參考書《ECMAScript 6入門》http://es6.ruanyifeng.com/Reflect1.概述:Object對象的內部方法都能在Reflect中找到,同時Reflect將Object的一些命令改成了函數操作,且Reflect與Proxy一一對應。2.靜態方法Object,Refle ...
參考書《ECMAScript 6入門》
http://es6.ruanyifeng.com/
Reflect
1.概述:Object對象的內部方法都能在Reflect中找到,同時Reflect將Object的一些命令改成了函數操作,且Reflect與Proxy一一對應。
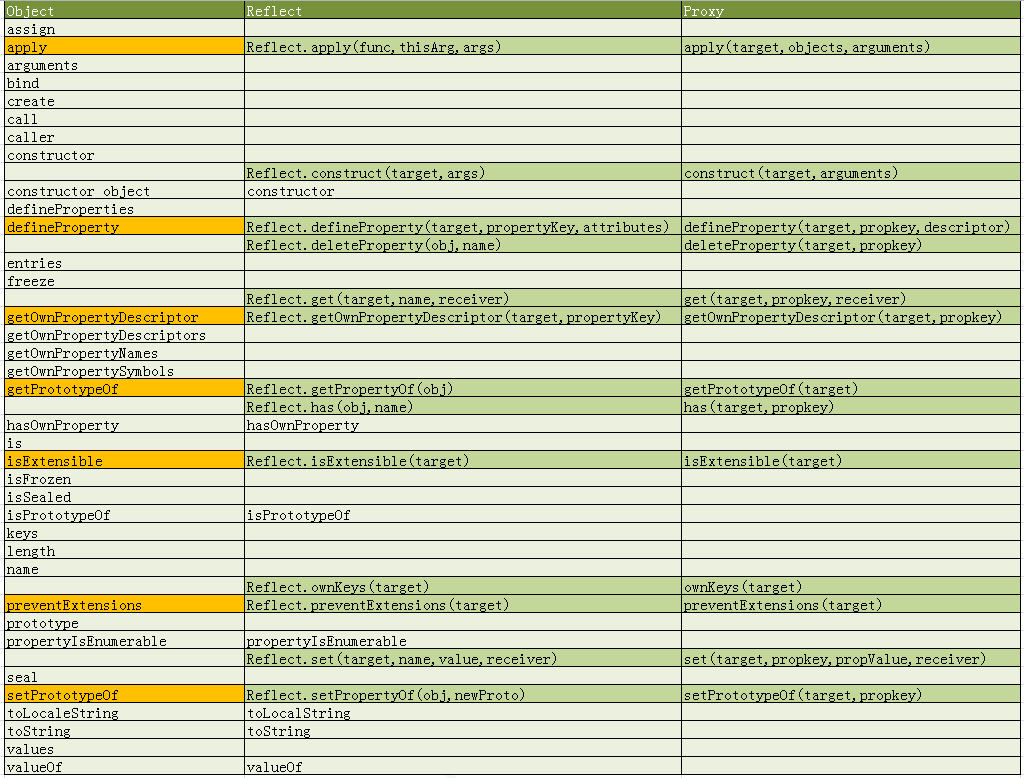
2.靜態方法
Object,Reflect,Proxy對比
Reflect第一個參數是對象,如果不是,則報錯
let s = Symbol("ss");
let obj = {
"color" : "black",
size : 12,
[s] : "test symbol"
}
let obj1 = {
"type" : "A"
}
function Animal(name){
this.name = name;
}
Object.defineProperty(obj,'nonEm',{
value : "123",
enumerable : false,
confirgurable : true,
writable : true
});
Reflect.defineProperty(obj,'nonCn',{
value : "er",
enumerable : true,
configurable : false,
writable : true
});
Object.keys(obj);// ["color", "size", "nonCn"]
Reflect.ownKeys(obj);//["color", "size", "nonEm", "nonCn", Symbol(ss)]
obj.color //'black'
obj['color'] //'black'
Reflect.get(obj,'color'); //'black'
obj.name = "add name";//'add name'
Reflect.set(obj,'name','add name');//true
'size' in obj //true
Reflect.has(obj,'size');//true
Object.getOwnPropertyDescriptor(obj,'name');//{value: "add name", writable: true, enumerable: true, configurable: true}
Reflect.getOwnPropertyDescriptor(obj,'name');//{value: "add name", writable: true, enumerable: true, configurable: true}
Object.setPrototypeOf(obj,obj1);//{color: "black", size: 12, nonCn: "er", name: "add name", nonEm: "123", …}
Reflect.setPrototypeOf(obj,obj1);//true
Object.getPrototypeOf(obj);//{type: "A"}
Reflect.getPrototypeOf(obj);//{type: "A"}
Object.isExtensible(obj);//true
Reflect.isExtensible(obj);//true
Object.preventExtensions(obj);//{color: "black", size: 12, nonCn: "er", name: "add name", nonEm: "123", …}
Reflect.preventExtensions(obj);//true
Object.isExtensible(obj);//false
Reflect.isExtensible(obj);//false
delete obj['color']//true
Reflect.deleteProperty(obj,'color');//true
Reflect.ownKeys(obj);//["size", "nonEm", "nonCn", "name", Symbol(ss)]
let cat = new Animal('cat');
let cat1 = Reflect.construct(Animal,'cat1');
3.觀察者模式
let obj = {name : "test"}
let handler = {
set(target,propKey,propValue,receiver){
let origin = Reflect.set(target,propKey,propValue,receiver);
console.log("add " + propKey+ " = " + propValue + " to target");
return origin;
}
}
let proxy = new Proxy(obj,handler);
proxy.color = "red"; //add color = red to target "red"
將觀察對象與反應行為改為動態參數
let fs = new Set();
let objTest = {name : "123"};
let action = function(t,k,v){
console.log("add new attributes");
}
let observe = function(fn){
fs.add(fn);
}
let observeObj = function(obj){
return new Proxy(obj,{
set(target,propKey,propValue,receiver){
let origin = Reflect.set(target,propKey,propValue,receiver);
fs.forEach(fn => fn());
return origin;
}
});
}
observe(action);
let x = observeObj(objTest);
x.color = "455";//add new attributes "455"



