微信授權、獲取用戶openid-純前端實現——jsonp跨域訪問返回json數據會報錯的純前端解決辦法 ...
近來,倒霉的後臺跟我說讓我拿個openid做微信支付使用,尋思很簡單,開始幹活。
首先引導用戶打開如下鏈接,只需要將appid修改為自己的就可以,redirect_url寫你的重定向url
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
接下來如果參數沒錯可以直接回到你redirect設置的url並且在後面加上了code,把url參數切割出來 拿到code,請求獲取openid,ajax請求:
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
註:需要appid和秘鑰 ,自行goodle或者去微信公眾平臺自己找。
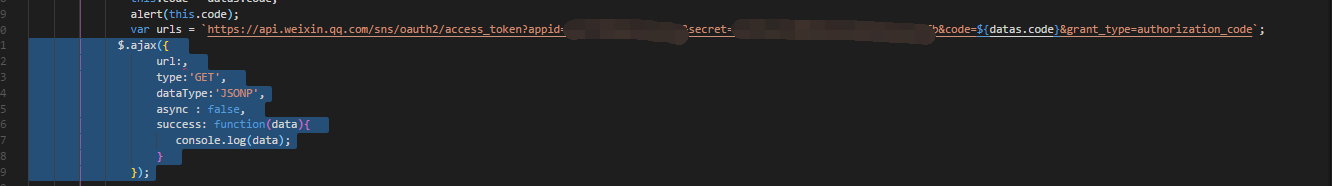
那麼問題來了 這麼請求會跨域,我試過了get、post都不行,都會說你跨域 那怎麼辦?我想用jsonp嘗試下:

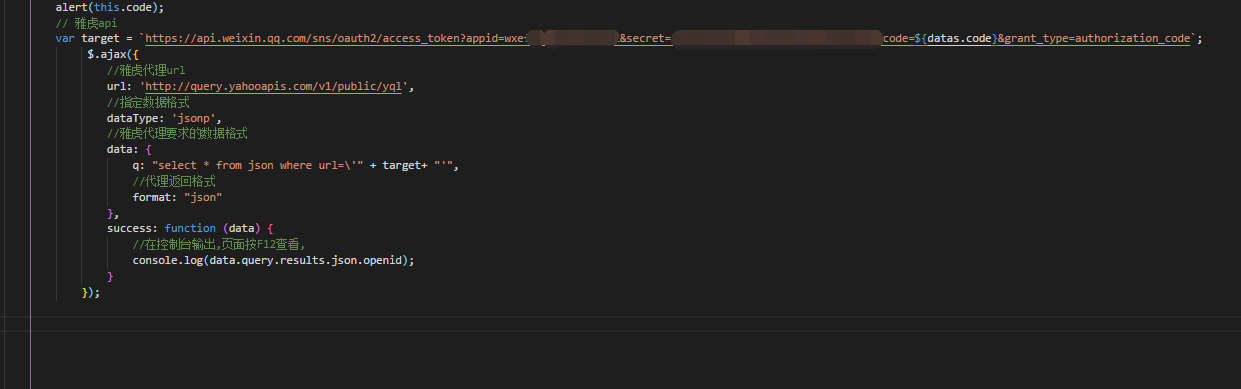
但是出現了新的報錯,返回的是json類型,不是jsonp類型,控制台報錯,首先明確一個問題我們不可能去修改微信的官方代碼,那麼只好自己想辦法了,後臺還是不肯幫忙,只好去google看看怎麼能解決,果然,功夫不負有心人,找到yahoo ypl的方式,嘗試一下,成功。yahoo ypl如下:

還和上面一樣,只是改成了yahoo的代理yql,至此成功拿到微信openid,說下每一步的意義吧:首先我們不可改變的是,
1:要在純前端實現(後臺不管只好自己想辦法)
2:直接請求微信會說跨域,
3:jsonp會說返回值的問題
一步步解決,怎麼獲取微信的code,這個畢竟不是教微信的文章,自行去公眾平臺看
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842
之後我們拿到code,再去jsonp請求微信的獲取access_token(openid就這樣就可以拿到,專業點說是獲取用戶信息),卻發現返回值是個json,只要請求到了那就是想辦法解決這個問題,於是引入ypl進行中轉,ypl是雅虎旗下一個用來轉換數據的,還有其他不明白的朋友可以加我qq:15274527。
附錄:授權返回頁面是這樣:http://url.html?code=code&state=STATE
附上我的裁切函數,直接就可以拿到返回值,在使用使用通過.then(data=>{console.log(data)})就可以看了
export let splitQuery = () =>{ // 獲取href的query return new Promise((resolve,reject)=>{ const url = window.location.search; var theRequest = new Object(); if (url.indexOf("?") != -1) { var str = url.substr(1); var strs = str.split("&"); for(var i = 0; i < strs.length; i ++) { theRequest[strs[i].split("=")[0]]=unescape(strs[i].split("=")[1]); } } resolve(theRequest); }) }
轉載請聲明,嚴禁


