大家哈好!我又來了,最近打算從新順一順vue的知識。先從cli腳手架開始跟大家分享,我做的都是簡單的入門的知識。希望對大家有所幫助,有什麼不足的地方也是希望大家指出!互相成長! vue-cli開始吧騷年!! 第一步 安裝vue-cli: 1.檢查是否安裝node 和npm 以及版本,最好更新到最新版 ...
大家哈好!我又來了,最近打算從新順一順vue的知識。先從cli腳手架開始跟大家分享,我做的都是簡單的入門的知識。希望對大家有所幫助,有什麼不足的地方也是希望大家指出!互相成長!
vue-cli開始吧騷年!!
第一步---安裝vue-cli:
1.檢查是否安裝node 和npm 以及版本,最好更新到最新版本 npm install npm@latest -g,檢查node -v 和npm -v來檢查

檢查沒有問題的話,接下來我們可以用npm 命令安裝vue-cli了,在命令行輸入下麵的命令全局安裝:
npm install vue-cli -g
如果沒有安裝上的話,可能是網路問題,可以檢查網路後再次安裝,也可以用cnpm來安裝,安裝完成後,輸入vue -V來檢查是否成功(-V 的V是大寫的V註意)

第二步---初始化項目:
vue init <模板名稱> <項目名稱>
模板名稱:vue-cli官方為我們提供了5種模板,
webpack-一個全面的webpack+vue-loader的模板,功能包括熱載入,linting,檢測和CSS擴展。
webpack-simple-一個簡單webpack+vue-loader的模板,不包含其他功能,讓你快速的搭建vue的開發環境。
browserify-一個全面的Browserify+vueify 的模板,功能包括熱載入,linting,單元檢測。
browserify-simple-一個簡單Browserify+vueify的模板,不包含其他功能,讓你快速的搭建vue的開發環境。
simple-一個最簡單的單頁應用模板。
在實際開發中,一般我們都會使用webpack這個模板,那我們這裡也安裝這個模板,在命令行輸入以下命令:
vue init webpack vueApp
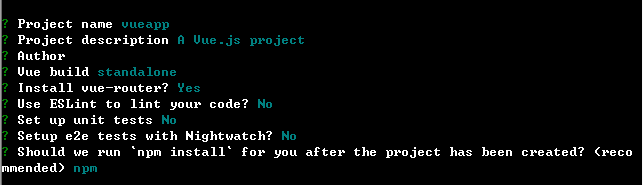
輸入完命令之後,會出來讓我們有幾個選項的選擇,我們根據自己的需求來寫就好了

Project name :項目名稱 ,如果不需要更改直接回車就可以了。註意:這裡不能使用大寫,所以我把名稱改成了vueclitest
Project description:項目描述,預設為A Vue.js project,直接回車,不用編寫。
Author:作者,如果你有配置git的作者,他會讀取。
Install vue-router? 是否安裝vue的路由插件,我們這裡需要安裝,所以選擇Y
Use ESLint to lint your code? 是否用ESLint來限制你的代碼錯誤和風格。我們這裡不需要輸入n,如果你是大型團隊開發,最好是進行配置。
setup unit tests with ? 是否需要安裝單元測試工具,我們這裡不需要,所以輸入n。
Setup e2e tests with Nightwatch?是否安裝e2e來進行用戶行為模擬測試,我們這裡不需要,所以輸入n。
輸入結束出現以下命令說明是初始化完成了

現在我們根據提示,以此輸入
cd vueApp npm run dev
出現以下結果說明是啟動成功,我們打開瀏覽器,輸入localhost:8080就可以進入vue-cli的初始頁面

頁面如下:這樣就算是搭建起來一個vue-cli的最初始,基本的頁面。裡面的文件以及配置,等下次再跟大家介紹。