n HTML 註釋 <--! 註釋內容 --> 註意:註釋內容不會顯示,註釋是為了將來維護方面。 n 圖片熱點(圖像地圖) 圖像熱點:給一張圖片加多個鏈接,預設情況下,一張圖片只能加一個鏈接。 1、標記結構: <img src=”images/01.jpg” usemap=”#Map” > <map ...
n HTML 註釋
<--! 註釋內容 -->
註意:註釋內容不會顯示,註釋是為了將來維護方面。
n 圖片熱點(圖像地圖)
圖像熱點:給一張圖片加多個鏈接,預設情況下,一張圖片只能加一個鏈接。
1、標記結構:
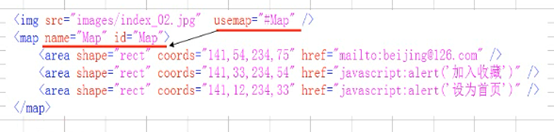
<img src=”images/01.jpg” usemap=”#Map” >
<map id=”Map”>
<area shape=”熱區形狀” coords=”熱區坐標” href=”鏈接地址”>
<area shape=”熱區形狀” coords=”熱區坐標” href=”鏈接地址”>
<area shape=”熱區形狀” coords=”熱區坐標” href=”鏈接地址”>
</map>
2、<area>標記的常用屬性
- Shape:熱區的形狀,取值:rect(矩形)、circle(圓形)、polygon(多邊形)
- Coords:熱區的坐標(位置)
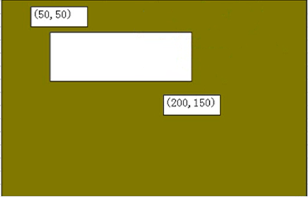
l 如果shape=rect時,那麼,coords=”x1,y1,x2,y2” 例如:coords=”50,50,200,150”
n (x1,y1)為矩形左上角的坐標值,(x2,y2)為矩形右下角的坐標值

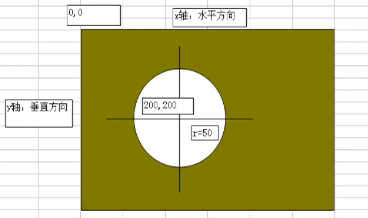
l 如果shape=circle時,那麼,coords=”x,y,r”,其中(x,y)為圓心坐標,r為半徑,