本篇文章將CSS中的Box Model(盒子模型 ),包括盒子模型的幾個區域、通過DOM獲取不同的區域的寬高以及jQuery獲取盒子模型的寬高。 ...
1. 介紹
1.1 什麼是 Box Model
在HTML中的每個element(元素)都可以看作一個矩形的盒子,矩形從內到外依次由元素的內容(content)、內邊距(padding)、邊框(border)、外邊距(margin)組成。
在CSS的佈局中,元素的矩形被稱為"Box Model",即盒子模型。在瀏覽器渲染頁面時,盒子模型決定了元素的大小和位置。
1.2 組成結構
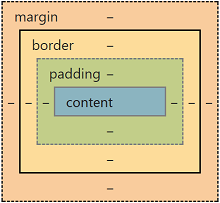
以Chrome瀏覽器中盒子模型為例:

content:內容區域;文本、圖片出現的位置。CSS中的width、height屬性直接作用的區域。
padding:內邊距區域,存在於content 和 border 之間的區域。可使用CSS的屬性有padding-top、padding-right、padding-bottom、padding-left以及padding。
border:邊框區域,存在於padding 和 margin 之間的區域。在預設佈局中border的寬度會設置為0,從而不顯示元素的邊框。
margin:外邊距區域。控制其他元素與當前元素的邊距距離。可使用CSS的屬性有margin-top、margin-right、margin-bottom、margin-left以及margin。
2. 元素的寬與高
預設情況下,CSS中的width、height屬性是指content(內容)區域的寬高。
在DOM中,獲取元素高寬有以下屬性:clientWidth/clientHeight、offsetWidth/offsetHeight、scrollWidth/scrollHeight。
2.1 clientWidth、clientHeight
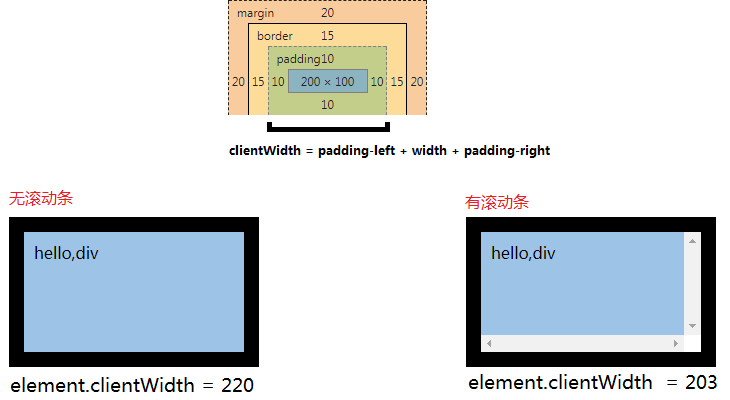
說明:包含內邊距、內容區域的寬度、高度;若含有滾動條,將會減去滾動條的寬度、高度。
公式:
element.clientWidth = padding-left + width + padding-right
element.clientHeight = padding-top + height + padding-bottom
示例:

2.2 offsetWidth、offsetHeight
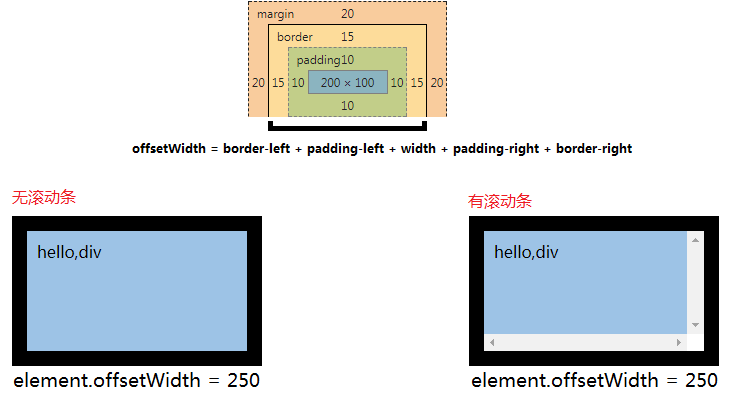
說明:包含了邊框、內邊距、內容區域以及滾動條等範圍的寬度、高度。
公式:
element.offsetWidth = border-left + padding-left + width + padding-right + border-right element.offsetHeight = border-top + padding-top + height + padding-bottom + border-bottom
示例:

2.3 scrollWidth、scrollHeight
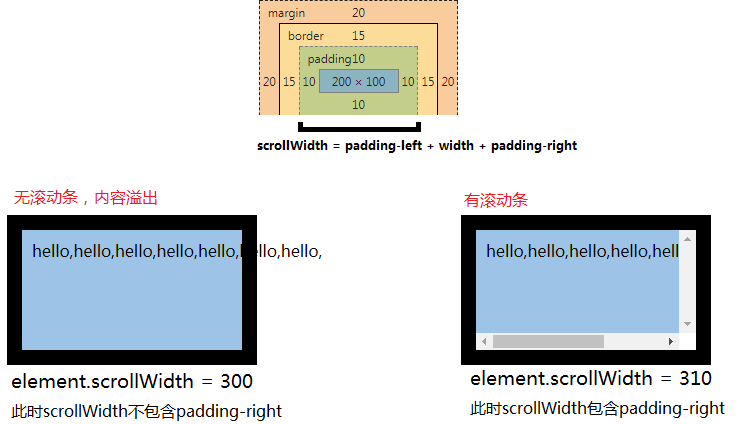
說明:與clientWidth、clientHeight類似(包含內邊距、內容區域,但不包括滾動條),不同的是scrollWidth、scrollHeight與元素的overflow樣式屬性息息相關:
當塊級元素的內容超出元素大小時,其內容會根據overflow設定的值出現滾動條或內容溢出,scrollWidth、scrollHeight包含了這些不可見的內容區域。
示例:

3. box-sizing
在預設情況下,CSS中的width和height屬性的值只會應用到元素的內容區域;而box-sizing屬性可修改此預設範圍。
box-sizing可設定的值有content-box(預設值)和border-box。
3.1 box-sizing: content-box(預設值)
說明:表示CSS中的width和height屬性的值只會應用到元素的內容區域。
如設置一個元素的width為200px,那麼只是這個元素的內容區域寬度有200px。
3.2 box-sizing: border-box
說明:表示元素的邊框和內邊距的範圍包含在CSS中的width、height內。
如設置一個元素的width為200px,那麼此元素內容區域的寬度 = 200 - border - padding。
示例:

4.jQuery中元素寬度(高度)
jQuery提供了以下幾種獲取元素的寬度方法:
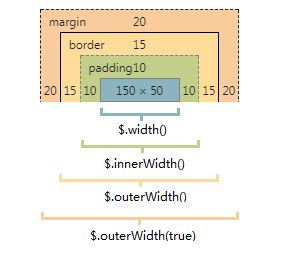
$(element).width():獲取元素content(內容)區域的寬度。若元素的含有 box-sizing: border-box ,會減去相應的padding、boder。
$(element).innerWidth():獲取元素 content區域 + padding 的寬度。
$(element).outerWidth():獲取元素 content區域 + padding + boder 的寬度。
$(element).outerWidth(true):獲取元素 content區域 + padding + boder + margin 的寬度。
示例圖:

5.擴展閱讀
w3 css3-box:https://www.w3.org/TR/css3-box/
MDN box-model:https://developer.mozilla.org/zh-CN/docs/Learn/CSS/Introduction_to_CSS/Box_model
MDN box-sizing:https://developer.mozilla.org/zh-CN/docs/Web/CSS/box-sizing
End Web開發之路系列文章 菜單載入中...


