準備工作: 建立.NET Core Web Api項目 新建一個用於Api請求的UserInfo類 2、建立.NET Core Web項目 一、使用jQuery Ajax訪問 (一)、表單 [FromForm] 數據類型:Object ContenyType類型:application/x-www- ...
準備工作:
建立.NET Core Web Api項目
新建一個用於Api請求的UserInfo類
public class UserInfo { public string name { get; set; } public int age { get; set; } public bool sex { get; set; } }
2、建立.NET Core Web項目
一、使用jQuery Ajax訪問
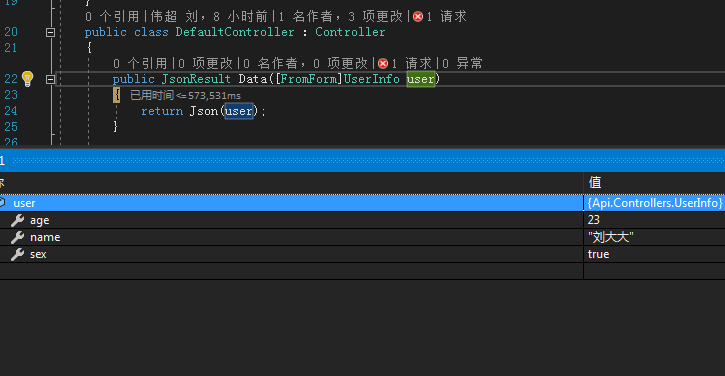
(一)、表單 [FromForm]
數據類型:Object
ContenyType類型:application/x-www-form-urlencoded
var model = { name: "劉大大", age: 23, sex: true };
前臺請求
var model = { name: "劉大大", age: 23, sex: true }; $.ajax({ url: "http://localhost:57954/API/Default/data", type: "POST", async: true, dataType: "json", data: model, contentType: "application/x-www-form-urlencoded", success: function (data) { console.log("data:"); console.log(data); } });
後臺接受

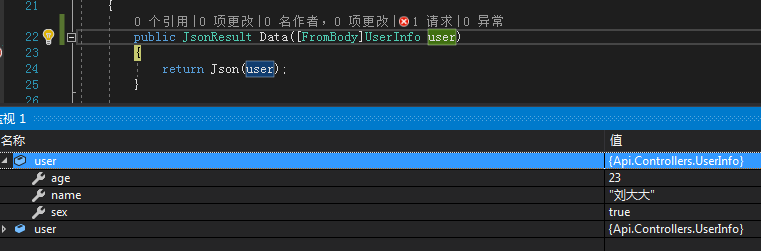
(二)、JSON字元串 [FromBdy]
數據類型:Json
ContenyType類型:application/json
var json={"name":"劉大大","age":23,"sex":true}
也可以使用JSON.stringify(Object)將Object轉換為JSON字元串
前端請求
var model = { name: "劉大大", age: 23, sex: true }; $.ajax({ url: "http://localhost:57954/API/Default/data", type: "POST", async: true, dataType: "json", data: JSON.stringify(model), contentType: "application/json", success: function (data) { console.log("data:"); console.log(data); } });
後臺接受

(三)、文件上傳
建立FormData對象
數據類型:FromData
ContenyType類型false, //必須false才會避開jQuery對 formdata 的預設處理
processData類型: false, //必須false才會自動加上正確的Content-Type
html
<input type="file" multiple id="file" />
JS獲取文件對象
var file = document.getElementById("file"); var files = file.files; var formData = new FormData(); for (var i = 0; i < files.length; i++) { formData.append(files[i].name, files[i]); }
formData.append("name", "劉大大");//可追加參數
AJAX請求
$.ajax({ url: "http://localhost:57954/API/Default/data", type: "POST", async: true, dataType: "json", data: formData, contentType: false, processData: false, success: function (data) { console.log("data:"); console.log(data); } });
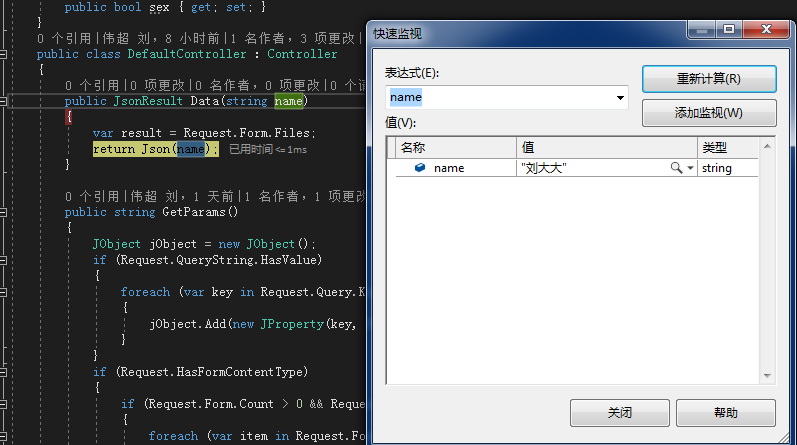
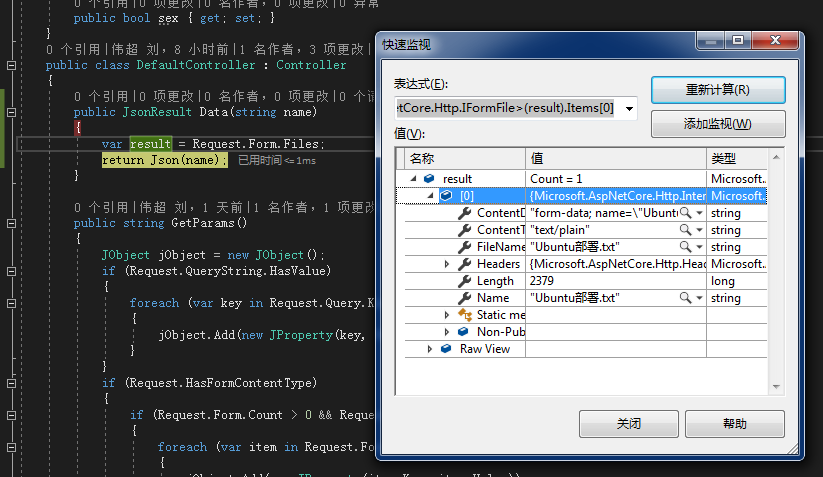
後臺接受
追加的name參數

傳輸的文件

二、使用C#後臺訪問
(一)、Get訪問
var url = "http://localhost:57954/API/Default/values";
using (var client = new HttpClient(new HttpClientHandler() { AutomaticDecompression = DecompressionMethods.Deflate | DecompressionMethods.GZip }))
{
var taskResponse = client.GetAsync(url);
taskResponse.Wait();
if (taskResponse.IsCompletedSuccessfully)
{
var taskStream = taskResponse.Result.Content.ReadAsStreamAsync();
taskStream.Wait();
using (var reader = new StreamReader(taskStream.Result))
{
jsonString = reader.ReadToEnd();
}
}
}
(二)、Post訪問
var data = new {name="劉大大",age=23,sex=true }; using (var client = new HttpClient(new HttpClientHandler() { AutomaticDecompression = DecompressionMethods.Deflate | DecompressionMethods.GZip })) { var jsonToSend = JsonConvert.SerializeObject(data, Formatting.None, new IsoDateTimeConverter()); var body = new StringContent(jsonToSend, Encoding.UTF8, "application/json"); var taskResponse = client.PostAsync(url, body); taskResponse.Wait(); if (taskResponse.IsCompletedSuccessfully) { var taskStream = taskResponse.Result.Content.ReadAsStreamAsync(); taskStream.Wait(); using (var reader = new StreamReader(taskStream.Result)) { jsonString = reader.ReadToEnd(); } } }
(三)、上傳文件

public IActionResult Upload() { var url = "http://localhost:57954/API/Default/values"; var data = new MultipartFormDataContent(); if (Request.HasFormContentType) { var request = Request.Form.Files; foreach (var item in request) { data.Add(new StreamContent(item.OpenReadStream()), item.Name, item.FileName); } foreach (var item in Request.Form) { data.Add(new StringContent(item.Value), item.Key); } } string jsonString; using (var client = new HttpClient(new HttpClientHandler() { AutomaticDecompression = DecompressionMethods.Deflate | DecompressionMethods.GZip })) { var taskResponse = client.PostAsync(url, data); taskResponse.Wait(); if (taskResponse.IsCompletedSuccessfully) { var taskStream = taskResponse.Result.Content.ReadAsStreamAsync(); taskStream.Wait(); using (var reader = new StreamReader(taskStream.Result)) { jsonString = reader.ReadToEnd(); } } } return Json("OK"); }View Code
WebHelper
這裡包含了WebRequest和HttpClient兩種請求方式,以及包含了將Object對象序列化為HttpCotnent對象的方法。

/*************************************************************************************************************************************************** * *文件名:WebHelper.cs * *創建人:Jon * *日 期 :2018年5月25日 * *描 述 :實現HTTP協議中的GET、POST請求 * *MVC使用HttpClient上傳文件實例: public IActionResult Upload() { var url = "http://localhost:57954/API/Default/values"; var data = new MultipartFormDataContent(); if (Request.HasFormContentType) { var request = Request.Form.Files; foreach (var item in request) { data.Add(new StreamContent(item.OpenReadStream()), item.Name, item.FileName); } foreach (var item in Request.Form) { data.Add(new StringContent(item.Value), item.Key); } } WebHelper.PostByHttpClientFromHttpContent(url, data); return Json("OK"); } *****************************************************************************************************************************************************/ using Newtonsoft.Json; using Newtonsoft.Json.Converters; using Newtonsoft.Json.Linq; using System; using System.Collections.Generic; using System.IO; using System.Net; using System.Net.Http; using System.Net.Http.Headers; using System.Text; namespace Expansion.Helper { public static class WebHelper { /// <summary> /// 通過WebRequest發起Get請求 /// </summary> /// <param name="url">請求地址</param> /// <returns>JSON字元串</returns> public static string GetByWebRequest(string url) { string jsonString = string.Empty; var request = (HttpWebRequest)WebRequest.Create(url); request.Method = "GET"; request.ContentType = "application/json"; request.AutomaticDecompression = DecompressionMethods.Deflate | DecompressionMethods.GZip; var response = (HttpWebResponse)request.GetResponse(); using (var stream = new StreamReader(response.GetResponseStream())) { jsonString = stream.ReadToEnd(); } return jsonString; } /// <summary> /// 通過WebRequest發起Post請求 /// </summary> /// <param name="url">請求地址</param> /// <param name="data">請求參數</param> /// <returns>JSON字元串</returns> public static string PostByWebRequest(string url, object data) { string jsonString = string.Empty; var request = (HttpWebRequest)WebRequest.Create(url); request.ContentType = "application/json"; request.Method = "POST"; request.Timeout = Int32.MaxValue; request.AutomaticDecompression = DecompressionMethods.Deflate | DecompressionMethods.GZip; var jsonToSend = JsonConvert.SerializeObject(data, Formatting.None, new IsoDateTimeConverter()); byte[] btBodys = Encoding.UTF8.GetBytes(jsonToSend); request.ContentLength = btBodys.Length; request.GetRequestStream().Write(btBodys, 0, btBodys.Length); var response = (HttpWebResponse)request.GetResponse(); using (var stream = new StreamReader(response.GetResponseStream())) { jsonString = stream.ReadToEnd(); } return jsonString; } /// <summary> /// 通過HttpClient發起Get請求 /// </summary> /// <param name="url">請求地址</param> /// <returns>JSON字元串</returns> public static string GetByHttpClient(string url) { string jsonString = string.Empty; using (var client = new HttpClient(new HttpClientHandler() { AutomaticDecompression = DecompressionMethods.Deflate | DecompressionMethods.GZip })) { var taskResponse = client.GetAsync(url); taskResponse.Wait(); if (taskResponse.IsCompletedSuccessfully) { var taskStream = taskResponse.Result.Content.ReadAsStreamAsync(); taskStream.Wait(); using (var reader = new StreamReader(taskStream.Result)) { jsonString = reader.ReadToEnd(); } } } return jsonString; } /// <summary> /// 通過HttpClient發起Post請求 /// </summary> /// <param name="url">請求地址</param> /// <param name="data">請求參數</param> /// <returns>JSON字元串</returns> public static string PostByHttpClient(string url, object data) { string jsonString = string.Empty; using (var client = new HttpClient(new HttpClientHandler() { AutomaticDecompression = DecompressionMethods.Deflate | DecompressionMethods.GZip })) { var jsonToSend = JsonConvert.SerializeObject(data, Formatting.None, new IsoDateTimeConverter()); var body = new StringContent(jsonToSend, Encoding.UTF8, "application/json"); var taskResponse = client.PostAsync(url, body); taskResponse.Wait(); if (taskResponse.IsCompletedSuccessfully) { var taskStream = taskResponse.Result.Content.ReadAsStreamAsync(); taskStream.Wait(); using (var reader = new StreamReader(taskStream.Result)) { jsonString = reader.ReadToEnd(); } } } return jsonString; } /// <summary> /// 通過數據來自HttpContent的HttpClient發起Post請求 /// </summary> /// <param name="url">請求地址</param> /// <param name="content">請求參數</param> /// <returns>JSON字元串</returns> public static string PostByHttpClientFromHttpContent(string url, HttpContent content) { string jsonString = string.Empty; using (var client = new HttpClient(new HttpClientHandler() { AutomaticDecompression = DecompressionMethods.Deflate | DecompressionMethods.GZip })) { var taskResponse = client.PostAsync(url, content); taskResponse.Wait(); if (taskResponse.IsCompletedSuccessfully) { var taskStream = taskResponse.Result.Content.ReadAsStreamAsync(); taskStream.Wait(); using (var reader = new StreamReader(taskStream.Result)) { jsonString = reader.ReadToEnd(); } } } return jsonString; } /// <summary> /// Object轉換為StreamContent /// </summary> /// <param name="data">請求參數</param> /// <returns>StreamContent</returns> public static HttpContent ToStreamContent(this object data) { var json = JsonConvert.SerializeObject(data, Formatting.None, new IsoDateTimeConverter()); byte[] bytes = Encoding.UTF8.GetBytes(json); MemoryStream ms = new MemoryStream(); ms.Write(bytes, 0, bytes.Length); ms.Position = 0; HttpContent streamContent = new StreamContent(ms); return streamContent; } /// <summary> /// Object轉換為StringContent /// </summary> /// <param name="data">請求參數</param> /// <returns>StringContent</returns> public static HttpContent ToStringContent(this object data) { HttpContent stringContent = new StringContent(JsonConvert.SerializeObject(data)); return stringContent; } /// <summary> /// Object轉換為MultipartFormDataContent /// </summary> /// <param name="data"></param> /// <returns>MultipartFormDataContent</returns> public static HttpContent ToMultipartFormDataContent(this object data) { var json = JsonConvert.SerializeObject(data, Formatting.None, new IsoDateTimeConverter()); var body = new StringContent(json, Encoding.UTF8, "application/json"); var multipartFormDataContent = new MultipartFormDataContent(); multipartFormDataContent.Add(body); return multipartFormDataContent; } /// <summary> /// Object轉換為FormUrlEncodedContent /// </summary> /// <param name="data">請求參數</param> /// <returns>FormUrlEncodedContent</returns> public static HttpContent ToFormUrlEncodedContent(this object data) { var param = new List<KeyValuePair<string, string>>(); var values = JObject.FromObject(data); foreach (var item in values) { param.Add(new KeyValuePair<string, string>(item.Key, item.Value.ToString())); } HttpContent formUrlEncodedContent = new FormUrlEncodedContent(param); return formUrlEncodedContent; } /// <summary> /// Object轉換為ByteArrayContent /// </summary> /// <param name="data">請求參數</param> /// <returns>FormUrlEncodedContent</returns> public static HttpContent ToByteArrayContent(this object data) { var json = JsonConvert.SerializeObject(data, Formatting.None, new IsoDateTimeConverter()); byte[] bytes = Encoding.UTF8.GetBytes(json); HttpContent byteArrayContent = new ByteArrayContent(bytes); return byteArrayContent; } /// <summary> /// Url編碼 /// </summary> /// <param name="content">內容</param> /// <param name="encode">編碼類型</param> /// <returns></returns> private static string Encode(string content, Encoding encode = null) { if (encode == null) return content; return System.Web.HttpUtility.UrlEncode(content, Encoding.UTF8); } /// <summary> /// Url解碼 /// </summary> /// <param name="content">內容</param> /// <param name="encode">編碼類型</param> /// <returns></returns> private static string Decode(string content, Encoding encode = null) { if (encode == null) return content; return System.Web.HttpUtility.UrlDecode(content, Encoding.UTF8); } /// <summary> /// 將鍵值對參數集合拼接為Url字元串 /// </summary> /// <param name="paramArray">鍵值對集合</param> /// <param name="encode">轉碼類型</param> /// <returns></returns> private static string BuildParam(List<KeyValuePair<string, string>> paramArray, Encoding encode = null) { string url = ""; if (encode == null) encode = Encoding.UTF8; if (paramArray != null && paramArray.Count > 0) { var parms = ""; foreach (var item in paramArray) { parms += string.Format("{0}={1}&", Encode(item.Key, encode), Encode(item.Value, encode)); } if (parms != "") { parms = parms.TrimEnd('&'); } url += parms; } return url; } } }View Code
時間倉促,沒能說的太詳細,有時間再做補充。如本文中的有錯誤示範,歡迎指正




