項目過程中遇到一個問題,每個頁面需要引用很多的js和css文件,其中很多都是控制項,而且大部分都是一樣的,造成很多重覆引用。 針對這種情況,參考了mvc的BundleConfig,思路是建立一個公用的用戶控制項,直接在每個頁面調用這個用戶控制項,通過不同的參數獲取不同的引用文件,這種方式的好處就是大大減少 ...
項目過程中遇到一個問題,每個頁面需要引用很多的js和css文件,其中很多都是控制項,而且大部分都是一樣的,造成很多重覆引用。
針對這種情況,參考了mvc的BundleConfig,思路是建立一個公用的用戶控制項,直接在每個頁面調用這個用戶控制項,通過不同的參數獲取不同的引用文件,這種方式的好處就是大大減少了工作量,也規範了代碼, 不會出現一個文件引用多次的情況了。
具體實現如下:
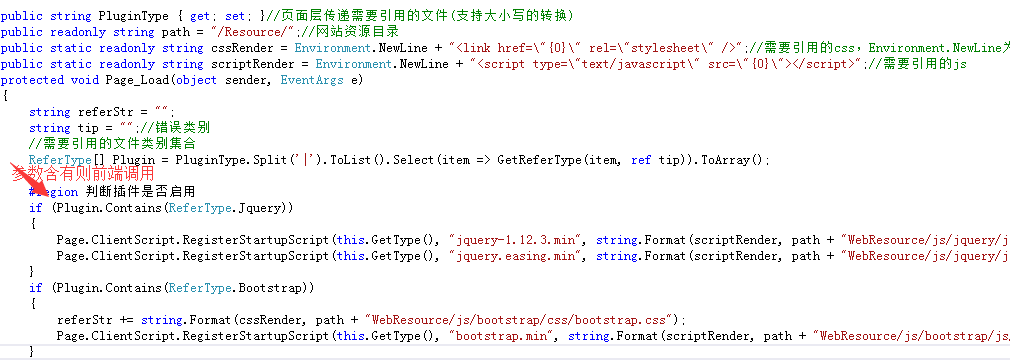
1、 新建一個用戶控制項:BundleConfig.ascx

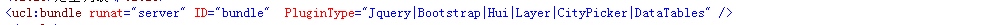
2、前端調用,這裡放到head裡面。(註意:web.config裡面設置用戶控制項的引用)

雖然沒有mvc的壓縮功能,但是還是可以讓規範和調用方式都變得簡單無比。


