在項目中我們經常能碰見然圖片垂直水平居中,不定寬高的div垂直水平居中,等等~~ 現在我將介紹我所知道的幾種用css來解決的幾種方案。 1.父元素text-align:center;display:table-cell;vertical-align:middle;子元素display:inline- ...
在項目中我們經常能碰見然圖片垂直水平居中,不定寬高的div垂直水平居中,等等~~
現在我將介紹我所知道的幾種用css來解決的幾種方案。
1.父元素text-align:center;display:table-cell;vertical-align:middle;子元素display:inline-block;
.parent{
text-align: center;
display: table-cell;
vertical-align: middle;
}
.child{
display: inline-block;
}
這個方案相容性比較友好,完美利用了表格單元格的特性。
2.父元素position:relative;子元素position:absolute;left:50%;top:50%;transform:translate(-50%,-50%);
1 .parent{ 2 position: relative; 3 } 4 .child{ 5 position: absolute; 6 left: 50%; 7 top: 50%; 8 transform: translate(-50%,-50%); 9 }
這種方案有個相容性問題,就是transform這個屬性。不過基本也沒多大問題。這種方案主要利用 了transform這個屬性translate基於自身偏移。
3.父元素display:flex;justify-content:center;align-items:center;
1 .parent{ 2 display: flex; 3 justify-content: center; 4 align-items: center; 5 }
這種方案主要利用了flex的特性,flex佈局只相容IE10+。個人覺得flex佈局是未來的方向。想瞭解flex佈局狠狠地戳這裡
個人推薦第一種方案,相容性友好雖然麻煩點。
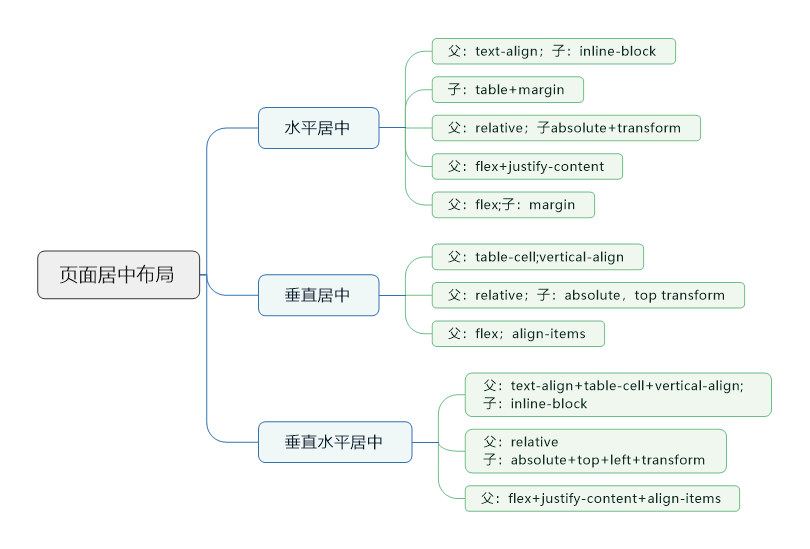
最後附上網易學友提供的方便記住的思維導圖