#寄宿圖 >圖片勝過千言萬語,界面抵得上千圖片 ——Ben Shneiderman 我們在第一章『圖層樹』中介紹了CALayer類並創建了一個簡單的有藍色背景的圖層。背景顏色還好啦,但是如果它僅僅是展現了一個單調的顏色未免也太無聊了。事實上CALayer類能夠包含一張你喜歡的圖片,這一章節我們將來探 ...
#寄宿圖
>圖片勝過千言萬語,界面抵得上千圖片 ——Ben Shneiderman
我們在第一章『圖層樹』中介紹了CALayer類並創建了一個簡單的有藍色背景的圖層。背景顏色還好啦,但是如果它僅僅是展現了一個單調的顏色未免也太無聊了。事實上CALayer類能夠包含一張你喜歡的圖片,這一章節我們將來探索CALayer的寄宿圖(即圖層中包含的圖)。
##contents屬性
CALayer 有一個屬性叫做`contents`,這個屬性的類型被定義為id,意味著它可以是任何類型的對象。在這種情況下,你可以給`contents`屬性賦任何值,你的app都能夠編譯通過。但是,在實踐中,如果你給`contents`賦的不是CGImage,那麼你得到的圖層將是空白的。
`contents`這個奇怪的表現是由Mac OS的歷史原因造成的。它之所以被定義為id類型,是因為在Mac OS系統上,這個屬性對CGImage和NSImage類型的值都起作用。如果你試圖在iOS平臺上將UIImage的值賦給它,只能得到一個空白的圖層。一些初識Core Animation的iOS開發者可能會對這個感到困惑。
頭疼的不僅僅是我們剛纔提到的這個問題。事實上,你真正要賦值的類型應該是CGImageRef,它是一個指向CGImage結構的指針。UIImage有一個CGImage屬性,它返回一個"CGImageRef",如果你想把這個值直接賦值給CALayer的`contents`,那你將會得到一個編譯錯誤。因為CGImageRef並不是一個真正的Cocoa對象,而是一個Core Foundation類型。
儘管Core Foundation類型跟Cocoa對象在運行時貌似很像(被稱作toll-free bridging),它們並不是類型相容的,不過你可以通過bridged關鍵字轉換。如果要給圖層的寄宿圖賦值,你可以按照以下這個方法:
``` objective-c
layer.contents = (__bridge id)image.CGImage;
```
如果你沒有使用ARC(自動引用計數),你就不需要__bridge這部分。但是,你幹嘛不用ARC?!
讓我們來繼續修改我們在第一章新建的工程,以便能夠展示一張圖片而不僅僅是一個背景色。我們已經用代碼的方式建立一個圖層,那我們就不需要額外的圖層了。那麼我們就直接把layerView的宿主圖層的`contents`屬性設置成圖片。
清單2.1 更新後的代碼。
``` objective-c
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad]; //load an image
UIImage *image = [UIImage imageNamed:@"Snowman.png"];
//add it directly to our view's layer
self.layerView.layer.contents = (__bridge id)image.CGImage;
}
@end
```
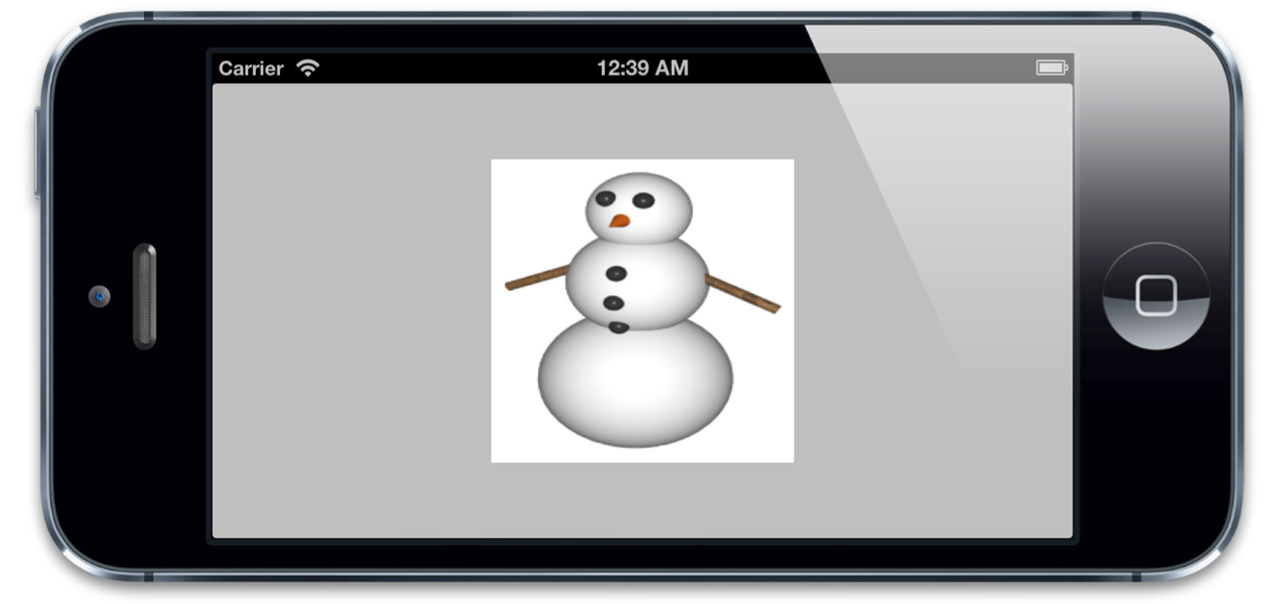
圖表2.1 在UIView的宿主圖層中顯示一張圖片

我們用這些簡單的代碼做了一件很有趣的事情:我們利用CALayer在一個普通的UIView中顯示了一張圖片。這不是一個UIImageView,它不是我們通常用來展示圖片的方法。通過直接操作圖層,我們使用了一些新的函數,使得UIView更加有趣了。
**contentGravity**
你可能已經註意到了我們的雪人看起來有點。。。胖 ==! 我們載入的圖片並不剛好是一個方的,為了適應這個視圖,它有一點點被拉伸了。在使用UIImageView的時候遇到過同樣的問題,解決方法就是把`contentMode`屬性設置成更合適的值,像這樣:
```objective-c
view.contentMode = UIViewContentModeScaleAspectFit;
```
這個方法基本和我們遇到的情況的解決方法已經接近了(你可以試一下 :) ),不過UIView大多數視覺相關的屬性比如`contentMode`,對這些屬性的操作其實是對對應圖層的操作。
CALayer與`contentMode`對應的屬性叫做`contentsGravity`,但是它是一個NSString類型,而不是像對應的UIKit部分,那裡面的值是枚舉。`contentsGravity`可選的常量值有以下一些:
* kCAGravityCenter
* kCAGravityTop
* kCAGravityBottom
* kCAGravityLeft
* kCAGravityRight
* kCAGravityTopLeft
* kCAGravityTopRight
* kCAGravityBottomLeft
* kCAGravityBottomRight
* kCAGravityResize
* kCAGravityResizeAspect
* kCAGravityResizeAspectFill
和`cotentMode`一樣,`contentsGravity`的目的是為了決定內容在圖層的邊界中怎麼對齊,我們將使用kCAGravityResizeAspect,它的效果等同於UIViewContentModeScaleAspectFit, 同時它還能在圖層中等比例拉伸以適應圖層的邊界。
```objective-c
self.layerView.layer.contentsGravity = kCAGravityResizeAspect;
```
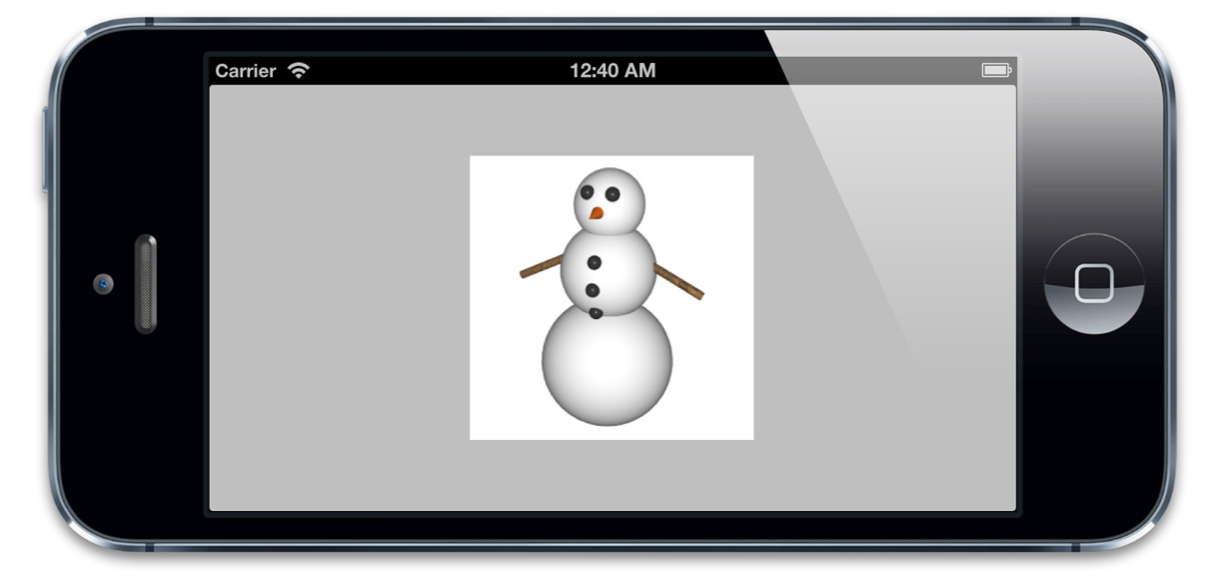
圖2.2 可以看到結果

圖2.2 正確地設置`contentsGravity`的值
##contentsScale
`contentsScale`屬性定義了寄宿圖的像素尺寸和視圖大小的比例,預設情況下它是一個值為1.0的浮點數。
`contentsScale`的目的並不是那麼明顯。它並不是總會對屏幕上的寄宿圖有影響。如果你嘗試對我們的例子設置不同的值,你就會發現根本沒任何影響。因為`contents`由於設置了`contentsGravity`屬性,所以它已經被拉伸以適應圖層的邊界。
如果你只是單純地想放大圖層的`contents`圖片,你可以通過使用圖層的`transform`和`affineTransform`屬性來達到這個目的(見第五章『Transforms』,裡面對此有解釋),但放大也不是`contentsScale`的目的所在.
`contentsScale`屬性其實屬於支持高解析度(又稱Hi-DPI或Retina)屏幕機制的一部分。它用來判斷在繪製圖層的時候應該為寄宿圖創建的空間大小,和需要顯示的圖片的拉伸度(假設並沒有設置`contentsGravity`屬性)。UIView有一個類似功能但是非常少用到的`contentScaleFactor`屬性。
如果`contentsScale`設置為1.0,將會以每個點1個像素繪製圖片,如果設置為2.0,則會以每個點2個像素繪製圖片,這就是我們熟知的Retina屏幕。(如果你對像素和點的概念不是很清楚的話,這個章節的後面部分將會對此做出解釋)。
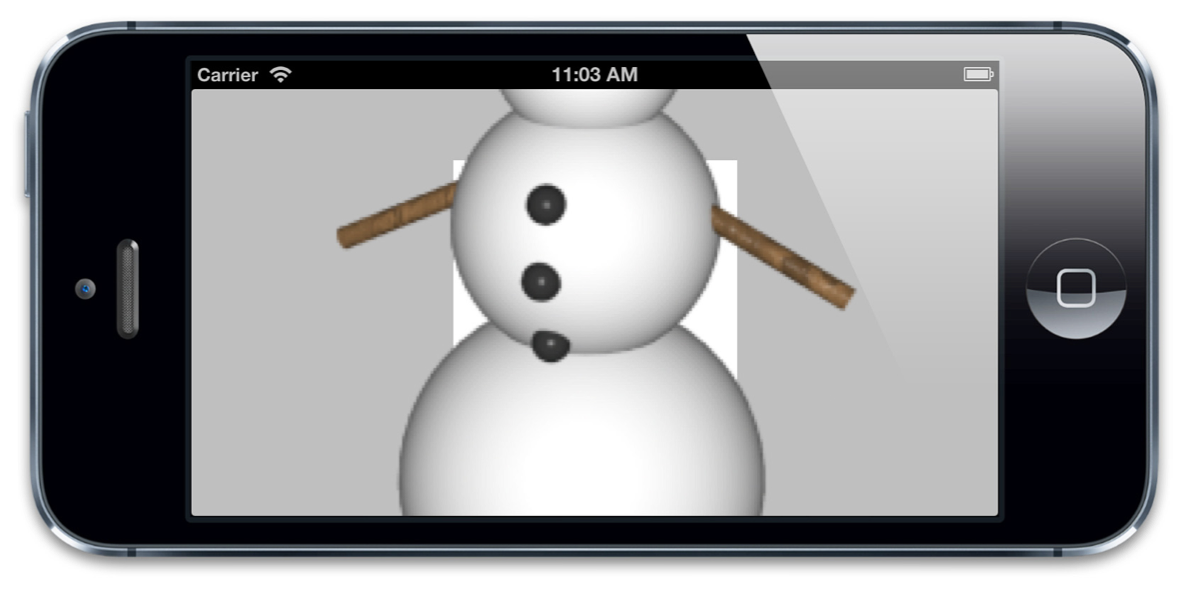
這並不會對我們在使用kCAGravityResizeAspect時產生任何影響,因為它就是拉伸圖片以適應圖層而已,根本不會考慮到解析度問題。但是如果我們把`contentsGravity`設置為kCAGravityCenter(這個值並不會拉伸圖片),那將會有很明顯的變化(如圖2.3)

圖2.3 用錯誤的`contentsScale`屬性顯示Retina圖片
如你所見,我們的雪人不僅有點大還有點像素的顆粒感。那是因為和UIImage不同,CGImage沒有拉伸的概念。當我們使用UIImage類去讀取我們的雪人圖片的時候,它讀取了高質量的Retina版本的圖片。但是當我們用CGImage來設置我們的圖層的內容時,拉伸這個因素在轉換的時候就丟失了。不過我們可以通過手動設置`contentsScale`來修複這個問題(如2.2清單),圖2.4是結果
```objective-c
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad]; //load an image
UIImage *image = [UIImage imageNamed:@"Snowman.png"]; //add it directly to our view's layer
self.layerView.layer.contents = (__bridge id)image.CGImage; //center the image
self.layerView.layer.contentsGravity = kCAGravityCenter;
//set the contentsScale to match image
self.layerView.layer.contentsScale = image.scale;
}
@end
```

圖2.4 同樣的Retina圖片設置了正確的`contentsScale`之後
當用代碼的方式來處理寄宿圖的時候,一定要記住要手動的設置圖層的`contentsScale`屬性,否則,你的圖片在Retina設備上就顯示得不正確啦。代碼如下:
```objective-c
layer.contentsScale = [UIScreen mainScreen].scale;
```
##maskToBounds
現在我們的雪人總算是顯示了正確的大小,不過你也許已經發現了另外一些事情:它超出了視圖的邊界。預設情況下,UIView仍然會繪製超過邊界的內容或是子視圖,在CALayer下也是這樣的。
UIView有一個叫做`clipsToBounds`的屬性可以用來決定是否顯示超出邊界的內容,CALayer對應的屬性叫做`masksToBounds`,把它設置為YES,雪人就在邊界里啦~(如圖2.5)

圖2.5 使用`masksToBounds`來修建圖層內容
##contentsRect
CALayer的`contentsRect`屬性允許我們在圖層邊框里顯示寄宿圖的一個子域。這涉及到圖片是如何顯示和拉伸的,所以要比`contentsGravity`靈活多了
和`bounds`,`frame`不同,`contentsRect`不是按點來計算的,它使用了*單位坐標*,單位坐標指定在0到1之間,是一個相對值(而像素和點是絕對值)。所以它們是相對於寄宿圖的尺寸的。iOS使用了以下的坐標系統:
* 點 —— 在iOS和Mac OS中最常見的坐標體系。點就像是虛擬的像素,也被稱作邏輯像素。在標準清晰度的設備上,一個點就是一個像素,但是在Retina設備上,一個點等於2*2個像素。iOS用點作為屏幕的坐標測算體系就是為了在Retina設備和普通設備上能有一致的視覺效果。
* 像素 —— 物理像素坐標並不會用來屏幕佈局,但是它們在處理圖片時仍然是相關的。UIImage可以識別屏幕分辨,並以點為單位指定其大小。但是一些底層的圖片表示如CGImage就會使用像素,所以你要清楚在Retina設備和普通設備上,它們表現出來了不同的大小。
* 單位 —— 對於與圖片大小或是圖層邊界相關的顯示,單位坐標是一個方便的度量方式, 當大小改變的時候,也不需要再次調整。單位坐標在OpenGL這種紋理坐標系統中用得很多,Core Animation中也用到了單位坐標。
預設的`contentsRect`是{0, 0, 1, 1},這意味著整個寄宿圖預設都是可見的,如果我們指定一個小一點的矩形,圖片就會被裁剪(如圖2.6)

圖2.6 一個自定義的`contentsRect`(左)和之前顯示的內容(右)
事實上給`contentsRect`設置一個負數的原點或是大於{1, 1}的尺寸也是可以的。這種情況下,最外面的像素會被拉伸以填充剩下的區域。
`contentsRect`最有趣的用處之一是它能夠使用*image sprites*(圖片拼合)。如果你有游戲編程的經驗,那麼你一定對圖片拼合的概念很熟悉,圖片能夠在屏幕上獨立地變更位置。拋開游戲編程不談,這個技術常用來指代載入拼合的圖片,跟移動圖片一點關係也沒有。
通常,多張圖片可以拼合後打包整合到一張大圖上一次性載入。相比多次載入不同的圖片,這樣做能夠帶來很多方面的好處:記憶體使用,載入時間,渲染性能等等
2D游戲引擎比如Cocos2D使用了拼合技術,它使用OpenGL來顯示圖片。不過我們可以使用拼合在一個普通的UIKit應用中,對!就是使用`contentsRect`
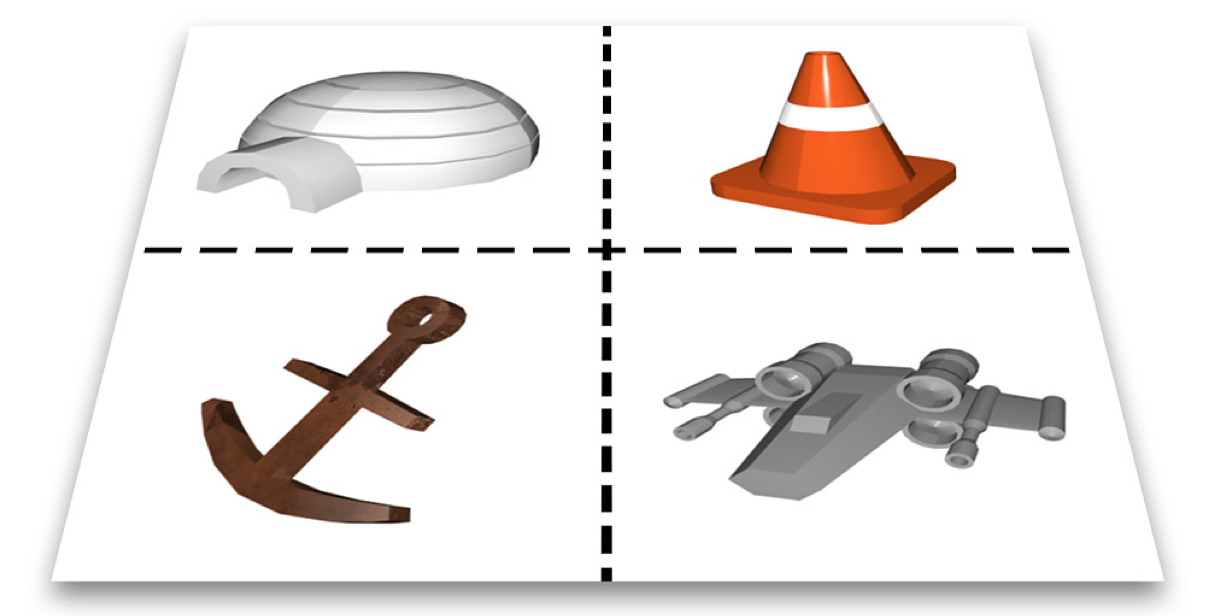
首先,我們需要一個拼合後的圖表 —— 一個包含小一些的拼合圖的大圖片。如圖2.7所示:

接下來,我們要在app中載入並顯示這些拼合圖。規則很簡單:像平常一樣載入我們的大圖,然後把它賦值給四個獨立的圖層的`contents`,然後設置每個圖層的`contentsRect`來去掉我們不想顯示的部分。
我們的工程中需要一些額外的視圖。(為了避免太多代碼。我們將使用Interface Builder來訪問它們的位置,如果你願意還是可以用代碼的方式來實現的)。清單2.3有需要的代碼,圖2.8展示了結果
```objective-c
@interface ViewController ()
@property (nonatomic, weak) IBOutlet UIView *coneView;
@property (nonatomic, weak) IBOutlet UIView *shipView;
@property (nonatomic, weak) IBOutlet UIView *iglooView;
@property (nonatomic, weak) IBOutlet UIView *anchorView;
@end
@implementation ViewController
- (void)addSpriteImage:(UIImage *)image withContentRect:(CGRect)rect toLayer:(CALayer *)layer //set image
{
layer.contents = (__bridge id)image.CGImage;
//scale contents to fit
layer.contentsGravity = kCAGravityResizeAspect;
//set contentsRect
layer.contentsRect = rect;
}
- (void)viewDidLoad
{
[super viewDidLoad]; //load sprite sheet
UIImage *image = [UIImage imageNamed:@"Sprites.png"];
//set igloo sprite
[self addSpriteImage:image withContentRect:CGRectMake(0, 0, 0.5, 0.5) toLayer:self.iglooView.layer];
//set cone sprite
[self addSpriteImage:image withContentRect:CGRectMake(0.5, 0, 0.5, 0.5) toLayer:self.coneView.layer];
//set anchor sprite
[self addSpriteImage:image withContentRect:CGRectMake(0, 0.5, 0.5, 0.5) toLayer:self.anchorView.layer];
//set spaceship sprite
[self addSpriteImage:image withContentRect:CGRectMake(0.5, 0.5, 0.5, 0.5) toLayer:self.shipView.layer];
}
@end
```

拼合不僅減小了應用程式的大小,還有效地提高了載入性能(單張大圖比多張小圖載入得更快),但是手動排列可能很麻煩,如果你需要在一個已經創建好的拼合圖上做一些尺寸上的修改或者其他變動,無疑是比較麻煩的。
Mac上有一些商業軟體可以為你自動拼合圖片,這些工具自動生成一個包含拼合後的坐標的XML或者plist文件,拼合圖片的使用大大簡化。這個文件可以和圖片一同載入,並給每個拼合的圖層設置`contentsRect`,這樣開發者就不用手動寫代碼來擺放位置了。
這些文件通常在OpenGL游戲中使用,不過呢,你要是有興趣在一些常見的app中使用拼合技術的話,有一個叫做LayerSprites的開源庫([https://github.com/nicklockwood/LayerSprites](https://github.com/nicklockwood/LayerSprites)),它能夠讀取Cocos2D格式中的拼合圖併在普通的Core Animation層中顯示出來。
##contentsCenter
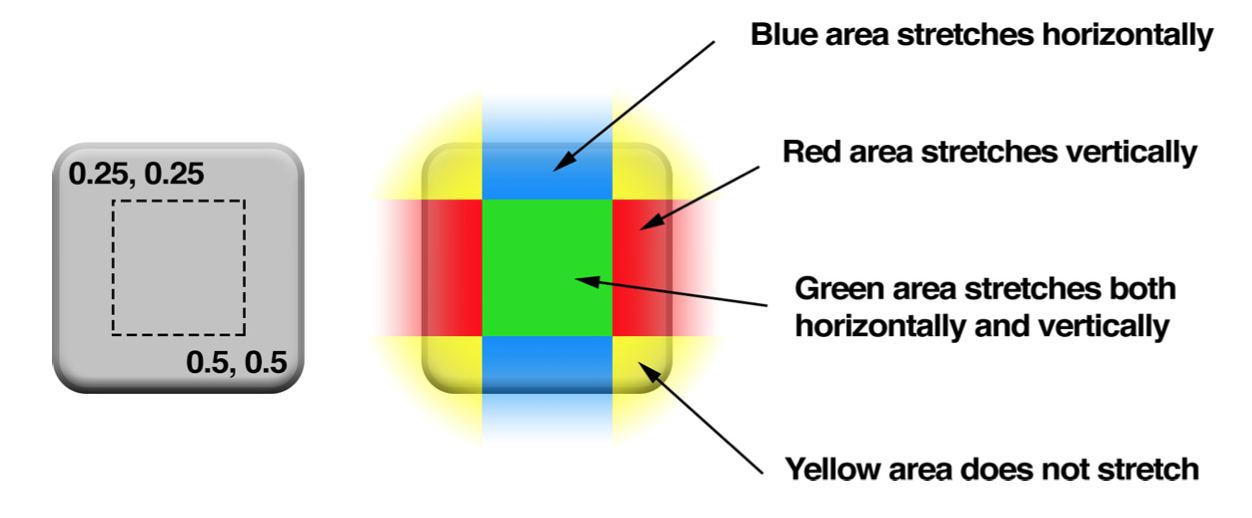
本章我們介紹的最後一個和內容有關的屬性是`contentsCenter`,看名字你可能會以為它可能跟圖片的位置有關,不過這名字著實誤導了你。`contentsCenter`其實是一個CGRect,它定義了圖層中的可拉伸區域和一個固定的邊框。 改變`contentsCenter`的值並不會影響到寄宿圖的顯示,除非這個圖層的大小改變了,你才看得到效果。
預設情況下,`contentsCenter`是{0, 0, 1, 1},這意味著如果layer的大小改變了,那麼寄宿圖將會根據 contentsGravity 均勻地拉伸開。但是如果我們增加原點的值並減小尺寸。我們會在圖片的周圍創造一個邊框。圖2.9展示了`contentsCenter`設置為{0.25, 0.25, 0.5, 0.5}的效果。

圖2.9 `contentsCenter`的例子
這意味著我們可以隨意重設尺寸,邊框仍然會是連續的。它工作起來的效果和UIImage里的-resizableImageWithCapInsets: 方法效果非常類似,但是它可以運用到任何寄宿圖,甚至包括在Core Graphics運行時繪製的圖形(本章稍後會講到)。

圖2.10 同一圖片使用不同的`contentsCenter`
清單2.4 演示瞭如何編寫這些可拉伸視圖。不過,contentsCenter的另一個很酷的特性就是,它可以在Interface Builder裡面配置,根本不用寫代碼。如圖2.11
清單2.4 用`contentsCenter`設置可拉伸視圖
```objective-c
@interface ViewController ()
@property (nonatomic, weak) IBOutlet UIView *button1;
@property (nonatomic, weak) IBOutlet UIView *button2;
@end
@implementation ViewController
- (void)addStretchableImage:(UIImage *)image withContentCenter:(CGRect)rect toLayer:(CALayer *)layer
{
//set image
layer.contents = (__bridge id)image.CGImage;
//set contentsCenter
layer.contentsCenter = rect;
}
- (void)viewDidLoad
{
[super viewDidLoad]; //load button image
UIImage *image = [UIImage imageNamed:@"Button.png"];
//set button 1
[self addStretchableImage:image withContentCenter:CGRectMake(0.25, 0.25, 0.5, 0.5) toLayer:self.button1.layer];
//set button 2
[self addStretchableImage:image withContentCenter:CGRectMake(0.25, 0.25, 0.5, 0.5) toLayer:self.button2.layer];
}
@end
```

圖2.11 用Interface Builder 探測視窗控制`contentsCenter`屬性
##Custome Drawing
給`contents`賦CGImage的值不是唯一的設置寄宿圖的方法。我們也可以直接用Core Graphics直接繪製寄宿圖。能夠通過繼承UIView並實現`-drawRect:`方法來自定義繪製。
`-drawRect:` 方法沒有預設的實現,因為對UIView來說,寄宿圖並不是必須的,它不在意那到底是單調的顏色還是有一個圖片的實例。如果UIView檢測到`-drawRect:` 方法被調用了,它就會為視圖分配一個寄宿圖,這個寄宿圖的像素尺寸等於視圖大小乘以 `contentsScale`的值。
如果你不需要寄宿圖,那就不要創建這個方法了,這會造成CPU資源和記憶體的浪費,這也是為什麼蘋果建議:如果沒有自定義繪製的任務就不要在子類中寫一個空的-drawRect:方法。
當視圖在屏幕上出現的時候 `-drawRect:`方法就會被自動調用。`-drawRect:`方法裡面的代碼利用Core Graphics去繪製一個寄宿圖,然後內容就會被緩存起來直到它需要被更新(通常是因為開發者調用了`-setNeedsDisplay`方法,儘管影響到表現效果的屬性值被更改時,一些視圖類型會被自動重繪,如`bounds`屬性)。雖然`-drawRect:`方法是一個UIView方法,事實上都是底層的CALayer安排了重繪工作和保存了因此產生的圖片。
CALayer有一個可選的`delegate`屬性,實現了`CALayerDelegate`協議,當CALayer需要一個內容特定的信息時,就會從協議中請求。CALayerDelegate是一個非正式協議,其實就是說沒有CALayerDelegate @protocol可以讓你在類裡面引用啦。你只需要調用你想調用的方法,CALayer會幫你做剩下的。(`delegate`屬性被聲明為id類型,所有的代理方法都是可選的)。
當需要被重繪時,CALayer會請求它的代理給它一個寄宿圖來顯示。它通過調用下麵這個方法做到的:
```objective-c
(void)displayLayer:(CALayer *)layer;
```
趁著這個機會,如果代理想直接設置`contents`屬性的話,它就可以這麼做,不然沒有別的方法可以調用了。如果代理不實現`-displayLayer:`方法,CALayer就會轉而嘗試調用下麵這個方法:
```objective-c
- (void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx;
```
在調用這個方法之前,CALayer創建了一個合適尺寸的空寄宿圖(尺寸由`bounds`和`contentsScale`決定)和一個Core Graphics的繪製上下文環境,為繪製寄宿圖做準備,它作為ctx參數傳入。
讓我們來繼續第一章的項目讓它實現CALayerDelegate並做一些繪圖工作吧(見清單2.5).圖2.12是它的結果
清單2.5 實現CALayerDelegate
```objective-c
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
//create sublayer
CALayer *blueLayer = [CALayer layer];
blueLayer.frame = CGRectMake(50.0f, 50.0f, 100.0f, 100.0f);
blueLayer.backgroundColor = [UIColor blueColor].CGColor;
//set controller as layer delegate
blueLayer.delegate = self;
//ensure that layer backing image uses correct scale
blueLayer.contentsScale = [UIScreen mainScreen].scale; //add layer to our view
[self.layerView.layer addSublayer:blueLayer];
//force layer to redraw
[blueLayer display];
}
- (void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx
{
//draw a thick red circle
CGContextSetLineWidth(ctx, 10.0f);
CGContextSetStrokeColorWithColor(ctx, [UIColor redColor].CGColor);
CGContextStrokeEllipseInRect(ctx, layer.bounds);
}
@end
```

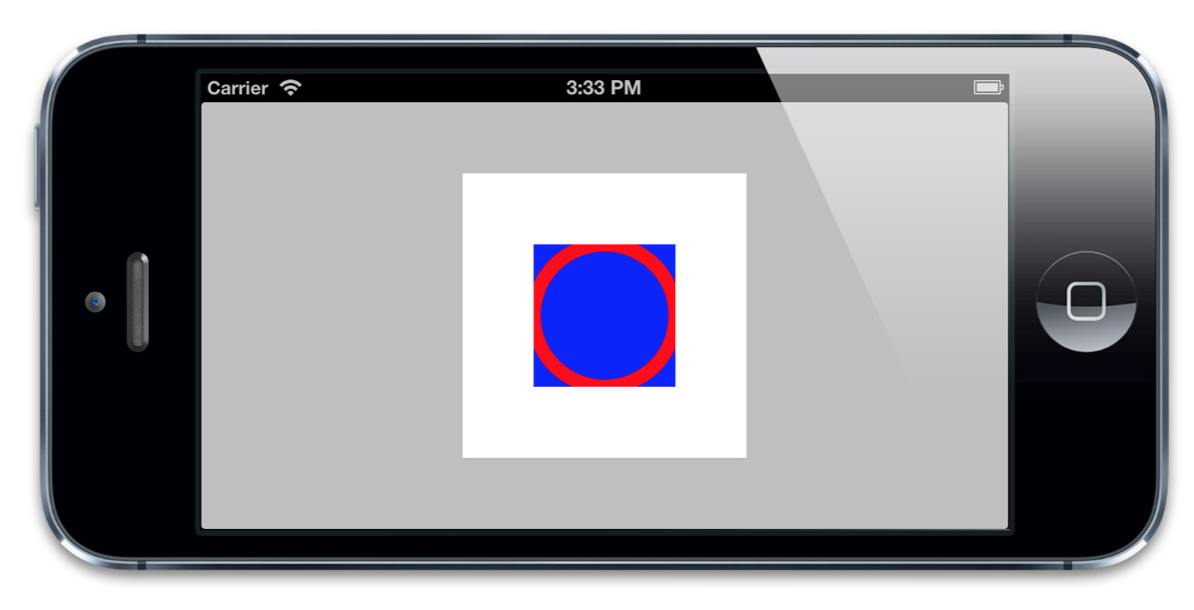
圖2.12 實現CALayerDelegate來繪製圖層
註意一下一些有趣的事情:
* 我們在blueLayer上顯式地調用了`-display`。不同於UIView,當圖層顯示在屏幕上時,CALayer不會自動重繪它的內容。它把重繪的決定權交給了開發者。
* 儘管我們沒有用`masksToBounds`屬性,繪製的那個圓仍然沿邊界被裁剪了。這是因為當你使用CALayerDelegate繪製寄宿圖的時候,並沒有對超出邊界外的內容提供繪製支持。
現在你理解了CALayerDelegate,並知道怎麼使用它。但是除非你創建了一個單獨的圖層,你幾乎沒有機會用到CALayerDelegate協議。因為當UIView創建了它的宿主圖層時,它就會自動地把圖層的delegate設置為它自己,並提供了一個`-displayLayer:`的實現,那所有的問題就都沒了。
當使用寄宿了視圖的圖層的時候,你也不必實現`-displayLayer:`和`-drawLayer:inContext:`方法來繪製你的寄宿圖。通常做法是實現UIView的`-drawRect:`方法,UIView就會幫你做完剩下的工作,包括在需要重繪的時候調用`-display`方法。
##總結
本章介紹了寄宿圖和一些相關的屬性。你學到瞭如何顯示和放置圖片, 使用拼合技術來顯示, 以及用CALayerDelegate和Core Graphics來繪製圖層內容。
在第三章,"圖層幾何學"中,我們將會探討一下圖層的幾何,觀察它們是如何放置和改變相互的尺寸的。



