最近自己在自學vue2.0,然後就自己摸索做一個簡單的後臺管理系統,在做的過程中,總感覺不同瀏覽器自帶的滾動條樣式不統一,也很難看,所以就在網上找一些使用vue的滾動條插件。最開始用的是Easy-scroll插件,可是在使用過程中,發現一個問題——由於在開發過程中,需要經常打開開發者選項進行調試,可... ...
最近自己在自學vue2.0,然後就自己摸索做一個簡單的後臺管理系統,在做的過程中,總感覺不同瀏覽器自帶的滾動條樣式不統一,也很難看,所以就在網上找一些使用vue的滾動條插件。最開始用的是Easy-scroll插件,可是在使用過程中,發現一個問題——由於在開發過程中,需要經常打開開發者選項進行調試,可是只要一開啟這個選項,Easy-scroll插件就會出現debugger斷點,在網上也一直沒找到怎麼取消debugger。後來就找到了今天要說的這款插件:vue-happy-scroll。
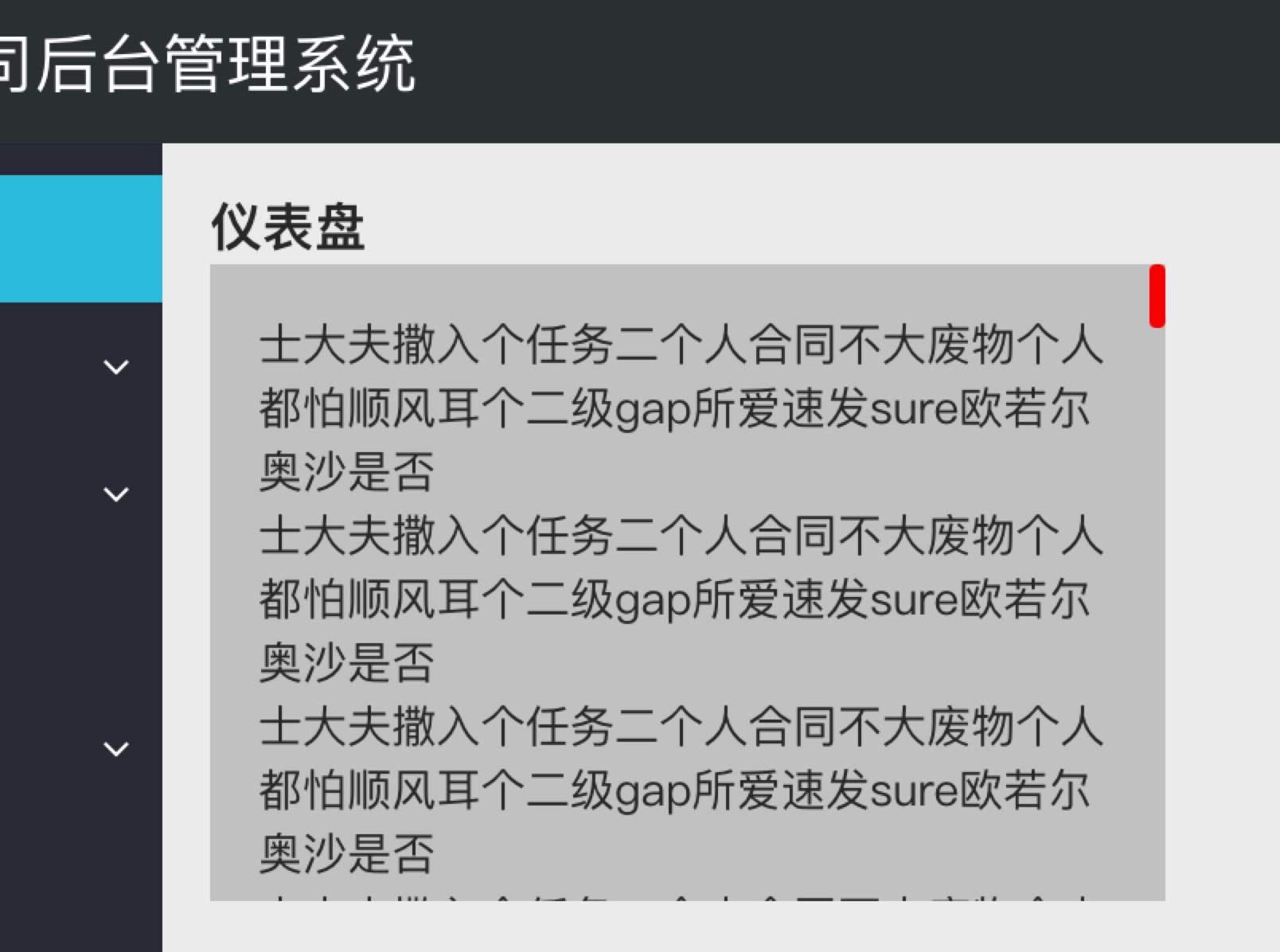
先張貼一張效果圖:

說明:這裡會出現橫向滾動條,是因為預設是開啟橫向滾動條的,並且內容區域高度超出了外層盒子的寬度
下麵介紹使用方法:
1、安裝vue-happy-scroll
推薦使用npm安裝,這樣可以跟隨你的webpack配置去選擇怎樣打包
npm install vue-happy-scroll --save-dev
當然,你也可以選擇使用script標簽的方式引入
<!-- 引入css,該鏈接始終為最新版的資源 --> <link rel="stylesheet" href="https://unpkg.com/vue-happy-scroll/docs/happy-scroll.css"> <!-- 引入vue --> <!-- 引入組件,該鏈接始終為最新版的資源 --> <script src="https://unpkg.com/vue-happy-scroll/docs/happy-scroll.min.js"></script>
2、註冊組件
在main.js文件中編寫一下代碼段:
import Vue from 'vue'
import { HappyScroll } from 'vue-happy-scroll' //自定義組件名 Vue.component('happy-scroll', HappyScroll) // 引入css import 'vue-happy-scroll/docs/happy-scroll.css'
3、vue組件中使用
在這裡就以我的小項目為例,在dashboard.vue文件中寫入如下代碼,使用happy-scrool標簽就可以使用滾動條了
<template> <div> <h3>儀錶盤</h3>
<!-- 外層盒子 --> <div style="height:200px;width:300px;background-color:#ccc;">
<!-- 這裡的標簽名稱要和main.js文件中定義的組件名稱保持一致 -->
<happy-scroll color="rgba(0,0,0,0.5)" size="5"> <!-- 內層盒子——內容區 --> <div class="con"> <p>士大夫撒入個任務二個人合同不大廢物個人都怕順風耳個二級gap所愛速發sure歐若爾奧沙是否</p> <p>士大夫撒入個任務二個人合同不大廢物個人都怕順風耳個二級gap所愛速發sure歐若爾奧沙是否</p> <p>士大夫撒入個任務二個人合同不大廢物個人都怕順風耳個二級gap所愛速發sure歐若爾奧沙是否</p> <p>士大夫撒入個任務二個人合同不大廢物個人都怕順風耳個二級gap所愛速發sure歐若爾奧沙是否</p> <p>士大夫撒入個任務二個人合同不大廢物個人都怕順風耳個二級gap所愛速發sure歐若爾奧沙是否</p> <p>士大夫撒入個任務二個人合同不大廢物個人都怕順風耳個二級gap所愛速發sure歐若爾奧沙是否</p> <p>士大夫撒入個任務二個人合同不大廢物個人都怕順風耳個二級gap所愛速發sure歐若爾奧沙是否</p> <p>士大夫撒入個任務二個人合同不大廢物個人都怕順風耳個二級gap所愛速發sure歐若爾奧沙是否</p> <p>士大夫撒入個任務二個人合同不大廢物個人都怕順風耳個二級gap所愛速發sure歐若爾奧沙是否</p> <p>士大夫撒入個任務二個人合同不大廢物個人都怕順風耳個二級gap所愛速發sure歐若爾奧沙是否</p> </div> </happy-scroll> </div> </div> </template>
由於在這裡,沒有針對class為con的div標簽單獨設置寬度,所以預設寬度就是和外層盒子寬度一樣,所以就不會出現橫向滾動條了(當然如果當內部盒子寬度超出外層盒子,就會出現橫向滾動條了),效果圖如下:

4、常用屬性說明
該插件可以配置常用的滾動條顏色、粗細、豎向滾動條是左還是右邊顯示、橫向滾動條是上還是下邊顯示、滾動條是否開啟監聽容器大小變化等屬性。
在這裡我只寫兩個我可能最常用的屬性:顏色、大小。
4.1、滾動條顏色:color屬性
設置滾動條顏色的屬性為color,直接在標簽上添加即可,在上面代碼中,我已經添加了color屬性的值為半透明的黑色滾動條(rgba(0,0,0,0.5)),也可以使用顏色單詞,
例如<happy-scroll color="red">

4.2、滾動條粗細:size屬性
設置滾動條粗細尺寸的屬性為size,直接在標簽上添加即可,其中預設值是4,例如當我設置size="10"的時候,
<happy-scroll color="red" size="10">
4.3、是否開啟監聽容器大小變化:resize屬性
開啟監聽容器大小變化的屬性名為resize,直接在標簽上添加即可,<happy-scroll color="red" size="10" resize> ,這樣,當你因為點擊頁面操作時,如果內容區的寬高變化了,滾動條的長短也會相應的變化(happy-scroll標簽內的第一層標簽開始就是內容區,這裡是class為con的div)
例如:假設點擊頁碼某一個地方後,div.con的高度變成了2000px:
<happy-scroll color="red" size="5" resize> <div class="con" style="height:2000px;">
則滾動條為如果:

還有其他更多屬性,這裡就不再一一介紹說明,需要瞭解更詳細的內容,可以參考該插件的開發者的github地址:https://github.com/happy-js/vue-happy-scroll



