簡要:本系列文章講會對expo進行全面的介紹,本人從2017年6月份接觸expo以來,對expo的研究斷斷續續,一路走來將近10個月,廢話不多說,接下來你看到內容,講全部來與官網 我猜去全部機翻+個人修改補充+demo測試的形式,對expo進行一次大補血!歡迎加入expo興趣學習交流群:597732 ...
簡要:本系列文章講會對expo進行全面的介紹,本人從2017年6月份接觸expo以來,對expo的研究斷斷續續,一路走來將近10個月,廢話不多說,接下來你看到內容,講全部來與官網
我猜去全部機翻+個人修改補充+demo測試的形式,對expo進行一次大補血!歡迎加入expo興趣學習交流群:597732981
【之前我寫過一些列關於expo和rn入門配置的東i西,大家可以點擊這裡查看:從零學習rn開發】
相關文章:
Expo大作戰(一)--什麼是expo,如何安裝expo clinet和xde,xde如何使用
Expo大作戰(二)--expo的生命周期,expo社區交流方式,expo學習必備資源,開發使用expo時關註的一些問題
Expo大作戰(三)--針對已經開發過react native項目開發人員有針對性的介紹了expo,expo的局限性,開發時項目選型註意點等
Expo大作戰(四)--快速用expo構建一個app,expo中的關鍵術語
Expo大作戰(五)--expo中app.json 文件的配置信息
Expo大作戰(六)--expo開發模式,expo中exp命令行工具,expo中如何查看日誌log,expo中的調試方式
Expo大作戰(七)--expo如何使用Genymotion模擬器
Expo大作戰(八)--expo中的publish以及expo中的link,對link這塊東西沒有詳細看,大家可以來和我交流
寫在二十三章以後的話,之前的翻譯,不管如何,好與不好,終究是告一段落,也把expo基礎理論的東西又深入的理解了一遍,後續expo大作戰系列將主要介紹expo sdk的api。
ErrorRecovery
Expo.ErrorRecovery.setRecoveryProps(props)
設置任意錯誤恢復屬性。 如果您的項目由於致命的JS錯誤而在生產中崩潰,expo將重新載入您的項目。 如果你已經設置了這些屬性,它們會在exp.errorRecovery下傳遞給你重新載入的項目的初始屬性。 閱讀更多關於Expo的錯誤處理。參數
props(object) - 如果項目由於致命的JS錯誤而重新載入,則該對象將傳遞到重新載入的項目的初始屬性。DocumentPicker
提供對系統用戶界面的訪問許可權,以便從用戶設備上的可用提供者中選擇文檔。
在iOS上,對於獨立應用程式和ExpoKit項目,DocumentPicker模塊需要iCloud權利才能正常工作。您需要在您的app.json文件中將usesIcloudStorage關鍵字設置為true,如此處所指定的那樣。
另外,對於ExpoKit應用程式,您需要在Xcode中打開項目,並按照Advanced ExpoKit主題指南中的使用DocumentPicker說明進行操作。
Expo.DocumentPicker.getDocumentAsync(options)
顯示用於選擇文檔的系統UI。參數
options(object) -選項圖:
- type(string) - 可供選擇的文檔的MIME類型。也支持通配符如image / *來選擇任何圖像。要允許任何類型的文件,您可以使用* / *。預設為* / *。
返回
如果用戶取消了文件揀配,則返回{type:'cancel'}。否則,返回{type:'success',uri,name,size}其中uri是本地文檔文件的URI,name是它的名稱,size是它的大小(以位元組為單位)。
Constacts
提供對手機系統聯繫人的訪問。
Expo.Contacts.getContactsAsync(options)
獲取系統聯繫人中所有條目的列表。這將返回與聯繫人條目相關的一組數據。參數
options(object)
選項圖:
- fields(array) - 一個數組,描述要檢索每個聯繫人的欄位。每個元素必須是下表中列出的常量之一。
- pageSize(number) - 將返回的每頁聯繫人數量。預設為100。
- pageOffset(number) - 要返回的聯繫人數量。預設為0。
返回
包含以下欄位的分頁對象。
- data(array) - 表單{id,name,firstName,middleName,lastName,nickname,jobTitle,company,department,imageAvailable}的對象數組。 iOS還包括previousLastName。其他欄位列在下表中。
- hasNextPage(boolean) - 如果有更多的聯繫人可用。
- hasPreviousPage(boolean) - 如果有聯繫人被跳過。傳遞大於0的pageOffset時將為true。
- total (number) - 可用聯繫人總數。
Expo.Contacts.getContactByIdAsync(options)
從與指定ID關聯的系統聯繫人獲取單個聯繫人。參數對象選項
選項圖:
- id(string) - 要獲取的聯繫人的ID。
- fields(array) - 描述要檢索的欄位的數組。每個元素必須是下表中列出的常量之一。
返回
表單{id,name,firstName,middleName,lastName,nickName,jobTitle,company,department,imageAvailable}的對象。 iOS還包括previousLastName。其他欄位列在下表中。常量和其他欄位(Constants and additional fields)
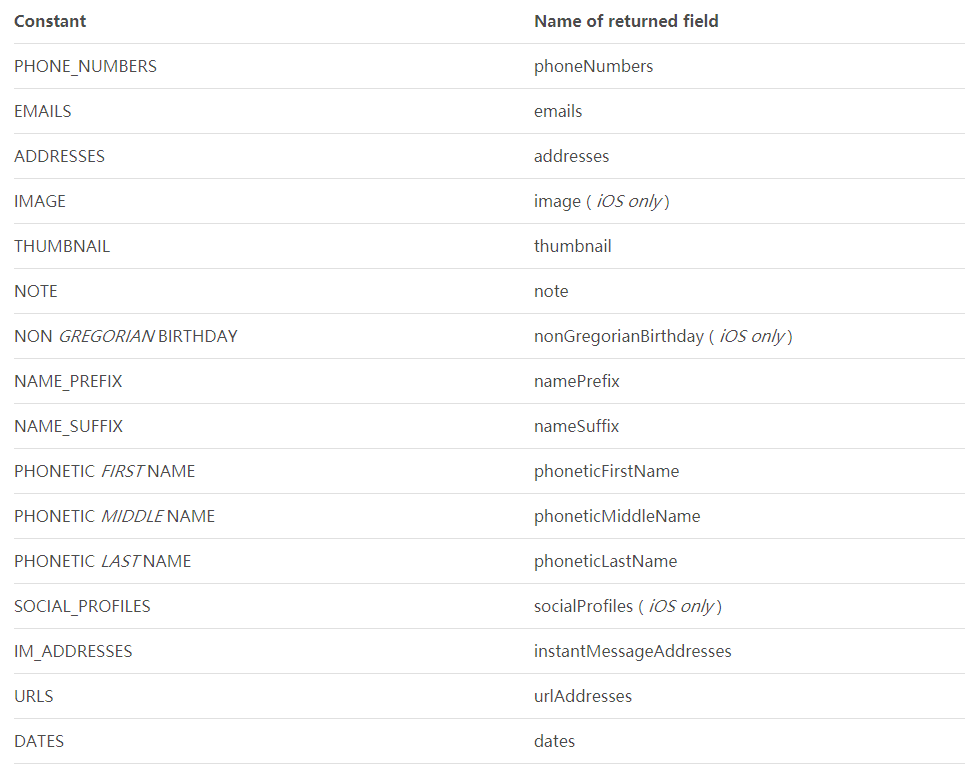
此表格說明瞭每個聯繫人將按需添加的欄位。示例用法:Expo.Contacts.EMAILS。
async function showFirstContactAsync() { // Ask for permission to query contacts. const permission = await Expo.Permissions.askAsync(Expo.Permissions.CONTACTS); if (permission.status !== 'granted') { // Permission was denied... return; } const contacts = await Expo.Contacts.getContactsAsync({ fields: [ Expo.Contacts.PHONE_NUMBERS, Expo.Contacts.EMAILS, ], pageSize: 10, pageOffset: 0, }); if (contacts.total > 0) { Alert.alert( 'Your first contact is...', `Name: ${contacts.data[0].name}\n` + `Phone numbers: ${JSON.stringify(contacts.data[0].phoneNumbers)}\n` + `Emails: ${JSON.stringify(contacts.data[0].emails)}` ); } }該功能將顯示用戶聯繫人中的第一個條目。
相關類型(Related types)
phoneNumbers - 一個包含聯繫人電話號碼數據的數組。
Fields:
{ number, digits, primary (boolean), countryCode }emails- 包含聯繫人的電子郵件數據的數組。
Fields:
{ email, primary (boolean) }addresses - 包含聯繫人的郵政地址數據的數組。
Fields:
{ street, city, country, region, neighborhood, postalCode, poBox, isoCountryCode }socialProfiles - 包含聯繫人的社交個人資料(Facebook,Twitter等)數據的數組。
Fields:{service,localizedProfile,url,username,userId}
instantMessageAddresses - 包含聯繫人的IM地址(Skype,Google Hangouts等)數據的數組。
Fields:
{ service, username, localizedService }urls - 包含聯繫人網站網址的數組。
Fields:{url}
dates - 包含分配給聯繫人的日期的數組。
Fields:{日,月,年}
relationships - 包含分配聯繫人的關係的數組。
Fields:{name}
而且,上面數組中的每個條目都包含參數id和lable。
birthday, nonGregorianBirthday- 聯繫人生日的西曆和非格裡歷表示。
Fields:
{ day, month, year }thumbnail, image (縮略圖,圖像 )- 縮略圖和聯繫人圖片的原始圖像。
Fields:
{ uri }- 使用此uri作為<Image>組件的源道具來顯示圖片。請註意,獲取這些內容在iOS上是耗費時間和資源的,並且在獲取所有聯繫人時不應使用它們。
Branch
expo包括對分支歸因服務的Alpha支持。
註意:此API僅適用於使用exp build創建的獨立版本。
導入分支
Branch SDK目前位於Expo的DangerZone命名空間下,因為它處於可能發生顯著變化的地方。你可以像這樣導入它:import { DangerZone } from 'expo'; let { Branch } = DangerZone;Configuration (standalone apps only)
在android.config.branch.apiKey和ios.config.branch.apiKey部分的app.json中添加Branch Key。您可以在分支儀錶板的此頁面上找到您的密鑰。
如果您還沒有鏈接方案,請在方案部分的app.json中添加鏈接方案。
Enable Branch support for universal links (iOS only)
Branch可以跟蹤您與應用關聯的域的通用鏈接。註意:Expo不會通過普通的Linking API將這些內容轉發給您的JS。
在Apple的Developer Portal上為您的應用ID啟用關聯的域。為此,請在App ID部分中單擊您的應用程式ID。選擇編輯,選中關聯域覆選框並點擊完成。
在分支儀錶板的鏈接設置部分啟用通用鏈接並填寫您的軟體包標識符和Apple App首碼。
在ios.associatedDomains部分中添加關聯域以支持到app.json的通用鏈接。這應該採用applinks的形式:<link-domain>其中鏈接域可以在Branch Dashboard的Link Settings頁面的Link Domain部分找到。
Using the Branch API
我們從react-native-branch中提取API,因此文檔是最好的資源。確保您使用上述說明(來自Expo.DangerZone.Branch)導入Branch。
Listen for links:
Expo.DangerZone.Branch.subscribe((bundle) => { if (bundle && bundle.params && !bundle.error) { // `bundle.params` contains all the info about the link. } });打開共用對話框:
class ArticleScreen extends Component { componentDidMount() { this.createBranchUniversalObject(); } async createBranchUniversalObject() { const { article } = this.props; this._branchUniversalObject = await Expo.DangerZone.Branch.createBranchUniversalObject( `article_${article.id}`, { title: article.title, contentImageUrl: article.thumbnail, contentDescription: article.description, // This metadata can be used to easily navigate back to this screen // when implementing deep linking with `Branch.subscribe`. metadata: { screen: 'articleScreen', params: JSON.stringify({ articleId: article.id }), }, } ); } onShareLinkPress = async () => { const shareOptions = { messageHeader: this.props.article.title, messageBody: `Checkout my new article!`, }; await this._branchUniversalObject.showShareSheet(shareOptions); }; }
下一張繼續介紹,這一篇主要介紹了:expo sdk api之 DocumentPicker,Contacts(獲取手機聯繫人信息),Branch!,歡迎大家關註我的微信公眾號,這篇文章是否被大家認可,我的衡量標準就是公眾號粉絲增長人數。歡迎大家轉載,但必須保留本人博客鏈接!