問題 在使用echart去創建圖表時,發現圖表只占了容器的一個角落,如圖,並沒有充滿容器。 第一反應是容器元素的樣式有問題,於是我把容器的寬高都改為px指定的(之前是百分比設定的,查詢資料發現說echart容器寬高要明確指定),修改之後,還是和上面一樣的展示,依舊有問題。 定位 於是我想是不是渲染圖 ...
問題
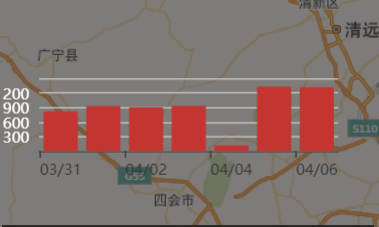
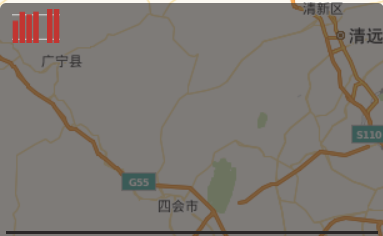
在使用echart去創建圖表時,發現圖表只占了容器的一個角落,如圖,並沒有充滿容器。

第一反應是容器元素的樣式有問題,於是我把容器的寬高都改為px指定的(之前是百分比設定的,查詢資料發現說echart容器寬高要明確指定),修改之後,還是和上面一樣的展示,依舊有問題。
定位
於是我想是不是渲染圖表時,獲取到的容器元素的高度有問題,代碼中我是在ngAfterViewInit()生命周期中渲染的圖表,先列印出元素高度看看
ngAfterViewInit() { console.log(document.getElementById('usertotal').clientHeight); this.initChart('usertotal'); }
發現元素此時的高度為27,果然有問題

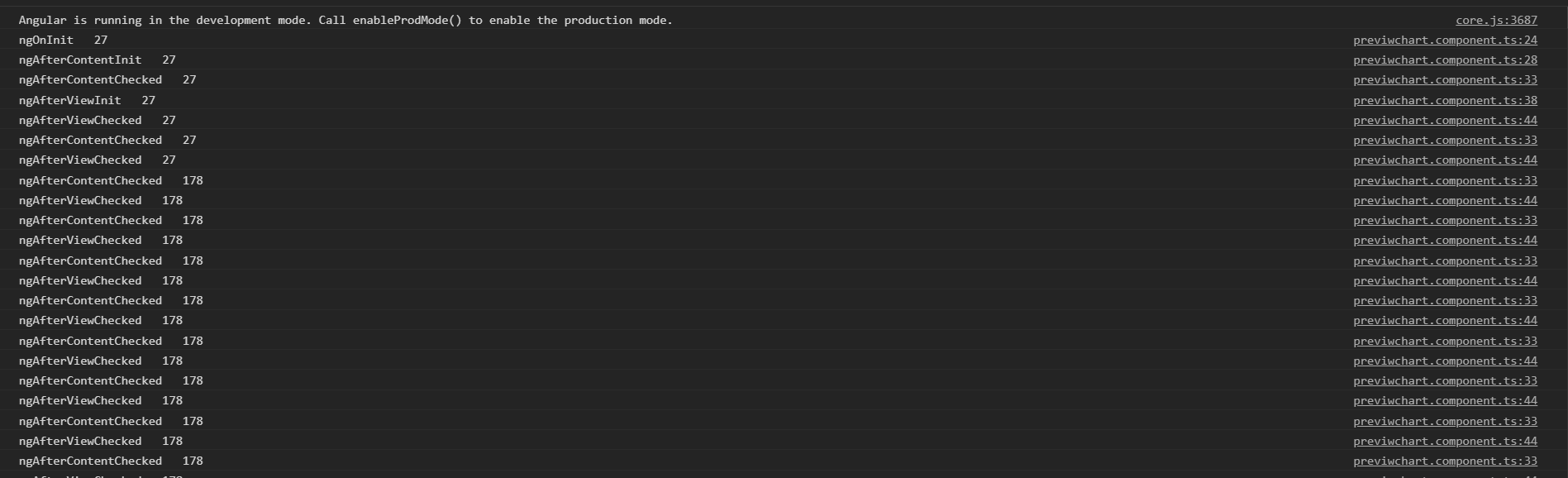
於是列印出各個生命周期中獲取的元素高度,再第二次ContentChecked之後才會獲取都正確的高度,但是ContentChecked在每次內容變更檢測之後都會調用,用來初始化地圖肯定不合適
解決
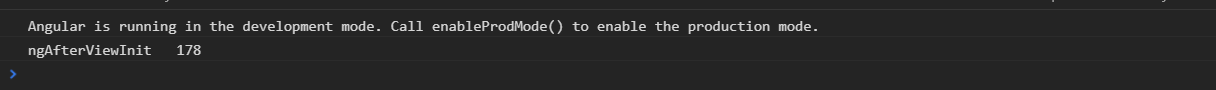
在ngAfterViewInit中延時再初始化地圖,加入延時之後,發現獲取到了預期的高度

其實setTimeOut設置的延時為 0 ,只是將獲取高度放在了事件隊列中,等主線程的任務執行完了再獲取高度,此時就獲得到了正確的高度,肯定可以正確初始化地圖