網上看了許多,大多數都是nginx做成靜態項目,但是這樣局限性太多,與Web項目相比許多服務端想做的驗證都很麻煩,於是開始了艱難的探索之路,終於在不經意間試出來了,一把辛酸。。。 正常的打包就不說了。至於package.json裡面這個hompage的參數,無所謂,最後沒有用到。項目用的庫就是這些, ...
網上看了許多,大多數都是nginx做成靜態項目,但是這樣局限性太多,與Web項目相比許多服務端想做的驗證都很麻煩,於是開始了艱難的探索之路,終於在不經意間試出來了,一把辛酸。。。
正常的打包就不說了。至於package.json裡面這個hompage的參數,無所謂,最後沒有用到。項目用的庫就是這些,react-router4,新的路由~

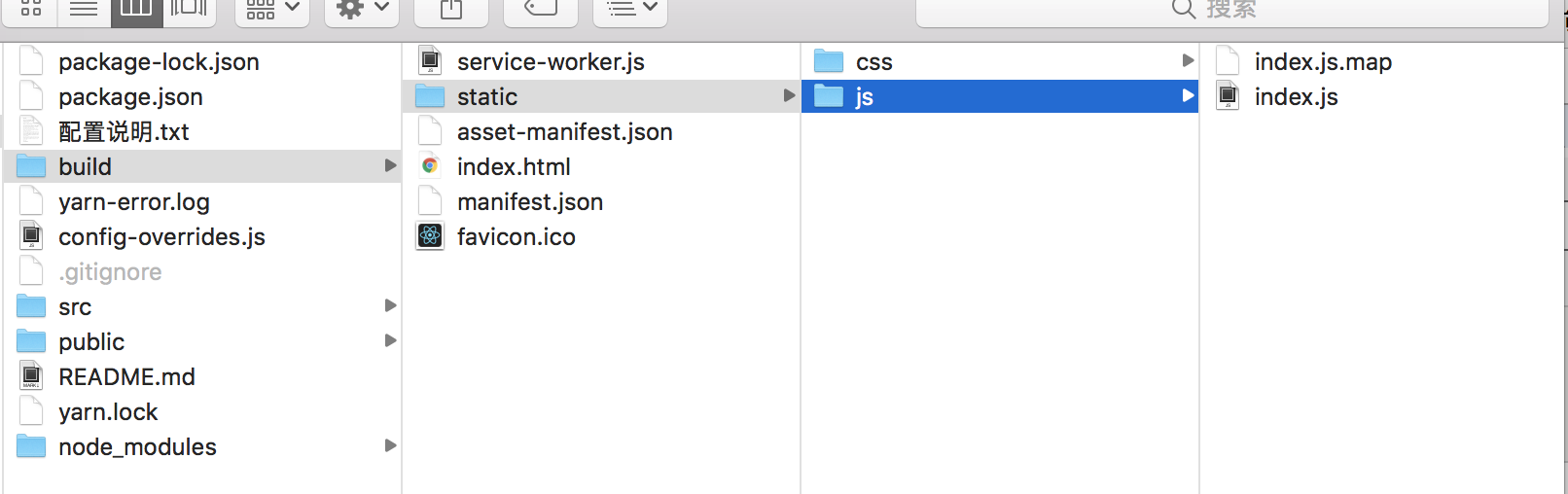
看下打包出來的項目: 相比一下其他方式(做後臺出家的,前端那一堆複雜的打包方法沒用過~)大同小異,直接使用腳手架確實方便,
改了下生成js的名字,生成的每次都要加幾個隨機的字元。

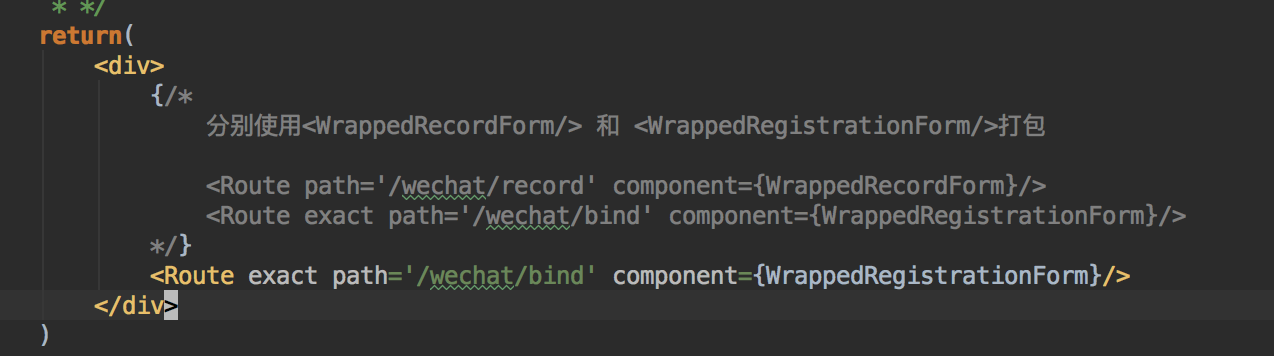
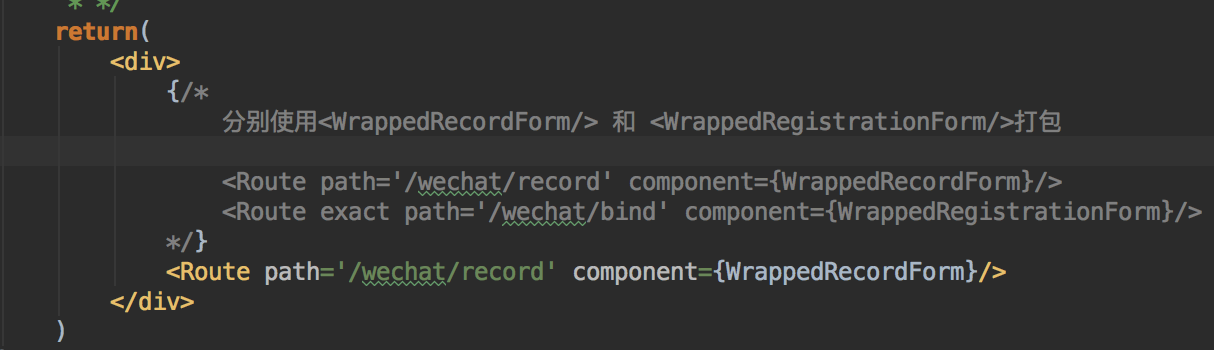
首先看下路由,就是這樣

接下來,講重點!!
Spring的@RequestMapping與Reat-Router4路由結合,這裡也是最蛋疼的地方。
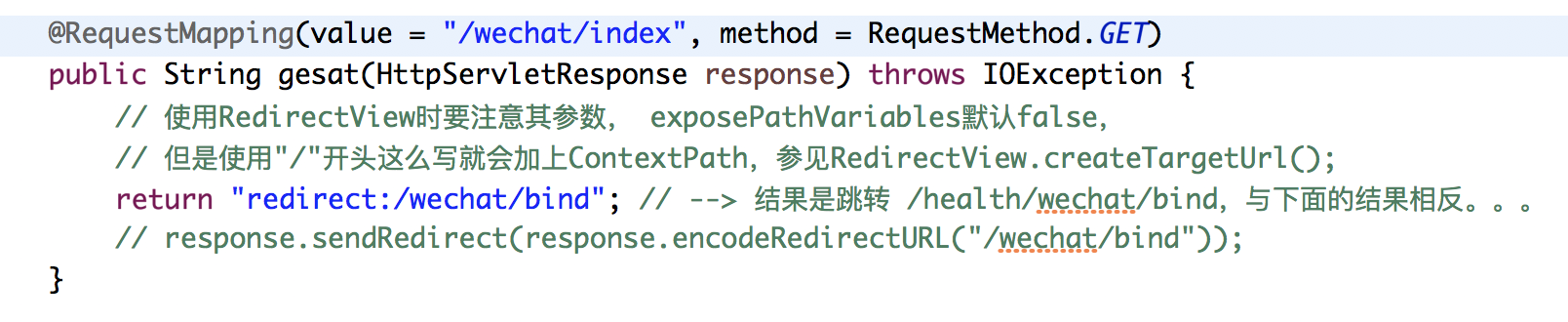
①如果是想要返回頁面這種,比如{indexUrl},實際值是/wechat/index,
那麼在Spring裡面,RequestMapping 要一樣!要一樣!要一樣!說3遍

什麼,你說路徑里包含了項目的名字,比如這個項目叫 health ,
那你就等著打開 http://localhost:8080/health/wechat/index 的時候GG吧,
趕緊拿nginx做個反向代理,反正你訪問的路徑只能是 http://{nginx配置的功能變數名稱}/wechat/index,
相當於就是說的根路徑,跟拿nginx做靜態伺服器的那種一樣,要根目錄訪問。這樣一來,React-router的路由才和你重疊了,
感覺就像寫CSS欺騙人一樣,明明這2貨沒啥聯繫,八竿子挨不著,結果實際的顯示效果這2人竟然合體了......
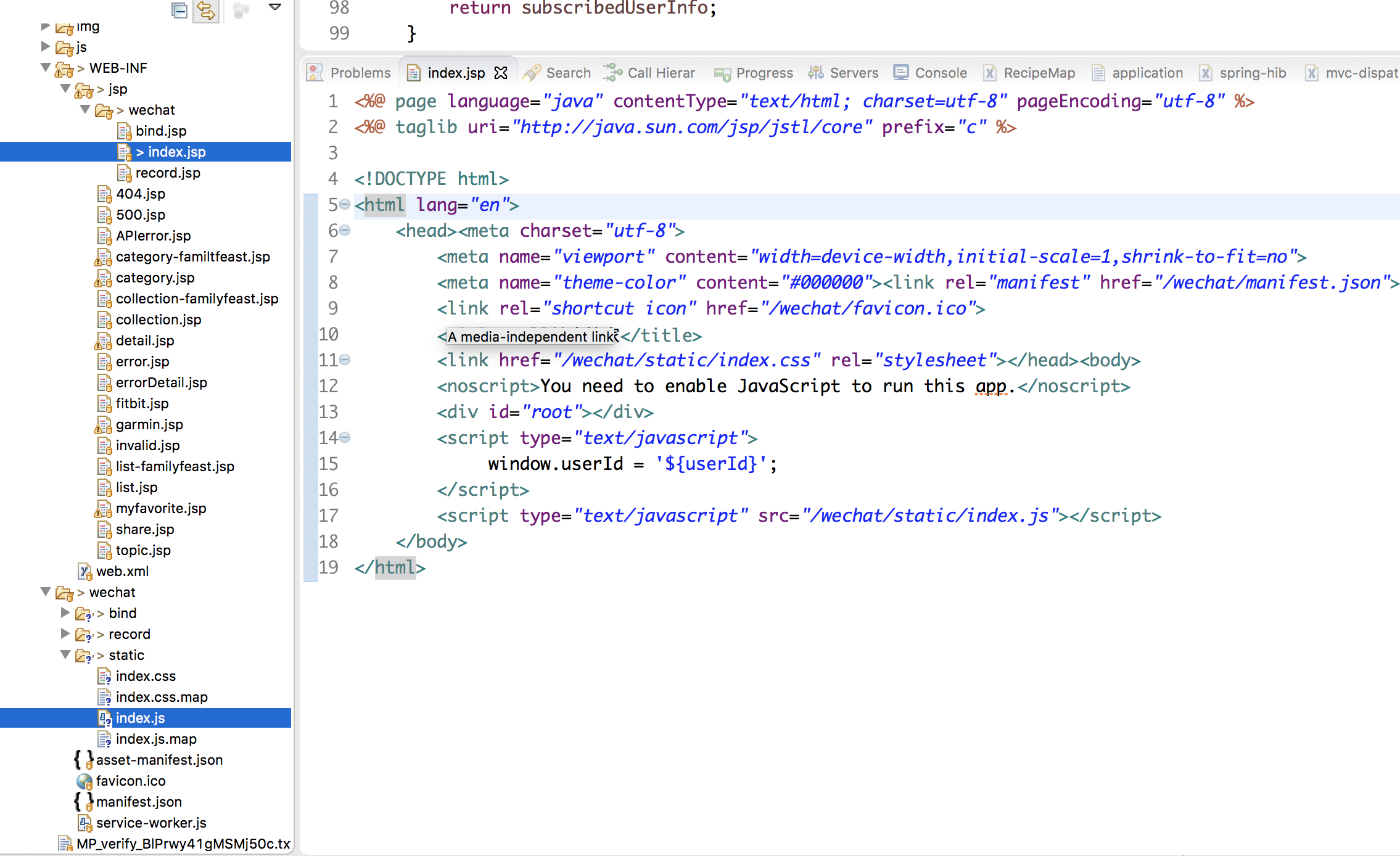
這個時候返回頁面就交給Spring了,把打包的html改成jsp,jsp喲,這下想往頁面里丟什麼參數都好辦了

然後呢,然後就沒有了。接下來的路由管理就交給React-Router4了,/add 和 /submit 現在都是由路由來響應了,Spring裡面就沒有RequestMapping了。
當然,你應該知道通過React-Router過去的頁面,點擊瀏覽器的刷新是要404的,這個就不解釋了。
②實際項目中也還是會有通過瀏覽器路徑跳轉的,這個時候也有些蛋疼的時候,比如註冊頁面完成跳轉到index頁面。
那麼只好寫多個路由打包了...這個有點蛋疼,把需要額外@RequestMapping返回的頁面,同上面的方式打包
 打個包
打個包
 又打個包
又打個包
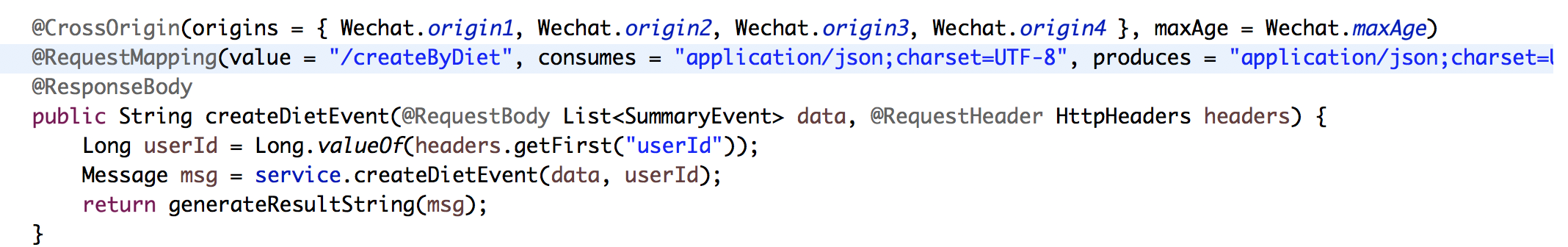
③介面,這個加個跨域的處理就行~