之前的ASP.NET網站,只要把*.html、*.css、*.jpg、*.png、*.js等靜態文件放在項目根目錄,預設都可以直接被瀏覽;但ASP.NET Core 小改了瀏覽靜態文件的方式,預設根目錄不再能瀏覽靜態文件,需要指定靜態文件的目錄,才可以被瀏覽。本篇將介紹ASP.NET Core瀏覽靜 ...
之前的ASP.NET網站,只要把*.html、*.css、*.jpg、*.png、*.js等靜態文件放在項目根目錄,預設都可以直接被瀏覽;但ASP.NET Core 小改了瀏覽靜態文件的方式,預設根目錄不再能瀏覽靜態文件,需要指定靜態文件的目錄,才可以被瀏覽。
本篇將介紹ASP.NET Core瀏覽靜態文件的方法。
試著在項目根目錄及wwwroot目錄中加入靜態文件,例如:
項目根目錄\index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>MyWebsite</title>
</head>
<body>
項目根目錄的 index.html
</body>
</html>
項目根目錄\wwwroot\index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>MyWebsite</title>
</head>
<body>
wwwroot目錄的 index.html
</body>
</html>
然後在網址欄輸入:
http://localhost:5000/index.htmlhttp://localhost:5000/wwwroot/index.html
會發現以上兩個鏈接都沒有辦法打開index.html。
瀏覽靜態文件,需要Microsoft.AspNetCore.StaticFiles中間件,ASP.NET Core 2.0以上版本預設包含。
啟用靜態文件
在Startup.cs的Configure對IApplicationBuilder使用UseStaticFiles方法註冊靜態文件的Middleware:
Startup.cs
// ...
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.UseStaticFiles();
// ...
app.Run(async context =>
{
await context.Response.WriteAsync("Hello World! \r\n");
});
}
}
UseStaticFiles預設啟用靜態文件的目錄是wwwroot,設定完成後再次嘗試開啟URL:
http://localhost:5000/index.html
開啟的內容會是:wwwroot目錄的index.html。http://localhost:5000/wwwroot/index.html
依然無法顯示靜態文件。
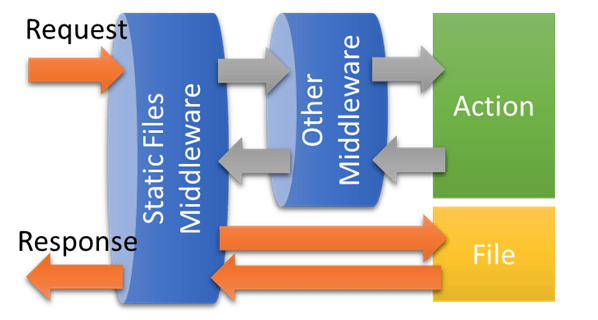
UseStaticFiles註冊的順序可以在外層一點,比較不會經過太多不必要的Middleware。如圖:

當Requset的URL文件不存在,則會轉向到Run的事件(如灰色箭頭)。
變更網站目錄
預設網站目錄是wwwroot,如果想要變更此目錄,可以在Program.cs的WebHost Builder用UseWebRoot設置網站預設目錄。
例如:把預設網站目錄wwwroot改為public,如下:
using Microsoft.AspNetCore;
using Microsoft.AspNetCore.Hosting;
namespace MyWebsite
{
public class Program
{
public static void Main(string[] args)
{
BuildWebHost(args).Run();
}
public static IWebHost BuildWebHost(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseWebRoot("public")
.UseStartup<Startup>()
.Build();
}
}
啟用指定目錄
由於UseStaticFiles只能拿到預設文件夾底下的文件,某些情況會需要特定目錄也能使用靜態文件。
例如:用npm安裝的第三方庫都放在項目目錄底下的node_modules。
Startup.cs
// ...
public class Startup
{
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseStaticFiles();
app.UseStaticFiles(new StaticFileOptions()
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.ContentRootPath, @"node_modules")),
RequestPath = new PathString("/third-party")
});
// ...
}
}
以上設定就會把URL http://localhost:5000/third-party/example.js指向到項目目錄\node_modules\example.js。
預設文件
比較友好的用戶體驗會希望http://localhost:5000/可以自動指向到index.html。
能通過UseDefaultFiles設定靜態文件目錄的預設文件。
Startup.cs
// ...
public class Startup
{
public void Configure(IApplicationBuilder app)
{
app.UseDefaultFiles();
app.UseStaticFiles();
// ...
}
}
UseDefaultFiles的職責是嘗試請求預設文件。UseStaticFiles的職責是回傳請求的文件。
UseDefaultFiles必須註冊在UseStaticFiles之前。
如果先註冊UseStaticFiles,當URL是/時,UseStaticFiles找不到該文件,就會直接回傳找不到;所以就沒有機會進到UseDefaultFiles。
自定義預設文件
UseDefaultFiles的預設文件如下:
- default.htm
- default.html
- index.htm
- index.html
如果預設文件的文件名不在上列清單,也可以自定義要用什麼名稱當作預設文件。通過DefaultFilesOptions設定後,傳入UseDefaultFiles:
Startup.cs
// ...
public class Startup
{
public void Configure(IApplicationBuilder app)
{
var defaultFilesOptions = new DefaultFilesOptions();
defaultFilesOptions.DefaultFileNames.Add("custom.html");
app.UseDefaultFiles(defaultFilesOptions);
app.UseStaticFiles();
// ...
}
}
文件清單
基本上為了網站安全性考量,不應該讓使用者瀏覽伺服器上面的文件清單,但如果真有需求要讓使用者瀏覽文件清單也不是不行。
在Startup.cs的Configure對IApplicationBuilder使用UseFileServer方法註冊文件伺服器的功能:
Startup.cs
// ...
public class Startup
{
// ...
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseFileServer(new FileServerOptions()
{
FileProvider = new PhysicalFileProvider(
Path.Combine(env.ContentRootPath, @"bin")
),
RequestPath = new PathString("/StaticFiles"),
EnableDirectoryBrowsing = true
});
}
}
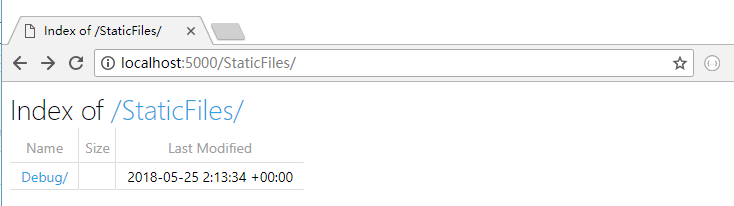
當打開http://localhost:5000/StaticFiles時,就指向到項目目錄\bin\目錄,並且可以直接瀏覽文件目錄及文件內容,如下:

參考
Working with static files in ASP.NET Core
老司機發車啦:https://github.com/SnailDev/SnailDev.NETCore2Learning



