之前用vue-cli腳手架在windows上開發的一個項目,現在有換mac的打算,但是換系統的話對代碼對環境依賴比較嚴重。 去年和別的FE並行開發兩個人用的都是windows,這樣還好,沒有什麼問題,但是兩個人電腦環境不一樣問題就比較多了。 所以準備將環境切換到Linux,但是遇見了重重困難,這裡記 ...
之前用vue-cli腳手架在windows上開發的一個項目,現在有換mac的打算,但是換系統的話對代碼對環境依賴比較嚴重。
去年和別的FE並行開發兩個人用的都是windows,這樣還好,沒有什麼問題,但是兩個人電腦環境不一樣問題就比較多了。
所以準備將環境切換到Linux,但是遇見了重重困難,這裡記錄一下。
將代碼git到Linux上,果然npm run dev是行不通的。
1. 遇見的第一個error 8080 埠不可用

嘗試  ,依然報錯,查了下日誌
,依然報錯,查了下日誌 和查看node進程確認是否開啟了兩個
和查看node進程確認是否開啟了兩個

netstat 查看埠占用情況

發現被nginx占用,不是和替換埠或者復用埠,所以修改埠
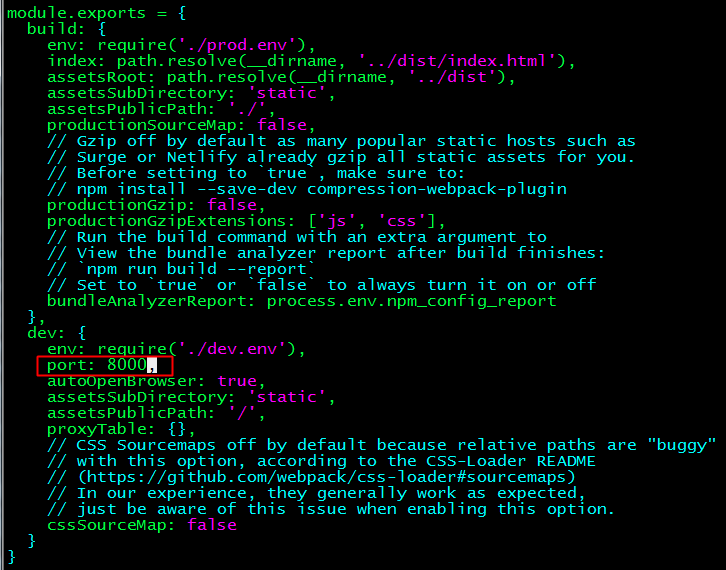
找到index.js 替換埠配置

npm run dev發現還是報錯 原文

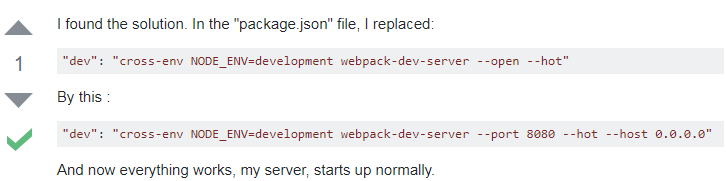
找不到原因 於是google了一下 原因是webpack的opn模塊 的問題


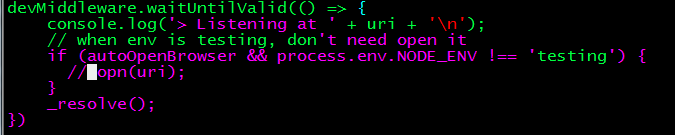
註釋opn模塊(這個模塊用於啟動瀏覽器,由於在Linux環境里並沒有瀏覽器,所以報錯,vue-cli生成的項目適用於敏捷開發,還是有不少限制性的)

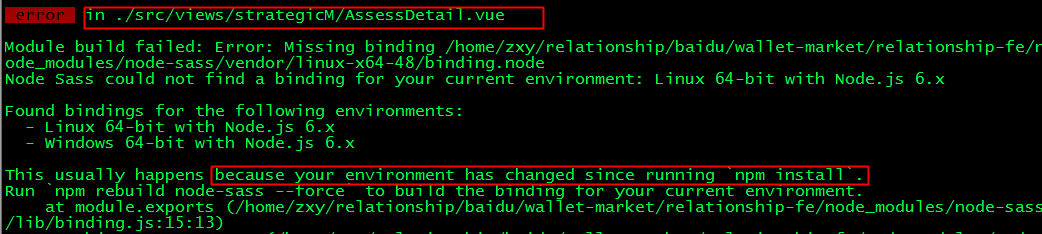
再次npm run dev 埠被啟用了 也能訪問 但還是報錯,而且是各個組件報錯

繼續往下追查
原因是環境改變了 原來的環境是window 64-bit 現在是linux 所以npm 需要重新計算節點
npm rebuild node-sass --force
終於解決了!!!
總結: 這算是遇見環境依賴問題較為麻煩的一個,遇見了錯誤需要理清楚思路,查debug-log, 一步步解決,掌握一些linux知識對前端也是很重要的
另外轉載勞煩註明出處,不然就沒有分享的動力了。 原文鏈接



