/var/lib/jenkins 日誌目錄:/var/log/jenkins/jenkins.log
7、接下來,就可以啟動jenkins了
service jenkins start
在jenkins啟動過程中,可能會遇到如下問題
Job for jenkins.service failed
這是因為java環境,沒有安裝成功,按照上面的步驟重新安裝java即可
還可能會出現如下警告
java.net.UnknownHostException: yonghu: yonghu: 未知的名稱或服務
直接修改hosts文件(vi /etc/hosts),將原127.0.0.1替換成127.0.0.1 localhost centos-a即可
127.0.0.1 localhost yonghu
因為jenkins預設使用8080埠,如果使用阿裡雲,還需要在安全組中開放8080埠
初始化
啟動jenkins服務後,可以在8080埠訪問到jenkins

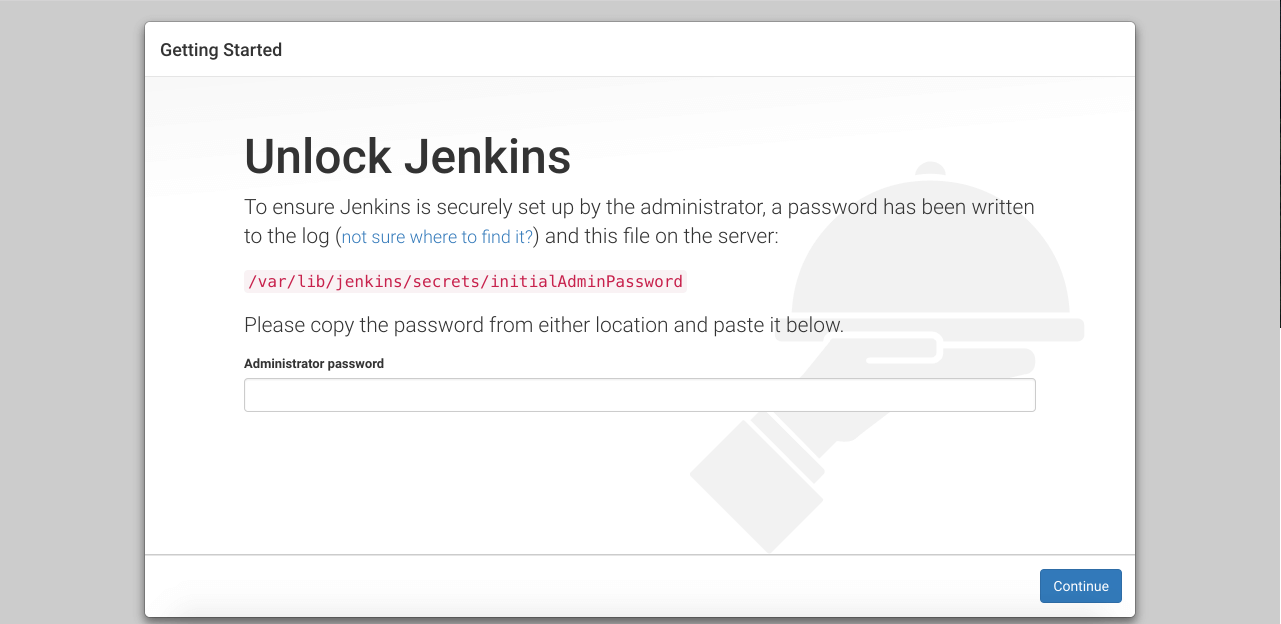
然後在伺服器的指定目錄找到密碼登錄
/var/lib/jenkins/secrets/initialAdminPassword
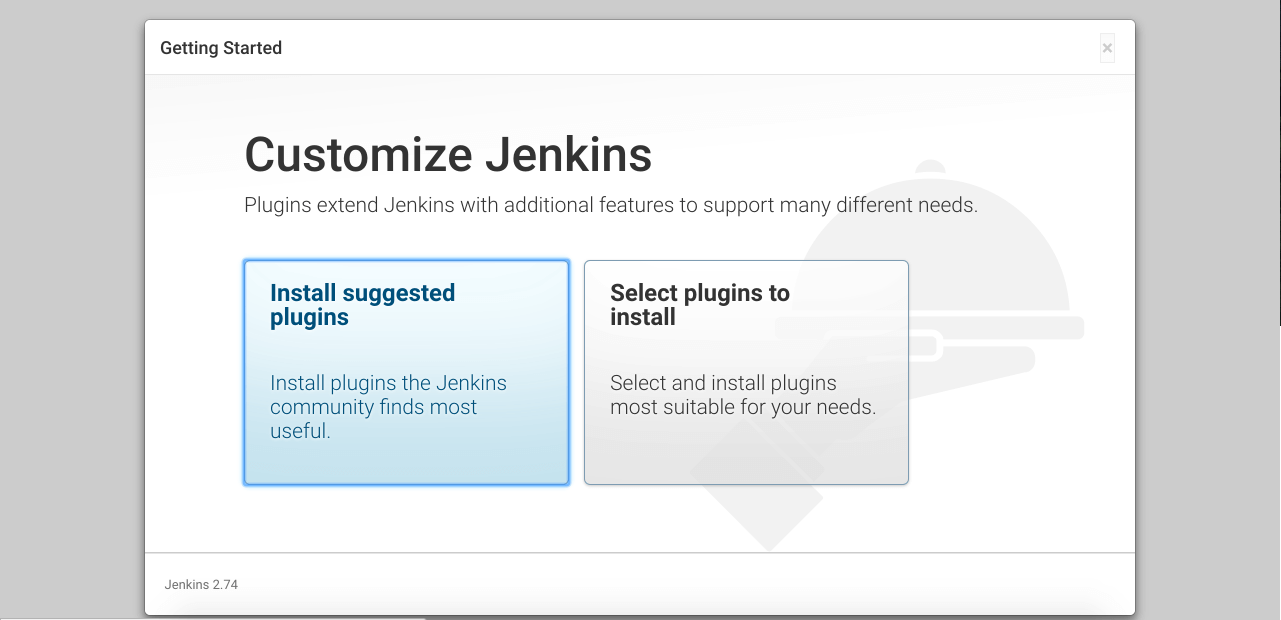
按照預設配置安裝插件
等待插件安裝完成
創建一個管理員賬戶,完成配置後,就可以登錄 Jenkins 了

安裝插件
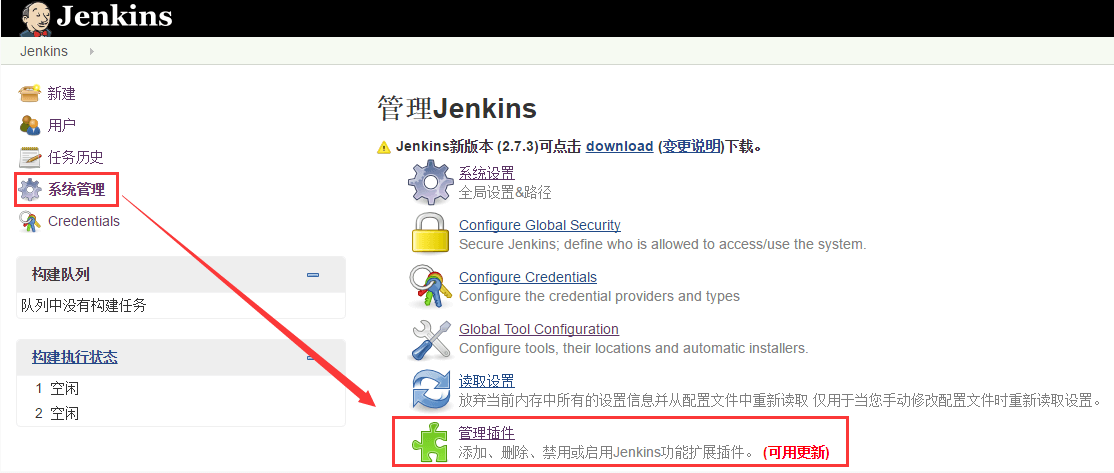
下麵來安裝nodejs插件

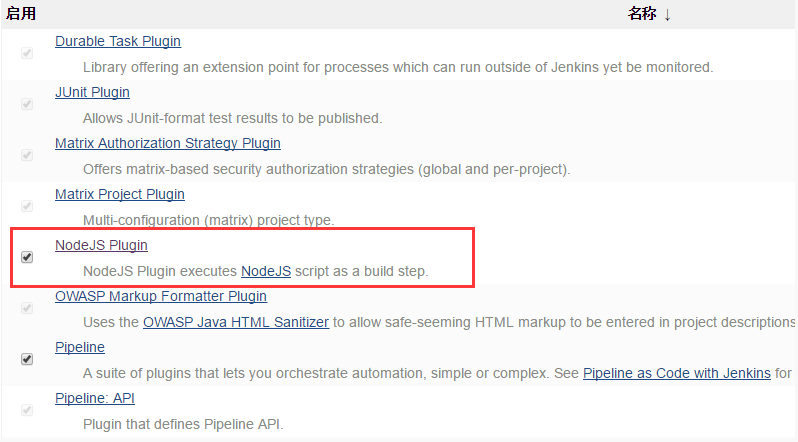
可以看到,Jenkins提供了豐富的插件供開發者使用,找到需要的[NodeJS Plugin],勾選後點擊安裝即可

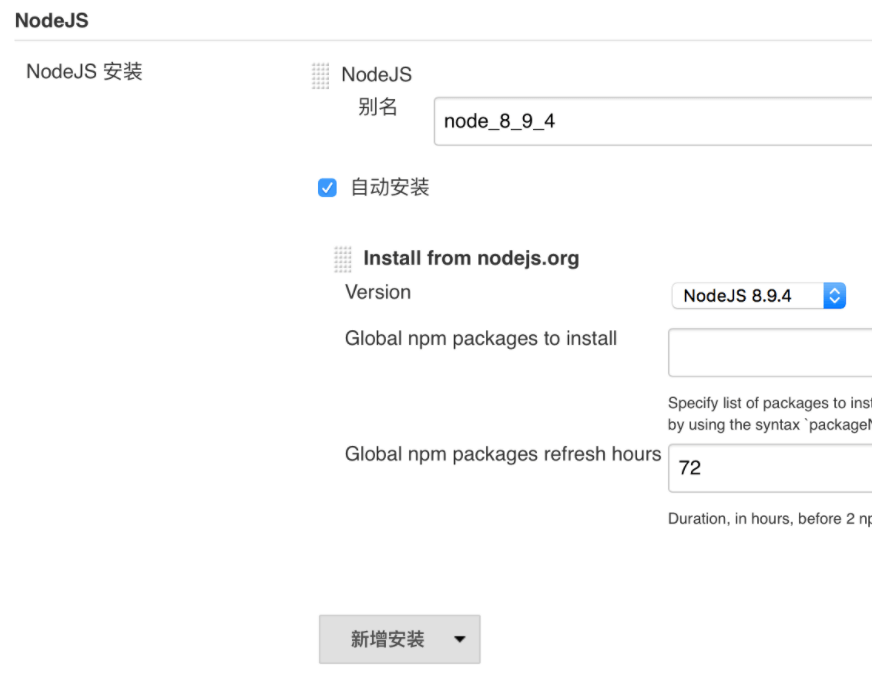
3、安裝完畢後,選擇系統管理->全局工具配置,配置node下載及安裝

git鉤子
為了能夠與 GitHub 配合,需要進入對 GitHub 進行一些設置
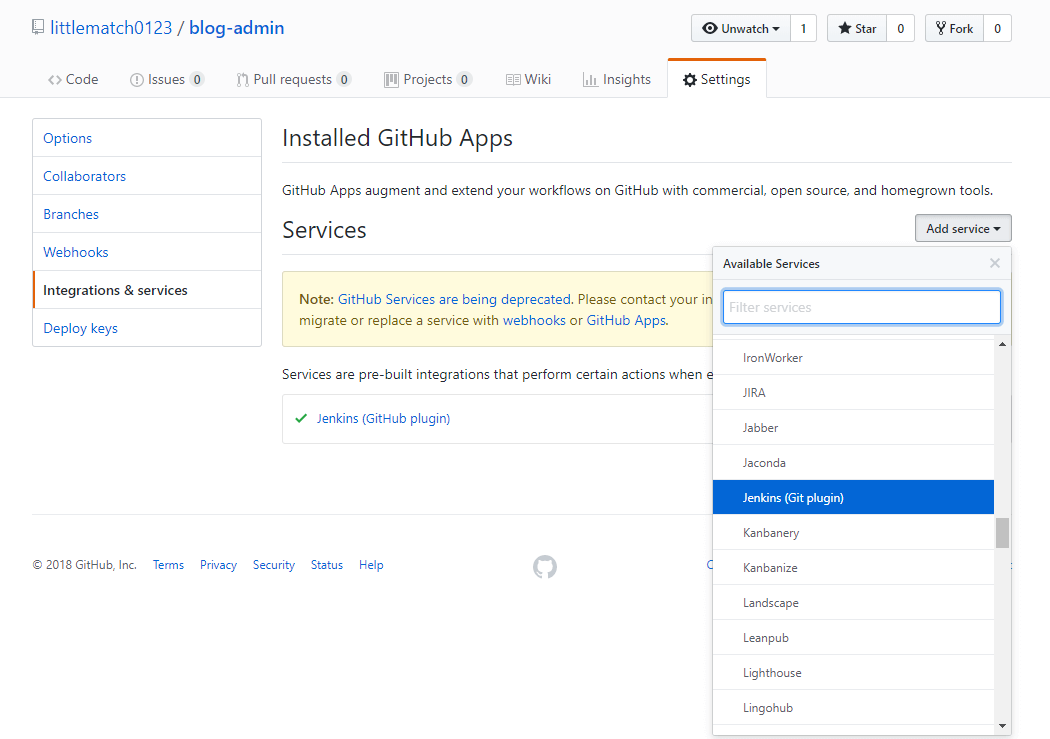
在github中進入博客所在的repo,並點擊settings。在設置界面單擊左側的Integrations & services,並選擇add service。從下拉菜單中,選中Jenkins(Github plugin)

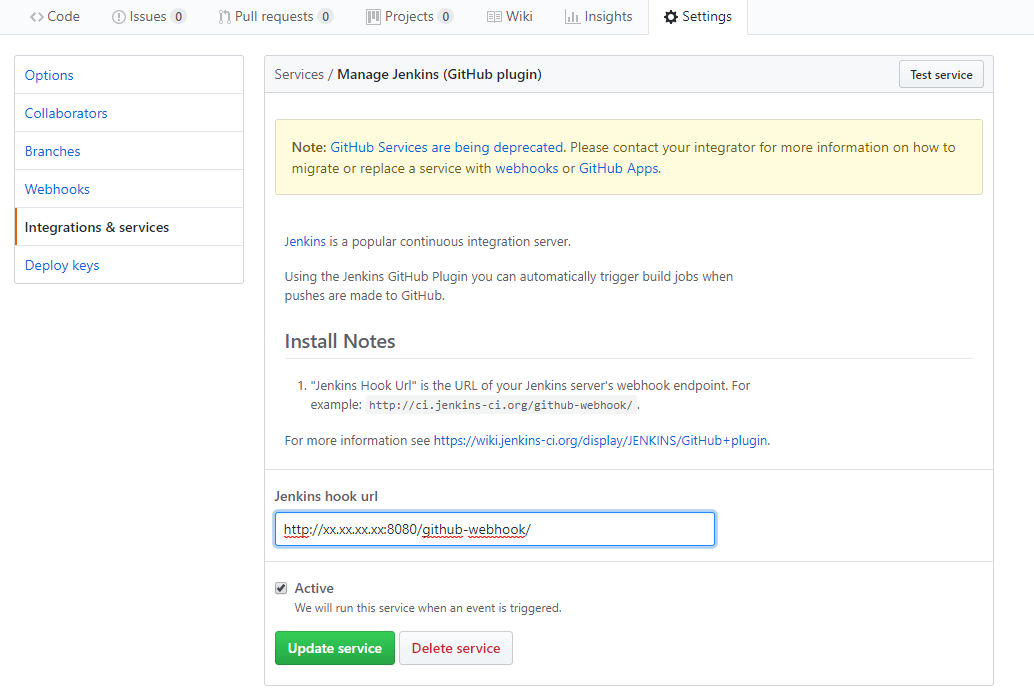
從下拉菜單中,選中Jenkins (GitHub plugin)。在新打開的界面,填寫Jenkins的信息

完整的地址為http://xx.xx.xx.xx:8080/GitHub-webhook/。把這裡的xx換成實際的IP地址或者功能變數名稱即可。需要註意的是,網址末尾的斜杠一定不能省略
填寫好信息以後保存,GitHub就配置好了
配置任務
1、安裝好github鉤子以及nodejs插件後,接下來開始配置任務
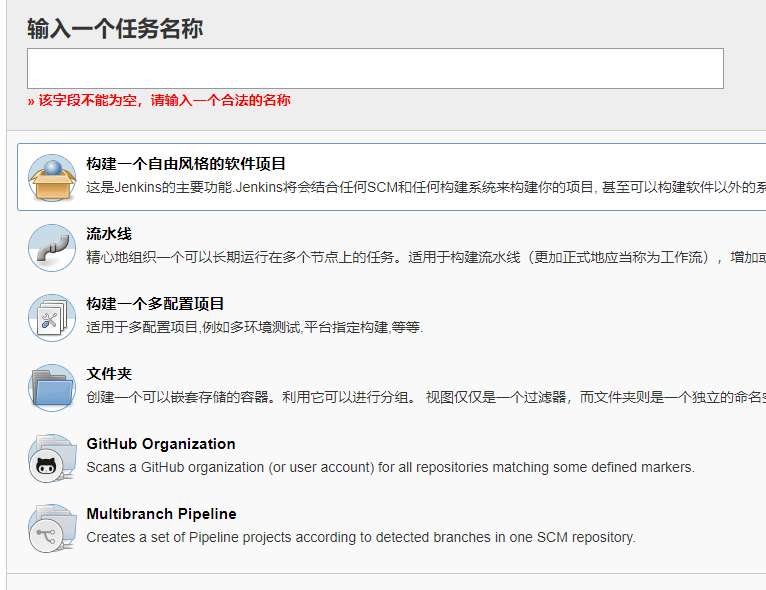
點擊創建一個新任務,填寫任務名稱,構建的項目類型可根據實際情況進行選擇,本次選擇第一種即可

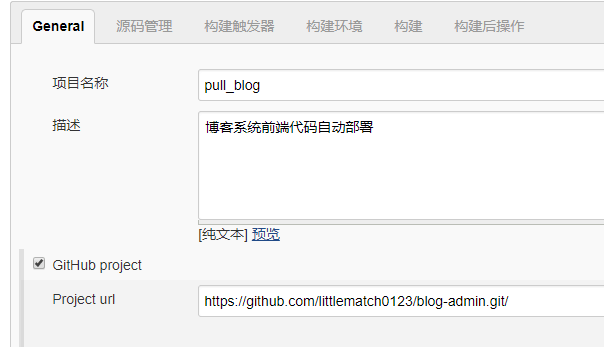
2、配置基礎信息

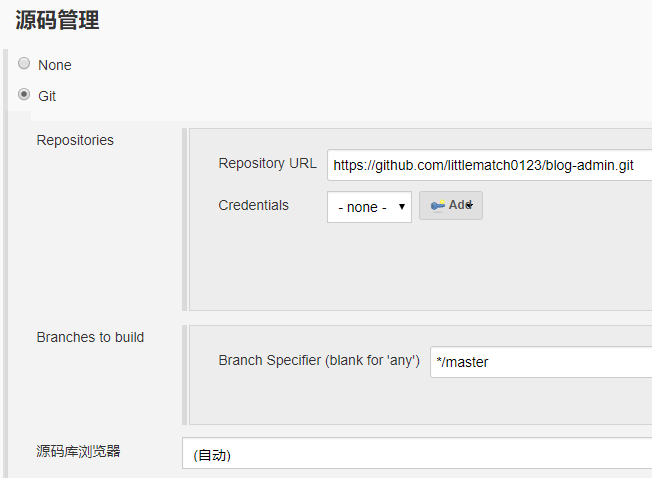
3、往下拉,看到源碼管理,點選Git,依然填寫博客對應的Repo地址

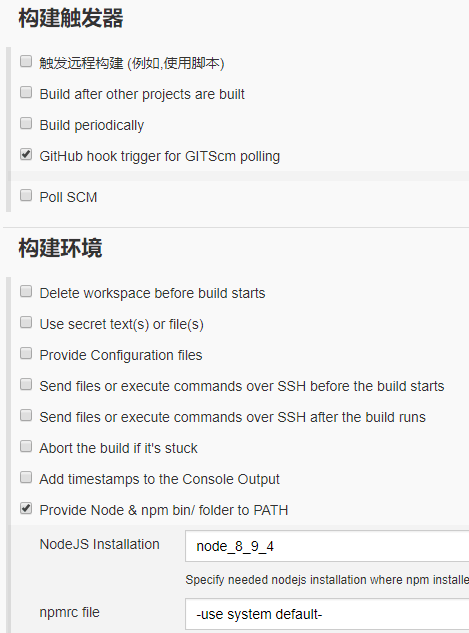
4、繼續往下拉,在構建觸發器單擊增加構建步驟,在彈出的下拉菜單中選擇Execute shell。勾選GitHub hook trigger for GITScm polling。構建環境選擇nodejs

5、一般地,構建過程,輸入如下
npm install &&
npm run build
但是,經過實際測試,在伺服器上使用npm install會使伺服器卡死。於是,變通的方法是,在本地直接構建,並將構建後的文件上傳到github,然後通過jenkins取得。於是,構建過程如下所示
cp -r ./* /home/xiaohuochai/blog/admin
把當前目錄下的所有內容全部複製到/home/xiaohuochai/blog/admin下,並且如果文件名相同,就會直接覆蓋
6、修改許可權
由於Jenkins在安裝的時候,會自動創建一個名為jenkins的普通賬號,這個賬號沒有管理員許可權。jenkins執行命令的時候,它也會使用這個賬號。但是由於admin這個文件夾是用戶xiaohuochai創建的,所以jenkins賬號預設是沒有許可權讀寫這個文件夾的。現在需要給jenkins賬號授予許可權。使用xiaohuochai這個賬號登錄伺服器,使用以下命令給jenkins賦予許可權,讓它可以讀寫admin文件夾:
sudo chown -R jenkins:jenkins /home/xiaohuochai/blog/admin
執行完成這一行命令以後,jenkins才可以把其他地方的文件複製到這個文件夾裡面
郵件提醒
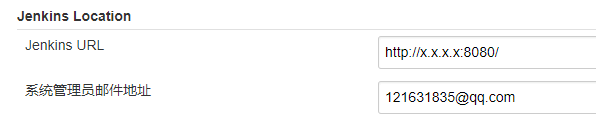
在系統設置中找到Jenkins Locaction項填入Jenkins URL和系統管理員郵件地址,系統管理員郵件地址一定要配置,否則發不了郵件通知。因為郵件通知都是由系統管理員的郵箱發出來的

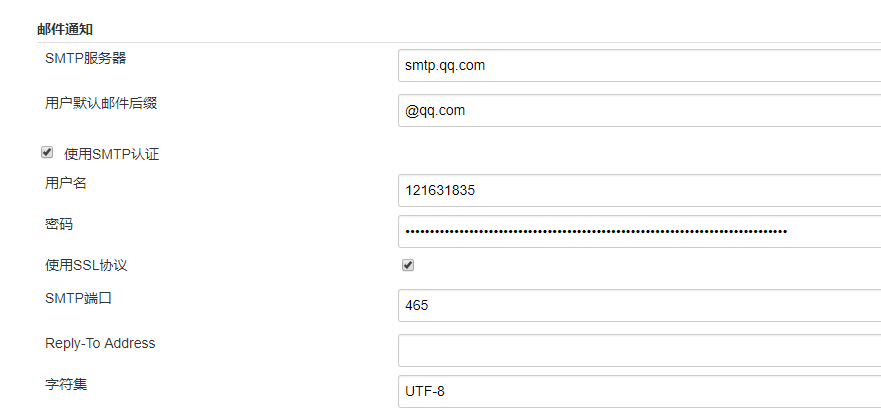
找到郵件通知項,填入SMTP伺服器信息及用戶名、密碼等認證信息

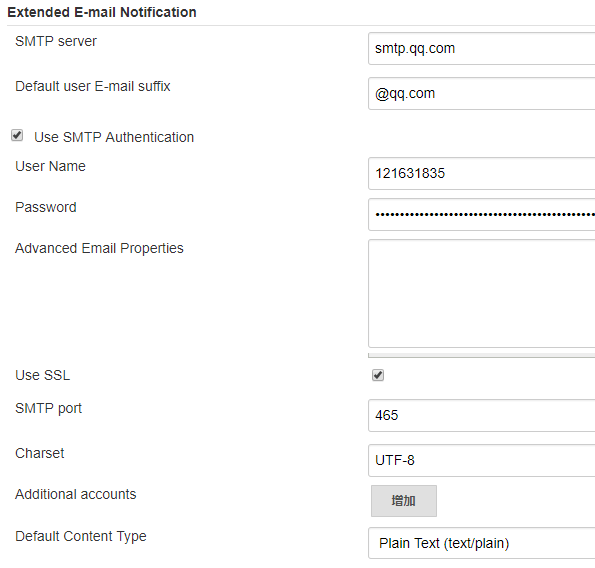
找到Extended E-mail Notification項,填入類似信息

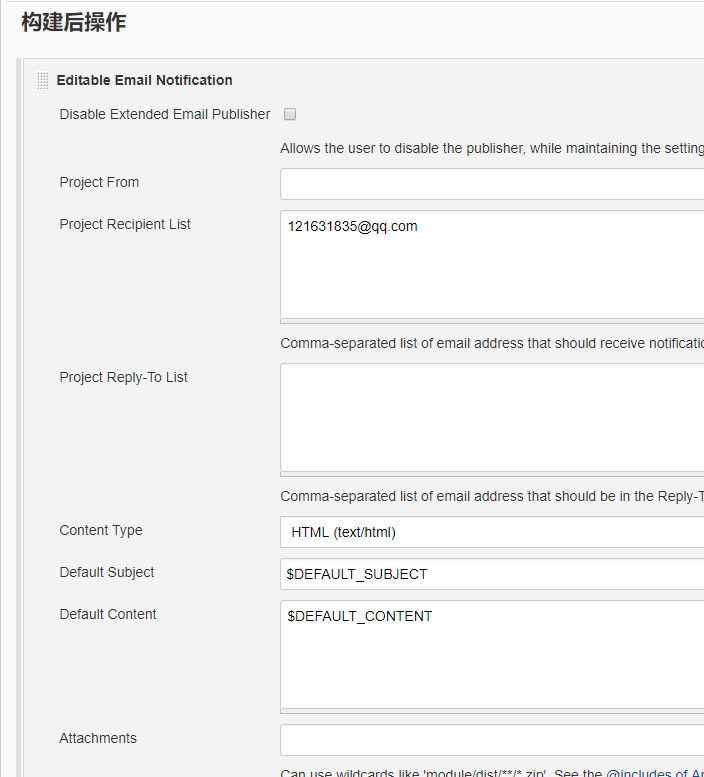
進行新建的pull-blog項目中,在構建後操作新增Editable Email Notification

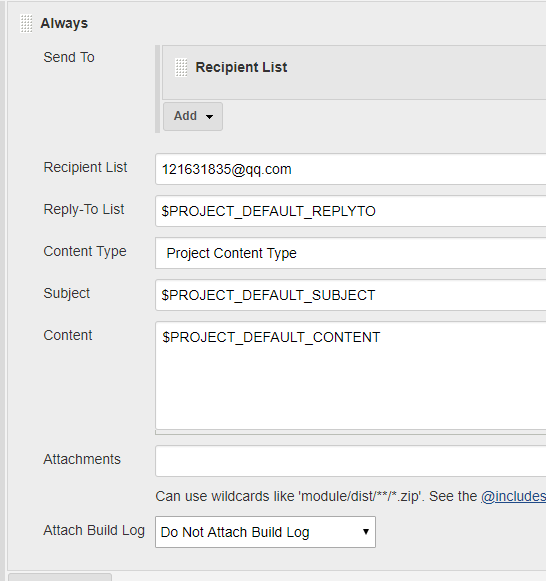
在advances setting中選擇always,意思是無論什麼情況任務執行完就發郵件

測試
按照上面步驟部署完成後,點擊立即構建

點擊35號任務的小三角,選擇控制台輸出

輸出如下記錄
Started by user xiaohuochai Building in workspace /var/lib/jenkins/workspace/pull_blog > git rev-parse --is-inside-work-tree # timeout=10 Fetching changes from the remote Git repository > git config remote.origin.url https://github.com/littlematch0123/blog-admin.git # timeout=10 Fetching upstream changes from https://github.com/littlematch0123/blog-admin.git > git --version # timeout=10 > git fetch --tags --progress https://github.com/littlematch0123/blog-admin.git +refs/heads/*:refs/remotes/origin/* > git rev-parse refs/remotes/origin/master^{commit} # timeout=10 > git rev-parse refs/remotes/origin/origin/master^{commit} # timeout=10 Checking out Revision 21ff1aa59ffb4ffad648f9f80193f300947a98fb (refs/remotes/origin/master) > git config core.sparsecheckout # timeout=10 > git checkout -f 21ff1aa59ffb4ffad648f9f80193f300947a98fb Commit message: "本地構建" > git rev-list --no-walk 21ff1aa59ffb4ffad648f9f80193f300947a98fb # timeout=10 No emails were triggered. [pull_blog] $ /bin/sh -xe /tmp/jenkins4130757344876690584.sh + cp -r ./build ./config-overrides.js ./LICENSE ./package.json ./public ./README.md ./src /home/xiaohuochai/www/blog/admin/source Email was triggered for: Always Sending email for trigger: Always Sending email to: 121631835@qq.com Finished: SUCCESS
與此同時,郵箱也收到了通知