一、概述 vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,適合用於構建單頁面應用。 vue的單頁面應用是基於路由和組件的,路由用於設定訪問路徑,並將路徑和組件映射起來。 而傳統的多頁面應用,是用一些超鏈接來實現頁面切換和跳轉的。在vue-router單頁面應用中,則是 ...
一、概述
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,適合用於構建單頁面應用。
vue的單頁面應用是基於路由和組件的,路由用於設定訪問路徑,並將路徑和組件映射起來。
而傳統的多頁面應用,是用一些超鏈接來實現頁面切換和跳轉的。在vue-router單頁面應用中,則是路徑之間的切換,也就是組件的切換。
路由中有三個基本的概念 route, routes, router。
1. route,它是一條路由,由這個英文單詞也可以看出來,它是單數, Home按鈕 => home內容, 這是一條route, about按鈕 => about 內容, 這是另一條路由。
2. routes 是一組路由,把上面的每一條路由組合起來,形成一個數組。[{home 按鈕 =>home內容 }, { about按鈕 => about 內容}]
3. router 是一個機制,相當於一個管理者,它來管理路由。因為routes 只是定義了一組路由,它放在哪裡是靜止的,當真正來了請求,怎麼辦? 就是當用戶點擊home 按鈕的時候,怎麼辦?
這時router 就起作用了,它到routes 中去查找,去找到對應的 home 內容,所以頁面中就顯示了 home 內容。
4. 客戶端中的路由,實際上就是dom 元素的顯示和隱藏。當頁面中顯示home 內容的時候,about 中的內容全部隱藏,反之也是一樣。客戶端路由有兩種實現方式:基於hash 和基於html5 history api.
二、vue-router基本用法
在vue中實現路由還是相對簡單的。因為我們頁面中所有內容都是組件化的,我們只要把路徑和組件對應起來就可以了,然後在頁面中把組件渲染出來。
2.1 一個簡單的單頁應用
直接來看一個demo:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue-router</title> </head> <body> <div id="app"> <header> <router-link class="red" to="/home">Home</router-link> //用於跳轉 <router-link to="/about">About</router-link> <!-- 增加兩個到user組件的導航,展示動態路由,可以看到這裡使用了不同的to屬性 --> <router-link to="/user/123">User123</router-link> <router-link to="/user/456">User456</router-link> </header> <router-view></router-view> //用於被替換渲染 </div> </body> </html> <script src="../lib/vue.js"></script> <script src="../lib/vue-router.js"></script> <script src="../js/demo1.js"></script>
//1.創建組件 var Home = Vue.extend({ template: '<div>' + '<h1>Home</h1>' + '<p>{{msg}}</p>' + '</div>', data: function() { return { msg: 'Hello, vue router!' } } }); var About = Vue.extend({ template: '<div>' + '<h1>About</h1>' + '<p>This is the tutorial about vue-router.</p>' + '</div>' }); var User = Vue.extend({ //展示動態路由 template: '<div>' + '<h1>User</h1>' + '<p>我是user組件,動態部分是{{dynamic}}</p>' + '</div>', computed: { dynamic: function () { //當整個vue-router 註入到根實例後,在組件的內部,可以通過this.$route來獲取到router實例。它有一個params 屬性,就是來獲得這個動態部分的。 return this.$route.params.id } }, watch: { //利用watch來監聽$route的變化,可以進行更多的操作。to表示的是你要去的那個組件,from 表示的是你從哪個組件過來的,它們是兩個對象。 $route: function (to, from) { console.log(to), console.log(from) } } }); //2.創建router,並映射路由; var router = new VueRouter({ routes: [ { path: '/home', //映射路徑 component: Home //映射組件 }, { path: '/about', component: About }, { path: '/user/:id', //配置動態的id,實現動態路由 component: User }, { path: '/', redirect: '/home' // 預設重定向 } ] }); //3.把創建好的路由掛載在根組件下麵就可以了,即掛載到#app元素下麵 const app = new Vue({ router }).$mount('#app'); //4.使用標簽<router-link> ,<router-link> 有一個非常重要的屬性 to,定義點擊之後,要到哪裡去 //5.使用<router-view>標簽: 在頁面上使用<router-view></router-view>標簽,它用於渲染匹配的組件。

2.2嵌套路由
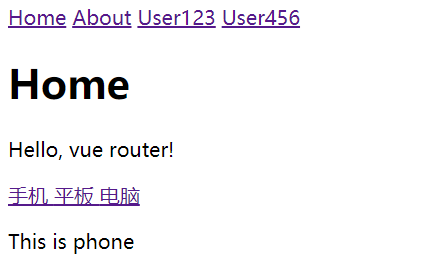
嵌套路由,主要是由我們的頁面結構所決定的。當我們進入到home頁面的時候,它下麵還有分類,如手機系列,平板系列,電腦系列。當我們點擊各個分類的時候,它還是需要路由到各個部分,如點擊手機,它肯定到對應到手機的部分。
在路由的設計上,首先進入到 home ,然後才能進入到phone, tablet, computer. Phone, tablet, compute 就相當於進入到了home的子元素。所以vue 提供了children屬性,它也是一組路由,相當於我們所寫的routes。
我們把上面的Demo簡單修改一下:html頁面不動,只是簡單改一些js的部分
var Home = Vue.extend({ template: '<div>' + '<h1>Home</h1>' + '<p>{{msg}}</p>' + '<p>'+ '<router-link to="/home/phone">手機 </router-link>'+ //加入子路由跳轉方式 '<router-link to="/home/tablet">平板 </router-link>'+ '<router-link to="/home/computer">電腦 </router-link>'+ '</p>'+ '<router-view></router-view>'+ //在父頁面的裡面加入子路由頁面,用於子路由頁面的替換和渲染 '</div>', data: function() { return { msg: 'Hello, vue router!' } } }); // 子路由組件 var phone = Vue.extend({ template: '<div>This is phone</div>' }); var tablet = Vue.extend({ template: '<div>This is tablet</div>' }); var computer = Vue.extend({ template: '<div>This is computer</div>' }); var router = new VueRouter({ routes: [ { path: '/home', //映射父頁面路徑 component: Home, //映射父組件 children: [ //利用children屬性實現子路由 { path: "phone", //映射子路由頁面路徑 component: phone //映射子組件 }, { path: "tablet", component: tablet }, { path: "computer", component: computer }, // 當進入到home時,下麵的組件顯示 { path: "", component: phone } ] }, { path: '/about', component: About }, { path: '/user/:id', //配置動態的id,實現動態路由 component: User }, { path: '/', redirect: '/home' // 預設重定向 } ] });

2.3命名路由
命名路由,很簡單,因為根據名字就可以知道,這個路由有一個名字,那就直接給這個路由加一個name 屬性,就可以了。 給user 路由加一個name 屬性:
{ name: 'user', path: '/user/:id', component: User },
命名路由的使用, 在router-link 中用動態的to屬性就可以使用對象了
<router-link to="/user/123">User123</router-link> <router-link :to="{name:'user',params: {id:456}}">User456</router-link>
//這兩個是等價的,當使用對象作為路由的時候,to前面要加一個冒號,表示綁定
2.4跳轉
vue-router 有兩種跳轉頁面的方法
第一種是使用內置的<router-link>組件,它會被渲染為一個<a>標簽,如:
<router-link to="/home">Home</router-link>
< router-link>除了to還有其他的一些屬性, 常用的有:
• tag
tag 可以指定渲染成什麼標簽,比如<router-link to = "/about ” tag=” li ”〉渲染的結果就是<li >而不是<a>。
• replace
使用replace 不會留下History 記錄,所以導航後不能用後退鍵返回上一個頁面,如<router-link to =”/about” replace>。
• active-class
當<router-link> 對應的路由匹配成功時,會自動給當前元素設置一個名為router-link-active的class,如需要修改樣式,直接修改router-link-active就可以.
有時候,跳轉頁面可能需要在JavaScript 里進行,類似於window. location.href。這時可以用第二種跳轉方法,使用router 實例的方法。
以demo中的about為例:
var About = Vue.extend({ template: '<div>' + '<h1>About</h1>' + '<p>This is the tutorial about vue-router.</p>' + '<button @click="handleRouter">返回home頁</button>'+ //在about頁面增加一個跳轉按鈕 '</div>', methods: { handleRouter: function () { this.$router.push('/home') //使用$router中的push方法就行路由跳轉 } } });
$router 還有其他一些方法:
• replace
類似於<router-link>的replace 功能,它不會向history 添加新記錄,而是替換掉當前的history 記錄,如this.$router.replace (’/user/123'); 。
• go
類似於window.history.go(),在history 記錄中向前或者後退多少步,參數是整數,例如:
//後退1 頁
this.$router.go(-1) ;
//前進2 頁
this.$router.go(2);



