1、事件:addEventListener('click', function(){}或者方法名字) 可以添加多個處理器,語法: 對應的有removeEventListener()。 2、阻止表單預設行為: preventDefault();當在事件對象上調用該函數 3、阻止事件冒泡: stopPr ...
1、事件:addEventListener('click', function(){}或者方法名字)
可以添加多個處理器,語法:

對應的有removeEventListener()。
2、阻止表單預設行為: preventDefault();當在事件對象上調用該函數
3、阻止事件冒泡: stopPropagation();在事件對象上調用該函數
4、事件委托,冒泡允許我們利用事件委托。
5、text對象,Text 對象代表 HTML 表單中的文本輸入域。text對象有很多屬性,如:accessKey,disabled等。
使用語法:textInputObject.disabled = true;
6、button對象。和text類似。詳情猛戳:http://www.w3school.com.cn/jsref/dom_obj_pushbutton.asp
7、js改變HTML樣式語法:

eg:document.getElementById("btn").style.backgroundColor="black"
這種方法修改的樣式,為內聯樣式,會覆蓋外聯式。
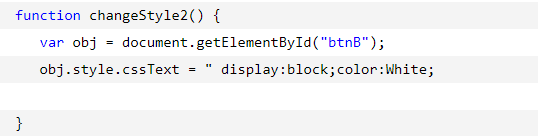
另外一種寫法是obj.style.cssTest:

可以使用obj.style.cssTest來追加樣式,語法如下:
Element.style.cssText += ‘;width:100px;height:100px;top:100px;left:100px;’


