閱讀目錄 一、 什麼是CSS 二、 為何要用CSS 三、 如何使用CSS 一、 什麼是CSS CSS全稱Cascading Style Sheet層疊樣式表,是專用用來為HTML標簽添加樣式的。 樣式指的是HTML標簽的顯示效果,比如換行、寬高、顏色等等 層疊屬於CSS的三大特性之一,我們將在後續內 ...
閱讀目錄
一、 什麼是CSS
CSS全稱Cascading Style Sheet層疊樣式表,是專用用來為HTML標簽添加樣式的。
樣式指的是HTML標簽的顯示效果,比如換行、寬高、顏色等等
層疊屬於CSS的三大特性之一,我們將在後續內容中介紹
表指的是我們可以將樣式統一收集起來寫在一個地方或者一個CSS文件里
二、 為何要用CSS
在沒有CSS之前,我們想要修改HTML標簽的樣式則需要為每個HTML標簽單獨定義樣式屬性,如下

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <h1 align="center"> <font color="pink" size="5">天凈沙·秋思</font> </h1> <p align="center"> <font color="pink" size="5">錦瑟無端五十弦,一弦一柱思華年。</font> </p> <p align="center"> <font color="pink" size="5">莊生曉夢迷蝴蝶,望帝春心托杜鵑。</font> </p> <p align="center"> <font color="pink" size="5">滄海月明珠有淚,藍田日暖玉生煙。</font> </p> <p align="center"> <font color="pink" size="5">此情可待成追憶,只是當時已惘然。</font> </p> </body> </html>HTML演示
這麼做的缺點是
#1、記憶困難:需要記憶每個標簽的所有樣式相關屬性,如果標簽沒有某個樣式相關的屬性,那麼設置了也沒有效果 #2、代碼耦合度高:HTML語義與樣式耦合到一起 #3、擴展性差:當某一類樣式需要修改時,我們需要找到所有設置了該樣式標簽進行修改
於是CSS應運而生,很好地解決了以上三個問題

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> h1,p { color: pink; font-size: 24px; text-align: center; } </style> </head> <body> <h1>天凈沙·秋思</h1> <p>錦瑟無端五十弦,一弦一柱思華年。</p> <p>莊生曉夢迷蝴蝶,望帝春心托杜鵑。</p> <p>滄海月明珠有淚,藍田日暖玉生煙。</p> <p>此情可待成追憶,只是當時已惘然。</p> </body> </html>用CSS來實現
三、 如何使用CSS
1、如何使用CSS之CSS的語法
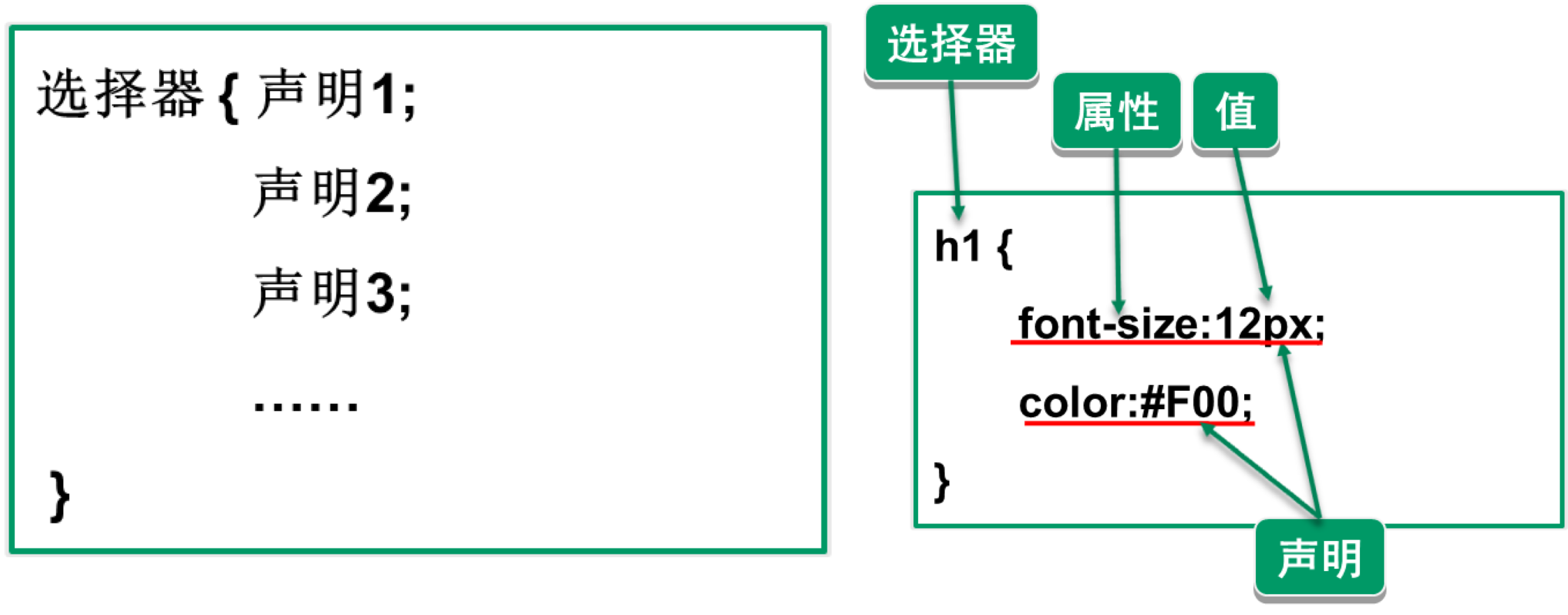
CSS語法可以分為兩部分: #1、選擇器 #2、聲明 聲明由屬性和值組成,多個聲明之間用分號分隔,如下圖

2、如何使用CSS之CSS的四種引入方式
#1、行內式
<p style="color: red;font-size: 50px;text-align: center">Egon是一個非常了不起的人</p>
#2、嵌入式
<head>
<style>
p {
color: red;
font-size: 50px;
text-align: center
}
</style>
</head>
#3、外部樣式表之導入式
<head>
<style>
/*形式一:*/
/*@import "css/mystyle.css";*/
/*形式二:*/
@import url("css/mystyle.css");
</style>
</head>
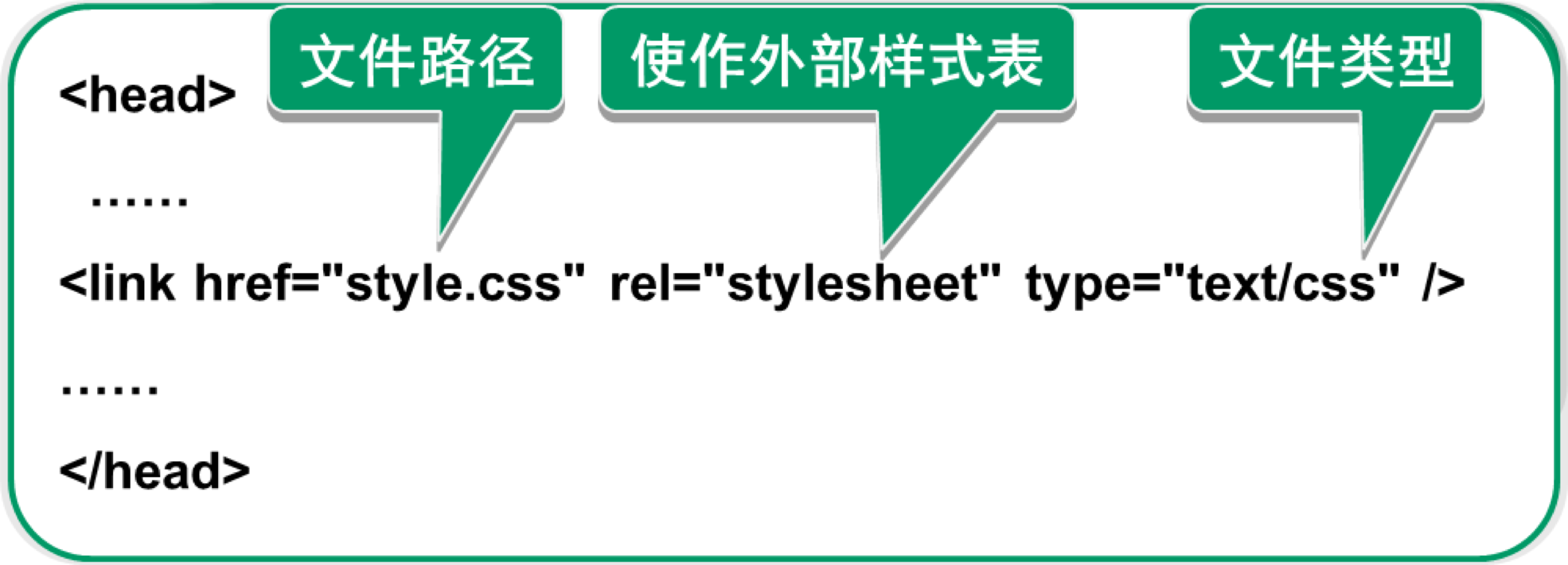
#4、外部樣式表之鏈接式(企業開發中使用這種方式)
<head>
<link rel="stylesheet" href="css/mystyle.css">
</head>

#1、行內式 行內式是在標簽的style屬性中設定CSS樣式。這種方式沒有體現出CSS的優勢,不推薦使用。 <p style="color: red;font-size: 50px;text-align: center">Egon是一個非常了不起的人</p> #2、嵌入式 嵌入式是將CSS樣式集中寫在網頁<head></head>標簽內的的<style></style>標簽對中。格式如下: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> p { color: red; font-size: 50px; text-align: center } </style> </head> <body> <p>Egon是一個非常了不起的人</p> </body> </html> #新建外部樣式表,然後使用導入式和鏈接式引入 首先在與html文件同級目錄下有一個css文件夾,該文件夾下新建一個外部樣式表mystyle.css,內容為 p { color: red; font-size: 50px; text-align: center } #3、導入式 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> /*形式一:*/ /*@import "css/mystyle.css";*/ /*形式二:*/ @import url("css/mystyle.css"); </style> </head> <body> <p>Egon是一個非常了不起的人</p> </body> </html> #4、鏈接式(推薦使用) <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="css/mystyle.css"> </head> <body> <p>Egon是一個非常了不起的人</p> </body> </html> #導入式與鏈接式的區別: 1、<link/>標簽屬於XHTML,@import是屬於CSS2.1特有的,對於不相容CSS2.1的瀏覽器來說就是無效的 2、導入式的缺點: 導入式會在整個網頁裝載完後再裝載CSS文件,因此這就導致了一個問題,如果網頁比較大則會兒出現先顯示無樣式的頁面,閃爍一下之後,再出現網頁的樣式。這是導入式固有的一個缺陷,用戶體驗差。 3、鏈接式的優點: 使用鏈接式時與導入式不同的是它會在網頁文件主體裝載前裝載CSS文件,因此顯示出來的網頁從一開始就是帶樣式的效果的,它不會象導入式那樣先顯示無樣式的網頁,然後再顯示有樣式的網頁,這是鏈接式的優點。 #!!!註意點!!! 1、style標簽必須放到head內 ,type="text/css"代表文本類型的css 2、type屬性其實可以不用寫,預設就是type="text/css" 3、設置樣式時必須按照固定的格式來設置,key:value; 其中;不能省略,最後一個屬性其實可以省略,但我們可以簡單地統一記成不 能省略就行了四種方式的詳細演示

3、css註釋
/*中間放註釋的內容*/




