使用JS實現文字搬運工 效果圖: 代碼如下,複製即可使用: 如果您有更好的方法或更多的功能,可以和我們大家一起來分享哦,如有錯誤,歡迎聯繫我改正,非常感謝!!! ...
使用JS實現文字搬運工
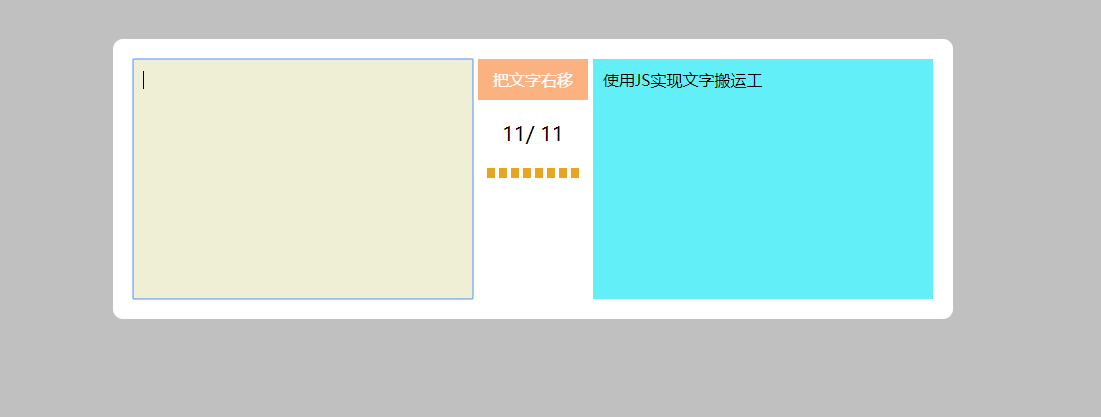
效果圖:

代碼如下,複製即可使用:
<!DOCTYPE html> <html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>使用JS實現文字搬運工</title> <style> /*設置整體背景、清空邊界和填充等樣式*/ html, body { margin: 0; padding: 0; background: #C0C0C0; } /*設置文字移動框所在的DIV寬度、背景色、填充及圓角邊框等樣式*/ #wrapper { margin: 50px auto; width: 800px; background: #fff; overflow: hidden; padding: 20px; border-radius: 10px; } /*設置左側文字輸入框背景色、寬高、填充、左浮動及字體大小等樣式*/ textarea { background: #EFEFD6; border: none; width: 320px; height: 220px; float: left; padding: 10px; font-size: 18px; } /*設置右側結果框背景色、寬高、填充、右浮動等樣式*/ #right { width: 320px; height: 220px; background: #63EFF7; float: right; padding: 10px; } /*設置中間操作部分浮動、寬度、文本居中*/ #center { float: left; width: 120px; text-align: center; } /*設置中間超鏈接樣式*/ #center a { display: block; color: #fff; background: #F76300; text-decoration: none; padding: 10px; margin: 0 5px; font-family: '微軟雅黑'; } /*設置中間進度顯示數字樣式*/ #center p { font-size: 20px; font-family: '微軟雅黑'; } /*設置進度顯示條的樣式並透明顯示*/ #center ul { margin: 0; padding: 0; font-size: 0; opacity: 0; } /*設置進度顯示條的每個點*/ li { list-style: none; display: inline-block; width: 8px; height: 10px; background: #E7A521; margin: 2px; } /*不允許用戶調整左側文本輸入框的大小*/ textarea{ resize: none; } </style> <script> window.onload=function(){ var left=document.getElementById('left'); var btn=document.querySelector('#center a'); var all=document.getElementById('all'); var right=document.getElementById('right') var current=document.getElementById('current') var progress=document.getElementById('progress') var lis=document.querySelectorAll('progress li') var n=0; btn.onclick=function(){ /*每次點擊按鈕時,清空右側文字,當前數字從0開始計數*/ right.innerHTML=''; current.innerHTML='0'; if(!left.value){ alert('請輸入內容'); return; } var str=left.value; all.innerHTML=str.length; //超鏈接顏色變淺 this.style.opacity='0.5' //顯示進度條 progress.style.opacity='1' var timer=setInterval(function(){ str=left.value; right.innerHTML += str.substring(0,1); left.value=left.value.substring(1); current.innerHTML=right.innerHTML.length; for(var i=0;i<lis.length;i++){ lis[i].style.background='#E7A521'; } //將其中一個塊變紅色 lis[n].style.background='red'; //下次移動問責內容,下一個塊變紅色 n++; //紅塊移到頭,再從頭開始 if(n==lis.length){ n = 0; } /*左側文字移動完畢後,移動事件失效*/ if(!left.value){ clearInterval(timer) btn.style.opacity='1'; progress.style.opacity='0' } },80); } } </script> </head> <body> <div id="wrapper"> <textarea id="left"></textarea> <div id="center"> <a href="javascript:">把文字右移</a> <p> <span id="current">0</span>/ <span id="all">0</span> </p> <ul id="progress"> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> <div id="right"></div> </div> </body>
</html>
如果您有更好的方法或更多的功能,可以和我們大家一起來分享哦,如有錯誤,歡迎聯繫我改正,非常感謝!!!



