一、JavaScript中的動畫原理 動畫效果的實現總的來說可分為兩種,一種是利用純css實現,該方法在css3成熟後廣泛應用;另外一種是通過JavaScript(或者一些封裝的庫如jQuery的animate方法)間接的操作css樣式,每隔幾秒執行一次。這裡主要講的是原生js裡面的動畫: 1、常用 ...
一、JavaScript中的動畫原理
動畫效果的實現總的來說可分為兩種,一種是利用純css實現,該方法在css3成熟後廣泛應用;另外一種是通過JavaScript(或者一些封裝的庫如jQuery的animate方法)間接的操作css樣式,每隔幾秒執行一次。這裡主要講的是原生js裡面的動畫:
1、常用的動畫方式
- JavaScript動畫用的最多的3個方法是setInterval()、setTimeout()以及requestAnimationFrame():
- 延時器setTimeout()和定時器setInterval ()主要是自身會執行動畫效果,它們裡面有回調函數function和時間參數,然後通過設置事件就可以用了;
- requestAnimationFrame(回調函數):它是一個全局函數,接收一個回調函數作為參數,在調用該函數後,它會要求瀏覽器根據自己的頻率進行一次重繪,在即將開始的瀏覽器重繪時,會調用這個函數,並會給這個函數傳入調用回調函數時的時間作為參數。
-
- 值得一提的是,該方法跟setTimeout()特別類似,它的功效也是一次性的,若想達到動畫效果,則必須連續不斷的調用該函數,所以它應是setTimeout的性能增強版。
- requestAnimationFrame與
setTimeout的區別是用戶指定的,而requestAnimationFrame是瀏覽器刷新頻率決定的,一般遵循 W3C 標準,它在瀏覽器每次刷新頁面之前執行。
4.清除動畫效果:setTimeout()的清除是clearTimeout(),setInterval()的清除是clearInterval(),requestAnimationFrame()的清除則是使用cancelAnimationFrame()
<button id="btn">清除</button>
var id;
<script>
var time = new Date();
requestAnimationFrame(function step(){
console.log(new Date() - time);
time = new Date();
id = requestAnimationFrame(step);
});
btn.onclick = function (){
cancelAnimationFrame(id )
}
</script>
2、簡單動畫的一些坑
- setTimeout和setInterval即使是0毫秒執行也會有延遲效果,請看下麵的代碼
console.log("1"); setTimeout(function(){ console.log("3") },0); console.log("2"); //結果是1 2 3為什麼結果不是1 3 2呢,這其實主要是因為:JavaScript引擎是單線程運行的,瀏覽器無論在什麼時候都只且只有一個線程在運行JavaScript程式,所以由於受到JavaScript的單線程關係,像setTimeout、setInterva、來自瀏覽器內核的其他線程如滑鼠點擊、Ajax非同步請求等都得排隊等待JavaScript引擎的處理(當線程中沒有執行任何同步代碼的前提下才會執行非同步代碼),因此就算setTimeout和setInterva的時間為0,但它原理任然是不變的,也會將其加入到隊列末尾,0秒後執行。
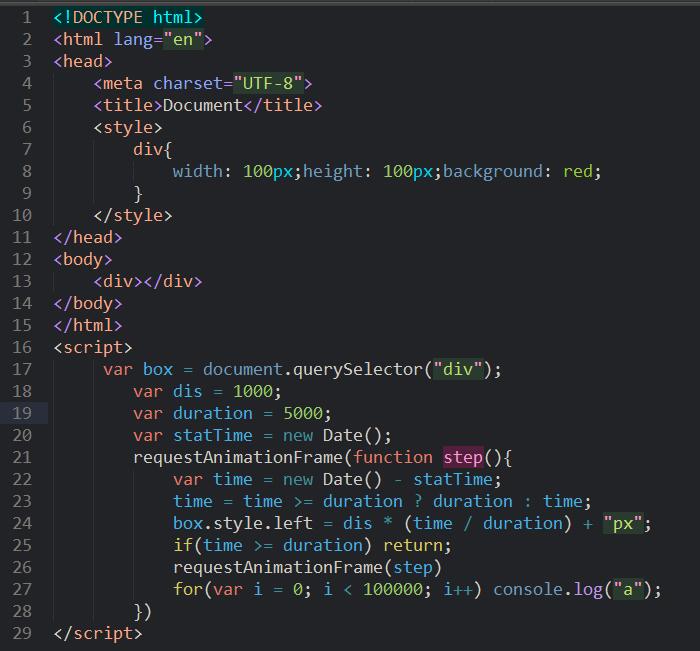
- 簡單動畫的變慢問題
當setTimeout、setInterval甚至是requestAnimationFrame在迴圈裡面要做很長的處理時,就會出現動畫時間變慢的結果,使它本該在固定時間內結束而結果卻是不盡人意的延遲
function step() {
var temp = div.offsetLeft + 2;
div.style.left = temp + "px";
window.requestAnimationFrame(step);
for (var i = 0; i < 50000; i++) {
console.log("等待我執行完才能執行")
}
}
window.requestAnimationFrame(step);
3、填坑
1.動畫變慢的結果其實是採用增量的方式來執行了動畫,為了更精確的控制動畫,更合適的方法是將動畫與時間關聯起來

2.動畫通常情況下有終止時間,如果是迴圈動畫,我們也可以看做特殊的——當動畫達到終止時間之後,重新開始動畫。因此,我們可以將動畫時間歸一(Normalize)表示:
//duration 是動畫執行時間 isLoop是否為迴圈執行。
function startAnimation(duration, isLoop){
var startTime = Date.now();
requestAnimationFrame(function change(){
// 動畫已經用去的時間占總時間的比值
var p = (Date.now() - startTime) / duration;
if(p >= 1.0){
if(isLoop){ // 如果是迴圈執行,則開啟下一個迴圈周期。並且把開始時間改成上個周期的結束時間
startTime += duration;
p -= 1.0; //動畫進度初始化
}else{
p = 1.0; //如果不是迴圈,則把時間進度至為 1.0 表示動畫執行結束
}
}
console.log("動畫已執行進度", p);
if(p < 1.0){ //如果小於1.0表示動畫還誒有值完畢,繼續執行動畫。
requestAnimationFrame(change);
}
});
}
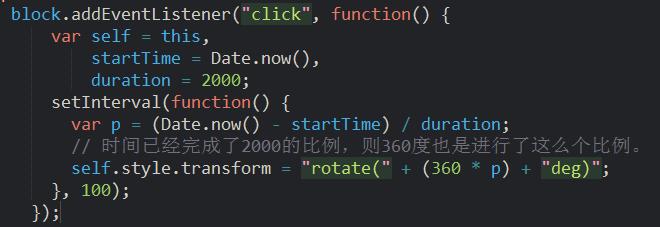
做個小慄子:用時間控制動畫周期精確到2s中

二、常見動畫效果實現
1、 勻速水平運動
用時間來控制進度 s=S∗p
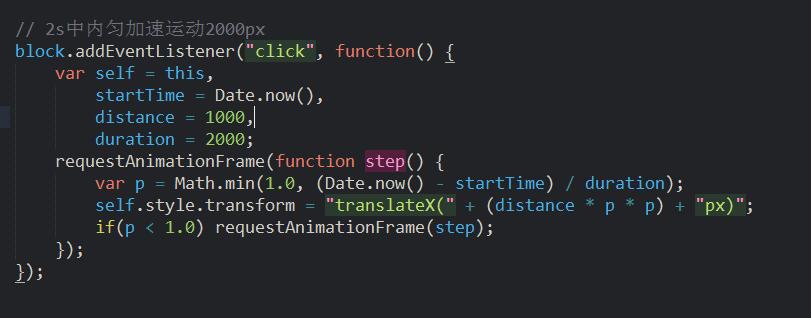
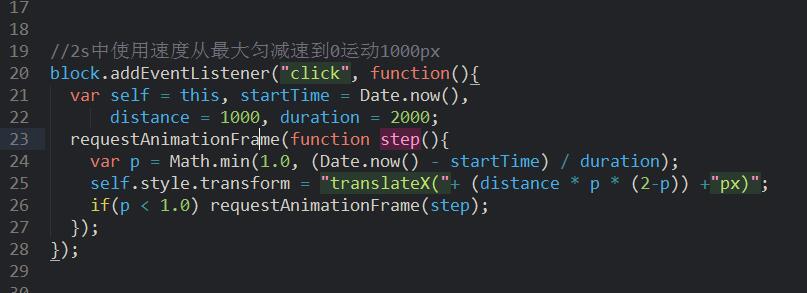
2、勻加速(減速)運動
- 加速度恆定,速度從0開始隨時間增加而均勻增加。
- 勻加速公式:大寫S:要移動的總距離 p:歸一化的時間進度 s=S∗p*p

- 勻減速運動公式:s=S∗p∗(2−p)

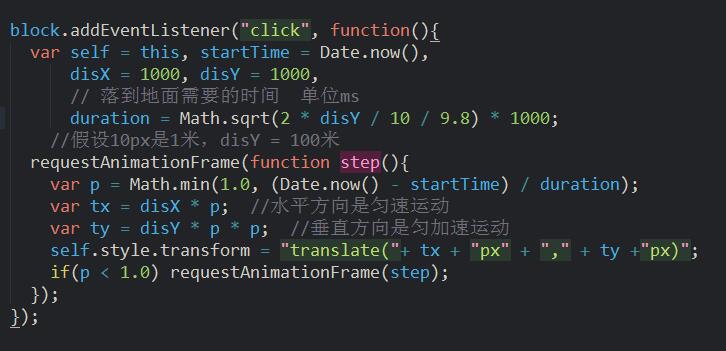
3、水平拋物運動
勻速水平運動和自由落體運動的組合

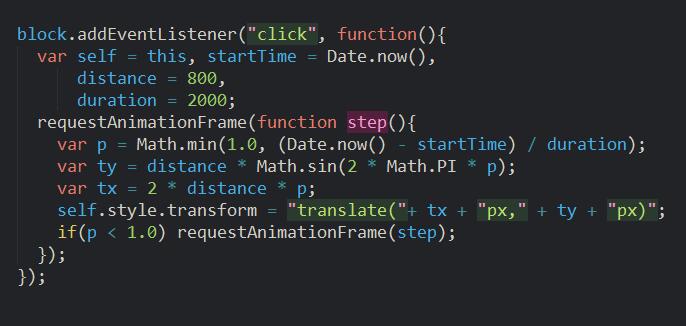
4、正弦曲線運動
正弦運動:x方向勻速,垂直方向是時間t的正弦函數

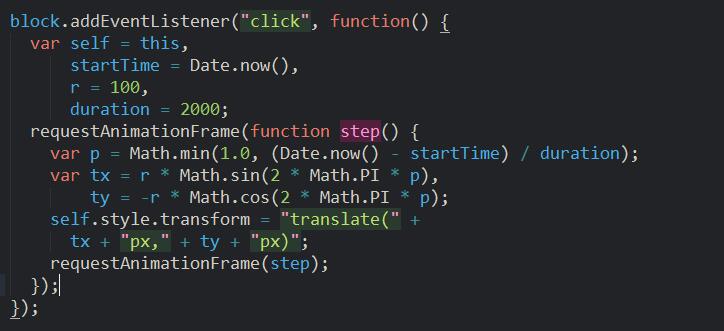
5、圓周運動
圓周運動公式:x=R.sin(2∗π∗p),y=R.cos(2∗π∗p)
總結:
js原生的動畫效果主要有setInterval()、setTimeout()以及requestAnimationFrame()這三種方法,通過設定時間可以對動畫做一些簡單的效果,但也會出現一些坑,比如它們在迴圈裡面如果要做很長的處理時,就會出現動畫時間變慢的結果,這時我們可以採用增量的方式來執行動畫,將動畫與時間關聯起來;
在運動效果方面,我們可以通過各種運動公式,採用歸一化時間來控制進度,從而實現運動效果。