最近在學react,然後感覺自己之前用的express+gulp+webpack+ejs的工作環境還是基於html+js+css這種三層架構的應用,完全跟react不是一回事。 愚蠢的我居然在原先的這個環境上又搭建了react的環境。好吧,寫是能寫,但是作為服務端的架構就顯得驢唇不對馬嘴。不免對環境 ...
最近在學react,然後感覺自己之前用的express+gulp+webpack+ejs的工作環境還是基於html+js+css這種三層架構的應用,完全跟react不是一回事。
愚蠢的我居然在原先的這個環境上又搭建了react的環境。好吧,寫是能寫,但是作為服務端的架構就顯得驢唇不對馬嘴。不免對環境的配置感到迷茫。我也知道redux,但是才剛學react,react還沒熟,暫時還不想瞭解那個框架,然後我發現了create-react-app。
可以用這個直接為自己搭建腳手架,方便的eb,這裡記錄一下
首先安裝這個包
npm install -g create-react-app
然後就跟用express “appname”一樣,鍵入
create-react-app appname
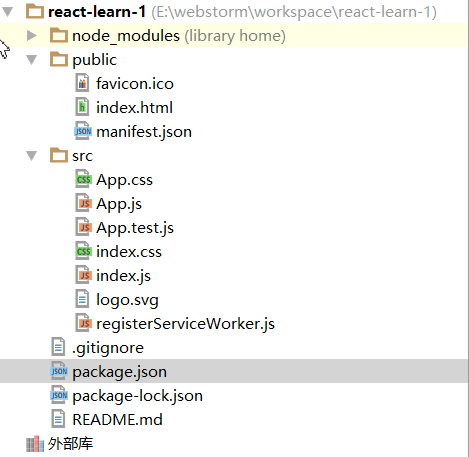
來創建新的項目。比如我創建的名為“react-learn-1”的項目目錄如下。

其中之前習慣放在根目錄下的webpack構建配置文件被放在了node_modules下的react-scripts中。好像是因為覺得構建配置文件都大同小異,於是就直接藏起來了,到時候有一些小需求的時候可以去改。
創建成功之後它會告訴你怎麼啟動項目
npm start Starts the development server. npm run build Bundles the app into static files for production. npm test Starts the test runner. npm run eject Removes this tool and copies build dependencies, configuration files and scripts into the app directory. If you do this, you can’t go back!
ok,就這麼簡單


