原文鏈接地址:https://www.cnblogs.com/wangmeijian/p/4562304.html :first-child 選擇器用於選取屬於其父元素的首個子元素的指定選擇器。——w3school 嗯,乍一看好像說的不是很明白,因此這個選擇器很容易讓人誤解,通常會有兩種誤解:誤解一 ...
原文鏈接地址:https://www.cnblogs.com/wangmeijian/p/4562304.html
:first-child 選擇器用於選取屬於其父元素的首個子元素的指定選擇器。——w3school
嗯,乍一看好像說的不是很明白,因此這個選擇器很容易讓人誤解,通常會有兩種誤解:
誤解一:認為E:first-child選中E元素的第一個子元素。
誤解二:認為E:first-child選中E元素的父元素的第一個E元素。
你是不是也曾這樣理解這個選擇器或者現在仍然這樣理解?以上兩種理解都是錯誤的,為了證明上面兩種理解是錯的,看看下麵的實例

<!--誤解一-->
<style>
div:first-child{color: red;}
</style>
<div class="demo">
<a>一個鏈接</a>
<a>一個鏈接</a>
<a>一個鏈接</a>
<a>一個鏈接</a>
</div>

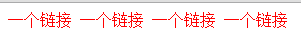
效果是這樣的:

很明顯,照第一種理解,應該只有第一個a元素字體顏色變紅,然而事實上全部變紅了。

<!--誤解二-->
<style>
div a:first-child{color: red;}
</style>
<div class="demo">
<p>一個段落</p>
<a>一個鏈接</a>
<a>一個鏈接</a>
<a>一個鏈接</a>
<a>一個鏈接</a>
</div>

效果是這樣的:

照第二種理解,div里的第一個a元素字體應該是紅色的,事實證明這種理解也是錯的。
OK,正確的理解應該是:只要E元素是它的父級的第一個子元素,就選中。它需要同時滿足兩個條件,一個是“第一個子元素”,另一個是“這個子元素剛好是E”。

<style>
span:first-child{color: red;}
p:first-child{color: blue;} /*p元素的父元素的第一個子元素是div而不是p元素,因此該樣式不起作用*/
i:first-child{color: orange;}
</style>
<div class="demo">
<div>.demo的第一個子元素是div</div>
<!--第一個span元素是它的父級P元素的第一個span,顏色變紅色-->
<p><span>第一個span</span>第一個段落P<span>第二個span</span></p>
<!--第一個i元素是它的父級a元素的第一個i,顏色變橙色-->
<p>一個鏈接<i>第一個i元素</i></p>
<!--第二個i元素是它的父級a元素的第一個i,顏色變橙色-->
<p>一個鏈接<i>第二個i元素</i></p>
<p>一個鏈接</p>
</div>

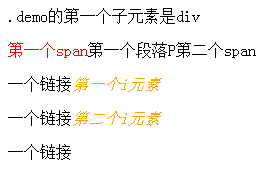
效果:

類似容易誤解的結構選擇器還有:nth-child()、:nth-last-child、:only-child,在平時的開發中需要註意一下。



