語法: 子組件: 給子組件弄個名字,name。props用來聲明從父組件傳來的數據。其他html和css部分正常寫。 父組件: HTML部分:使用子組件name作為標簽來顯示子組件。:items=“item”,是將數據傳給子組件。items是在子組件聲明的,item是父組件中data返回的。 js部 ...
語法:
子組件:
給子組件弄個名字,name。props用來聲明從父組件傳來的數據。其他html和css部分正常寫。

父組件:
HTML部分:使用子組件name作為標簽來顯示子組件。:items=“item”,是將數據傳給子組件。items是在子組件聲明的,item是父組件中data返回的。

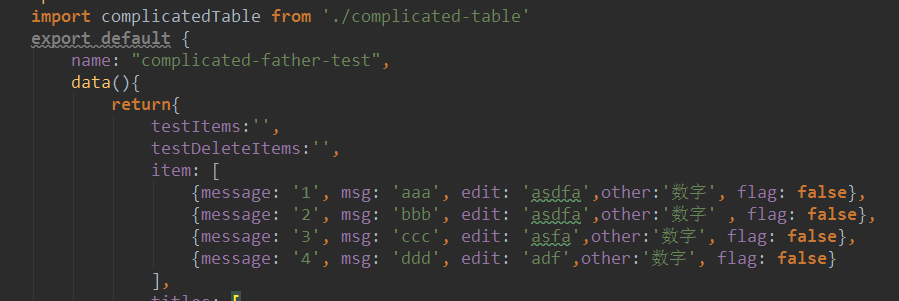
js部分:使用import 將子組件導入; 給父組件命名(在router中會用到),data中返回子組件聲明需要的items數據。 components中寫入子組件名字。


css部分:
建議使用scoped,使用的好處是:使用 scoped 後,父組件的樣式將不會滲透到子組件中。不過一個子組件的根節點會同時受其父組件有作用域的 CSS 和子組件有作用域的 CSS 的影響。這樣設計是為了讓父組件可以從佈局的角度出發,調整其子組件根元素的樣式。更進一步scoped可以參考vue官網:https://vue-loader.vuejs.org/zh-cn/features/scoped-css.html