一、如何實現滾動到一定位置將內容固定在頁面頂部 window.onscroll=function(){ //滾動的距離,距離頂部的距離 var topScroll =document.body.scrollTop||document.documentElement.scrollTop; //獲取到導 ...
一、如何實現滾動到一定位置將內容固定在頁面頂部

window.onscroll=function(){ //滾動的距離,距離頂部的距離 var topScroll =document.body.scrollTop||document.documentElement.scrollTop; //獲取到導航欄id var bignav = document.getElementById("pop_title"); //當滾動距離大於150px時執行 固定位置 距離 if(topScroll > 150){ bignav.style.position = 'fixed'; bignav.style.top = -120+ 'px'; bignav.style.left = 0 + 'px'; }else{ //當滾動距離小於150讓導航欄恢複原狀 bignav.style.position = 'static'; } }滾動監聽
window.onscroll為滾輪監聽,
document.body.scrollTop||document.documentElement.scrollTop 寫兩個是為了相容不同瀏覽器。
固定位置的top要設為負值,原因不明,若為0則會跟上方有空隙。
左右位置雖然是0也要設,不然若為不是100%寬度的內容會出現左右跳動。
上面這種方法高度是自己定死的。
下麵介紹獲取元素高度的方法。

window.onload = function(){ //獲取導航框架 var navContainer = document.getElementById("introductFra"); //獲取導航ul var navBox = document.getElementById("introBox"); //獲取導航下內容大框架 var text = document.getElementById("contantFra"); //獲取li var navBoxChild = navBox.children; //獲取內容里每個大塊的框架 var textChild = text.children; //獲取導航距頂端距離 var num = navContainer.offsetTop; //獲取導航高度 var a = navContainer.offsetHeight; window.onscroll = function(){ var scrollTop = document.documentElement.scrollTop || window.pageYOffset || document.body.scrollTop; //滾動告訴超過導航位置 if(scrollTop >= num){ //導航增加fixed屬性 navContainer.className = "introductFra fixed"; //下麵板塊內容向下空出一個導航的距離 text.style.paddingTop = a +"px"; navContainer.style.zIndex = "999"; }else{ //恢複原屬性 navContainer.className = "introductFra"; text.style.paddingTop = ""; } //當導航與相應文檔接觸的時候自動切換 for(var i=0;i<navBoxChild.length;i++){ if( scrollTop +100 >= textChild[i].offsetTop){ //迴圈給每個li樣式設為空 for(var j=0;j<navBoxChild.length;j++){ navBoxChild[j].className = ""; } //選中的設為帶標誌的 navBoxChild[i].className = "introCur"; } } }; } //當導航與相應文檔接觸的時候自動切換 for(var i=0;i<navBoxChild.length;i++){ if( scrollTop +100 >= textChild[i].offsetTop){ for(var j=0;j<navBoxChild.length;j++){ navBoxChild[j].className = ""; } navBoxChild[i].className = "introCur"; } } }; }View Code
效果如下

offsetTop 為元素距離頁面最開始的距離。
offsetHeight為元素高度
這樣省去了調整位置的麻煩。
並且設置fixed的屬性為一個class,直接更改li的class名,增加這個屬性。
這個代碼下麵展示了導航如何自動選中為哪個版塊
先迴圈給每個li都設為不帶選中的class
當滾動的高度加導航的高度大於版塊內容距離上面的高度時,
也就是導航移動到版塊上方時,這個版塊對應的li的class名改為帶選中的。
其中選中的class Css代碼如下,用到了after選擇器。

.introCur::after{ content: ''; display: block; width: 66px; height: 3px; position: absolute; bottom: 0; left: 50%; margin-left: -33px; background: #333; }選中的樣式
二、after 和 before 偽類元素
必須跟content屬性
::before和::after下特有的content,用於在css渲染中向元素邏輯上的頭部或尾部添加內容。
這些添加不會出現在DOM中,不會改變文檔內容,不可複製,僅僅是在css渲染層加入。
所以不要用:before或:after展示有實際意義的內容,儘量使用它們顯示修飾性內容,例如圖標,書名號。
三、介紹偽類和偽元素
css3為了區分偽類和偽元素,偽元素採用雙冒號寫法。
常見偽類——:hover,:link,:active,:target,:not(),:focus。
常見偽元素——::first-letter,::first-line,::before,::after,::selection。
偽類元素的display是預設值inline,可以通過設置display:block來改變其顯示。
偽類元素必須加content屬性,
1.其屬性值可以寫書名號content:“》”。
2.在後面顯示路徑

<style type="text/css"> a::after{ content: "(" attr(href) ")"; } </style> <a href="http://www.cnblogs.com/starof">starof</a>a標簽後顯示路徑
效果

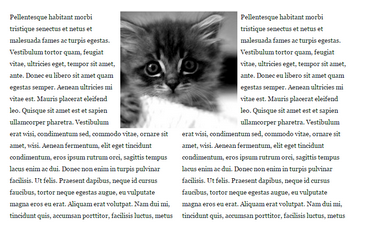
3.模擬實現float :center 效果

<!DOCTYPE html> <html> <head> <meta charset='UTF-8'> <title>Float Both</title> <style> * { margin: 0; padding: 0; } body { font: 14px/1.8 Georgia, serif; } #page-wrap { width: 60%; margin: 40px auto; position: relative; } #logo { position: absolute; top: 0; left: 50%; margin-left: -125px; } #l, #r { width: 49%; } #l { float: left; } #r { float: right; } #l:before, #r:before { content: ""; width: 125px; height: 250px; } #l:before { float: right; } #r:before { float: left; } </style> </head> <body> <div id="page-wrap"> <img src="img/cat.jpg" id="logo"> <div id="l"> <p> Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus </p> </div> <div id="r"> <p> Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus </p> </div> </div> </body> </html>View Code
實現效果

用before 和after 設置圖片的高度,來空出圖片的高度。
以上內容摘自https://www.cnblogs.com/starof/p/4459991.html
有大神用偽元素創建了84種小圖標,具體可查看http://nicolasgallagher.com/pure-css-gui-icons/



