日常項目中經常會用到百度地圖或者echarts圖標展示,今天給大家展示的是如何在react開發項目中使用百度echars的地圖展示,把中國地圖分為東北大區、華東大區、華南大區、華西大區、華中大區以及華北大區並用顏色標識方便識別。 最終展示效果如下: 我是直接用的react官方提供的create-re ...
日常項目中經常會用到百度地圖或者echarts圖標展示,今天給大家展示的是如何在react開發項目中使用百度echars的地圖展示,把中國地圖分為東北大區、華東大區、華南大區、華西大區、華中大區以及華北大區並用顏色標識方便識別。
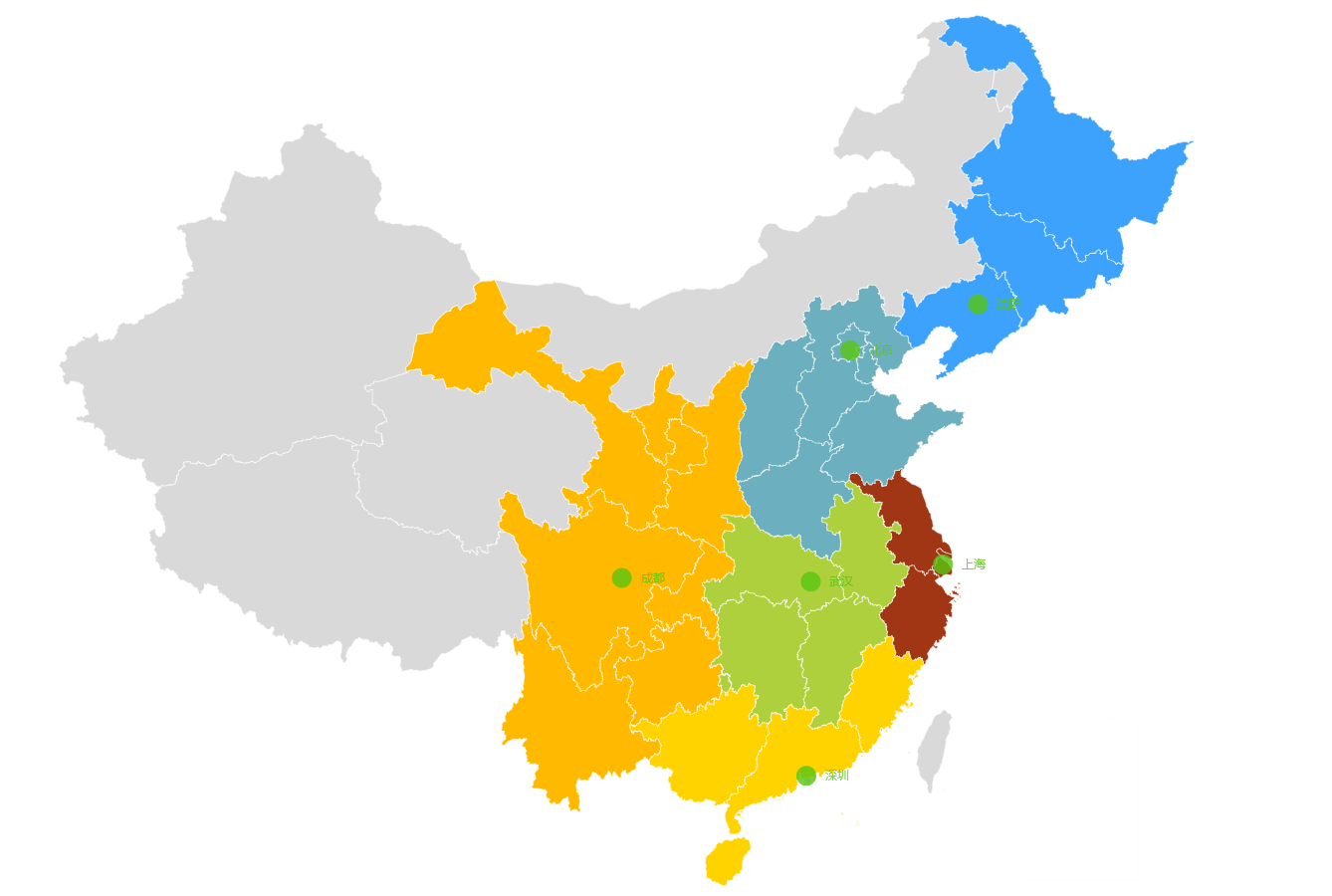
最終展示效果如下:

我是直接用的react官方提供的create-react-app快速構建開發環境,之後就是cnpm install --save echarts 安裝echarts依賴了。
在項目中引入echarts以及中國地圖數據,並引入模擬的大區地圖數據。
import echarts from 'echarts'; import 'echarts/map/js/china'; import geoJson from 'echarts/map/json/china.json'; import {geoCoordMap,provienceData} from "./geo";
geo.js是模擬的大區地圖數據,由於現在echarts地圖數據線上生成工具不能使用,為我們的開髮帶來許多不便,但我們仍能從以前的開發列子中找到生成方法,具體推薦大家觀看官方社區地圖實例: http://gallery.echartsjs.com/explore.html#charts=map~sort=rank~timeframe=all~author=all 剛開始看echarts也被裡面的各種配置參數所迷糊,但寫了幾遍後不難理解地圖是如何構建的,最主要的是在setOption裡面的option參數,其中尤其series配置參數最為重要,根據需要展示的地圖,把地圖分為map、scatter兩類,在分別對兩個參數進行配置修改,具體的實現是在initalECharts方法裡面,併在componentDidMount生命周期中調用:
componentDidMount() { this.initalECharts(); } initalECharts() { const data = [ {name: '上海', area: '華東大區', type: 'areaCenterCity'}, {name: '深圳', area: '華南大區', type: 'areaCenterCity'}, {name: '成都', area: '華西大區', type: 'areaCenterCity'}, {name: '北京', area: '華北大區', type: 'areaCenterCity'}, {name: '武漢', area: '華中大區', type: 'areaCenterCity'}, {name: '沈陽', area: '東北大區', type: 'areaCenterCity'}, ]; echarts.registerMap('zhongguo', geoJson); for(let item of provienceData){ if(item.area === '東北大區'){ item.itemStyle = { normal: { areaColor: "#3CA2FC", }, emphasis: { areaColor: "#3CA2FC", } } }else if(item.area === '華北大區'){ item.itemStyle = { normal: { areaColor: "#6CAFBE", }, emphasis: { areaColor: "#6CAFBE", } } }else if(item.area === '華中大區'){ item.itemStyle = { normal: { areaColor: "#ADD03C", }, emphasis: { areaColor: "#ADD03C", } } }else if(item.area === '華東大區'){ item.itemStyle = { normal: { areaColor: "#A13614", }, emphasis: { areaColor: "#A13614", } } }else if(item.area === '華西大區'){ item.itemStyle = { normal: { areaColor: "#FFBA00", }, emphasis: { areaColor: "#FFBA00", } } }else if(item.area === '華南大區'){ item.itemStyle = { normal: { areaColor: "#FFD300", }, emphasis: { areaColor: "#FFD300", } } }else if(item.area === '南海諸島'){ item.itemStyle = { normal: { borderColor: '#fff',//區域邊框顏色 areaColor:"#fff",//區域顏色 }, emphasis: { show: false, // borderColor: '#fff', // areaColor:"#fff", } } }else{ item.itemStyle = { normal: { areaColor: "#D9D9D9", }, emphasis: { areaColor: "#D9D9D9", } } } } const myChart = echarts.init(document.getElementById('mainMap')); myChart.setOption({ tooltip: { show: false, //不顯示提示標簽 formatter: '{b}', //提示標簽格式 backgroundColor:"#ff7f50",//提示標簽背景顏色 textStyle:{color:"#fff"} //提示標簽字體顏色 }, grid: { left: '10%', right: '10%', top: '10%', bottom: '10%', containLabel: true }, geo: { map: 'china', roam: false, zoom: 1.2, tooltip: { show: false, //不顯示提示標簽 }, label: { normal: { show: false,//顯示省份標簽 textStyle:{color:"#c71585"}//省份標簽字體顏色 }, emphasis: {//對應的滑鼠懸浮效果 show: false, textStyle:{color:"#800080"} } }, itemStyle: { normal: { borderWidth: .5,//區域邊框寬度 borderColor: '#fff',//區域邊框顏色 areaColor:"#ffefd5",//區域顏色 label:{show:false} }, emphasis: { show: false, borderWidth: .5, borderColor: '#4b0082', areaColor: "#ffdead", } }, }, series: [ { type: 'scatter', coordinateSystem: 'geo', data: this.convertData(data), symbolSize: 20, symbolRotate: 35, label: { normal: { formatter: '{b}', position: 'right', show: true }, emphasis: { show: false } }, tooltip: { show: false, //不顯示提示標簽 formatter: '{c}', //提示標簽格式 backgroundColor: "#fff",//提示標簽背景顏色 borderColor: '#ccc', borderWidth: .5, textStyle:{color:"#000"} //提示標簽字體顏色 }, itemStyle: { normal: { color: '#57c610' } } }, { type: 'map', mapType: 'china', roam: false, zoom: 1.2, tooltip: { show: false, //不顯示提示標簽 }, label: { normal: { show: false //顯示省份標簽 }, emphasis: { show: false, } }, itemStyle: { normal: { borderWidth: .5, //區域邊框寬度 borderColor: '#fff', //區域邊框顏色 label:{show:false} }, emphasis: { show: false, } }, // geoIndex: 0, // tooltip: {show: false}, data: provienceData } ], }) } convertData(data) { var res = []; for (var i = 0; i < data.length; i++) { var geoCoord = geoCoordMap[data[i].name]; if (geoCoord) { res.push({ name: data[i].name, value: geoCoord.concat(data[i].area), area: data[i].area, type: data[i].type, }); } } console.log(res); return res; }
代碼我放在了碼雲裡面:
https://gitee.com/jianrun/echartsmap.git


