svg格式的圖片是一種矢量圖片,最近我就喜歡使用這種圖片在做html的元素。網上也有很多現成的svg圖片,比如:http://www.sfont.cn這個網站,就能很快的找到各種您想要的圖片。但是下載下來以後,發現想你要在html中用的樣式和您下載的樣式有區別,比如要修改一下方向和顏色。 fill= ...
svg格式的圖片是一種矢量圖片,最近我就喜歡使用這種圖片在做html的元素。網上也有很多現成的svg圖片,比如:http://www.sfont.cn這個網站,就能很快的找到各種您想要的圖片。但是下載下來以後,發現想你要在html中用的樣式和您下載的樣式有區別,比如要修改一下方向和顏色。
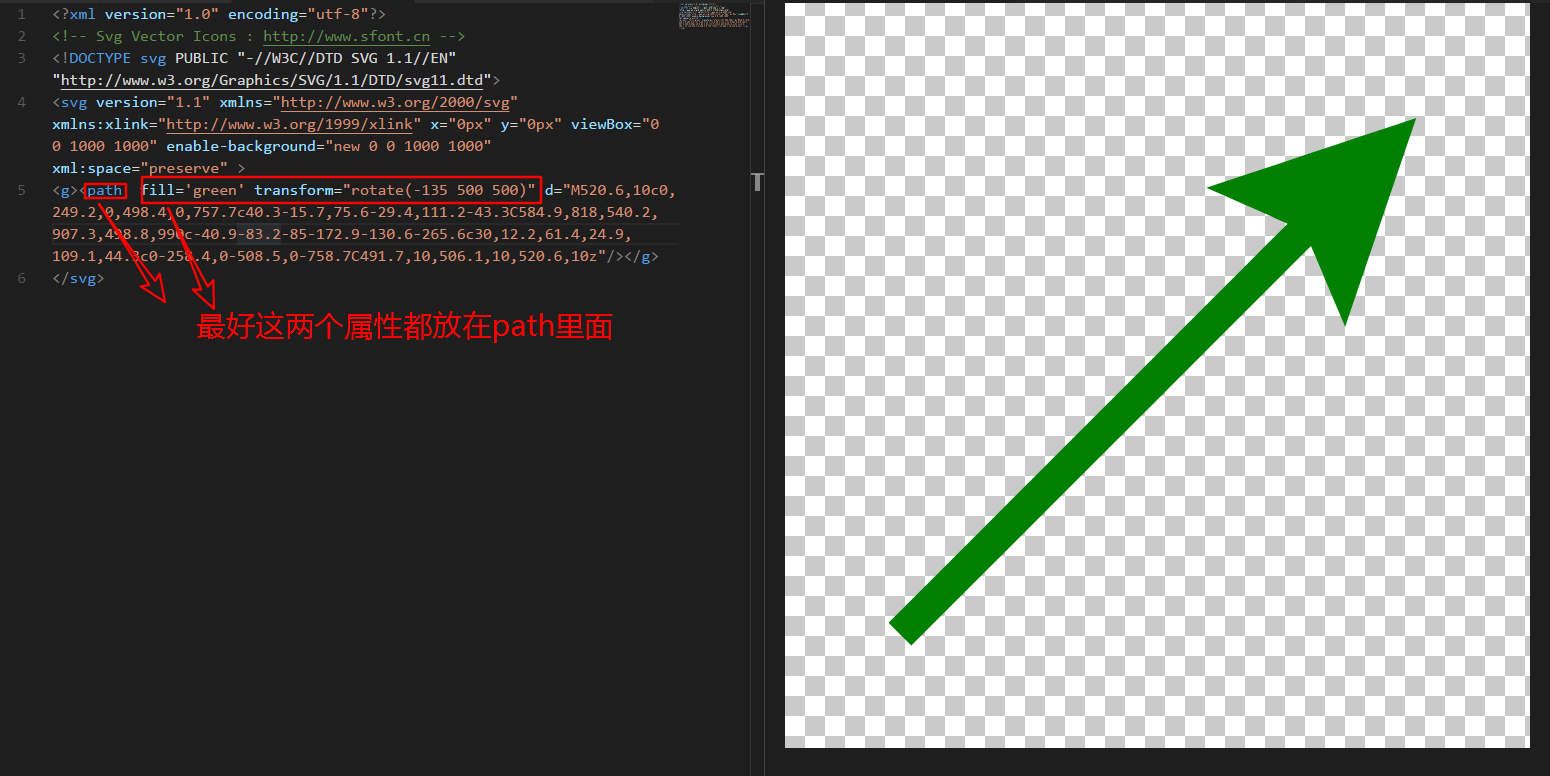
fill='green'是用來填充顏色的(更改顏色); transform="rotate(-135 500 500)"是用來旋轉svg圖形的 修改顏色的好說,放在對應的標簽中即可。但是旋轉需要放在svg繪製的標簽中,如果放在其他位置,後面的兩個參數是需要手動計算的。但是如果放在繪製svg的標簽中,就不需要了,直接按照中心旋轉就是了。 比如下麵這個例子,svg的大小是1000*1000,那麼後面的兩個參數可以直接是500,500<?xml version="1.0" encoding="utf-8"?> <!-- Svg Vector Icons : http://www.sfont.cn --> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"> <svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 1000 1000" enable-background="new 0 0 1000 1000" xml:space="preserve" > <g><path fill='green' transform="rotate(-135 500 500)" d="M520.6,10c0,249.2,0,498.4,0,757.7c40.3-15.7,75.6-29.4,111.2-43.3C584.9,818,540.2,907.3,498.8,990c-40.9-83.2-85-172.9-130.6-265.6c30,12.2,61.4,24.9,109.1,44.3c0-258.4,0-508.5,0-758.7C491.7,10,506.1,10,520.6,10z"/></g> </svg>