本文從Ionic1開發環境環境配置,配置中遇到的問題 2個方面說明. 環境:windows7 32位+jdk1.8+ionic1.3,64位系統可以參考下麵方法,軟體註意選擇對應的版本即可。 Ionic1開發環境環境配置 步驟如下: 1、下載JDK並配置Java運行環境 http://www.ora ...
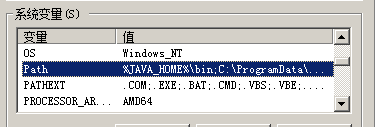
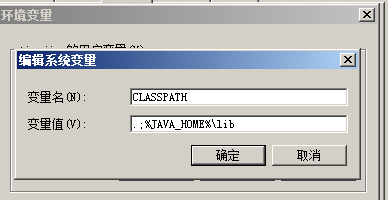
本文從Ionic1開發環境環境配置,配置中遇到的問題 2個方面說明. 環境:windows7 32位+jdk1.8+ionic1.3,64位系統可以參考下麵方法,軟體註意選擇對應的版本即可。 Ionic1開發環境環境配置 步驟如下: 1、下載JDK並配置Java運行環境 http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html 安裝後需要進行如下配置: 在“系統變數”中,設置3項屬性,JAVA_HOME,PATH,CLASSPATH(大小寫無所謂),若已存在則點擊“編輯”,不存在則點擊“新建”。 1)JAVA_HOME C:\Program Files\Java\jdk1.8.0_45 註意:JAVA_HOME指明JDK安裝路徑,就是剛纔安裝時所選擇的路徑,此路徑下包括lib,bin,jre等文件夾。




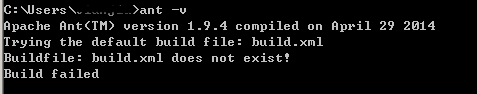
2、下載Apache Ant 並將其bin目錄路徑添加進Path路徑 http://mirror.tcpdiag.net/apache/ant/binaries/ 下載完成後解壓 ,如存放在C盤 Program Files目錄下則Path中添加如下值 C:\Program Files\apache-ant-1.9.4\bin; 並添加path環境變數(添加方法和java配置path變數是一樣的,註意以 ; 隔開每個環境變數的值)
 3、 下載Android Studio
http://rj.baidu.com/soft/detail/27390.html?ald
1)由於下載Android SDK並非易事,需要配置代理或FQ;
2)在使用中會有各種報錯或提示更新sdk等亂七八糟問題,
因此推薦下載Android Studio (百度軟體中心下載速度不錯),下載後進行安裝,會提示選擇SDK安裝路徑,我們主要使用的就是這個SDK。(android studio 安裝完成後,如果找不到android-sdk,可以啟動android studio,會提示缺少android sdk 等組件,自動更新即可。)
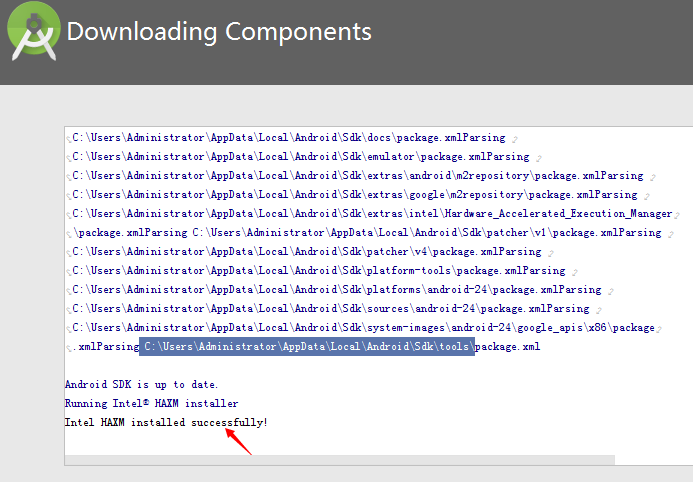
能看到下麵的圖,說明sdk及相關組件安裝完成,sdk路徑是:
C:\Users\Administrator\AppData\Local\Android\sdk
3、 下載Android Studio
http://rj.baidu.com/soft/detail/27390.html?ald
1)由於下載Android SDK並非易事,需要配置代理或FQ;
2)在使用中會有各種報錯或提示更新sdk等亂七八糟問題,
因此推薦下載Android Studio (百度軟體中心下載速度不錯),下載後進行安裝,會提示選擇SDK安裝路徑,我們主要使用的就是這個SDK。(android studio 安裝完成後,如果找不到android-sdk,可以啟動android studio,會提示缺少android sdk 等組件,自動更新即可。)
能看到下麵的圖,說明sdk及相關組件安裝完成,sdk路徑是:
C:\Users\Administrator\AppData\Local\Android\sdk

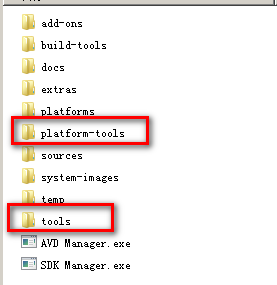
完成安裝後向系統Path環境變數中添加兩個值。分別是 Android SDK中tools目錄的路徑和platform-tools的路徑。例如: C:\Users\Administrator\AppData\Local\Android\sdk\tools; C:\Users\Administrator\AppData\Local\Android\sdk\platform-tools;
 4、下載NodeJs並安裝
https://nodejs.org/download/
4、下載NodeJs並安裝
https://nodejs.org/download/


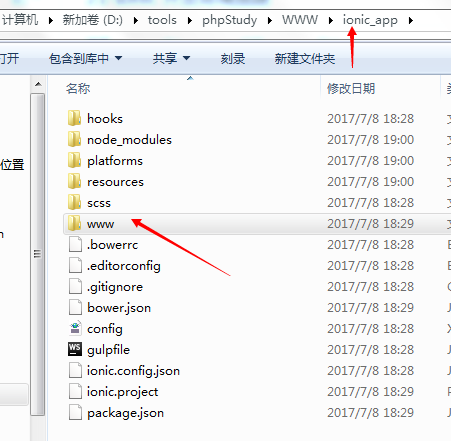
3.創建ionic 項目,以安卓平臺為例。 1.進入存放項目的文件夾,假設項目放在www目錄
 打開DOS 視窗,進入www 文件夾
打開DOS 視窗,進入www 文件夾

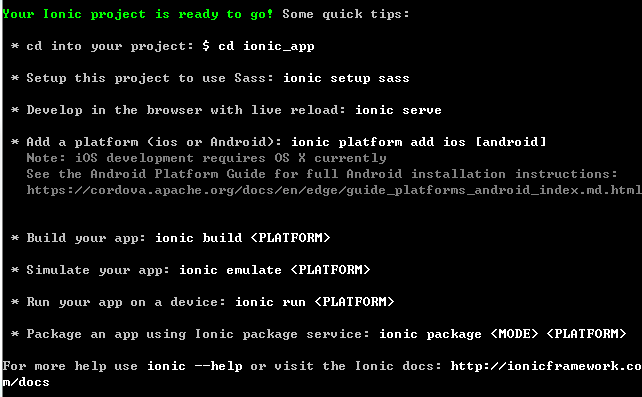
2.在這個文件夾(www)下麵創建一個ionic項目,名字是 ionic_app,tabs 是預設的選項卡模板,空白的可以是 blank. ionic start ionic_app tabs 看到下麵的圖,說明項目創建成功。
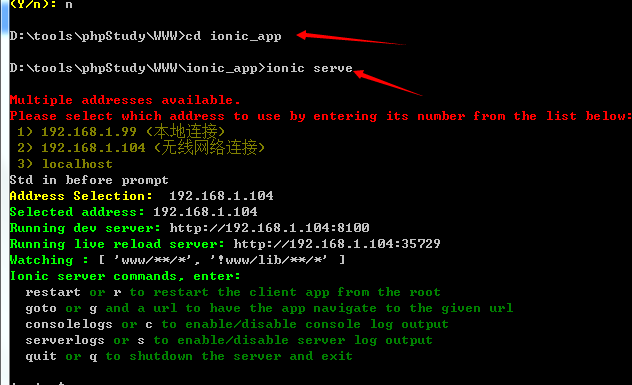
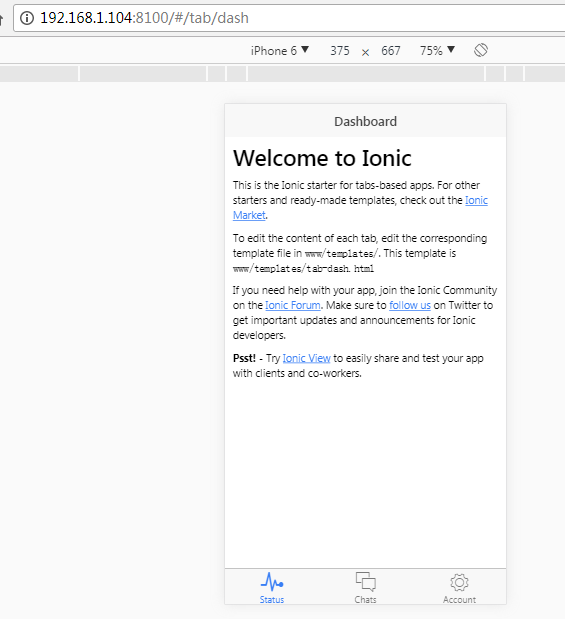
 3.預覽項目(瀏覽器預覽項目):
3.預覽項目(瀏覽器預覽項目):

 會自動打開預設瀏覽器:
會自動打開預設瀏覽器:

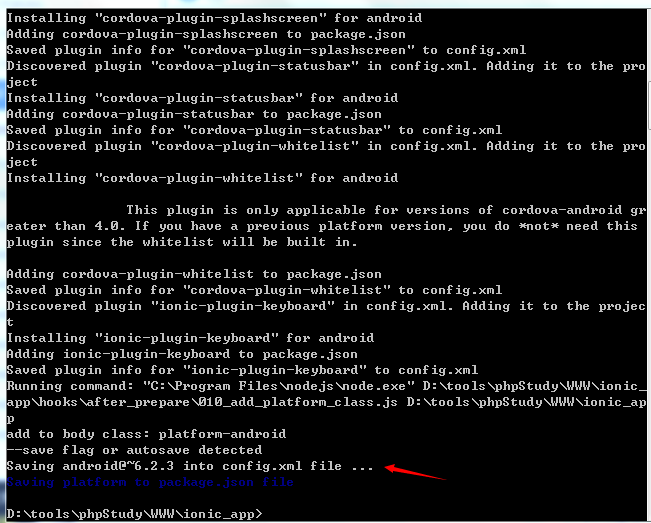
4.ionic 添加平臺,在手機上調試,編譯命令如下: 進入項目所在目錄,執行如下命令: 1.添加安裝平臺 “ionic platform add android” //添加安卓平臺 能看到這裡,說明成功。

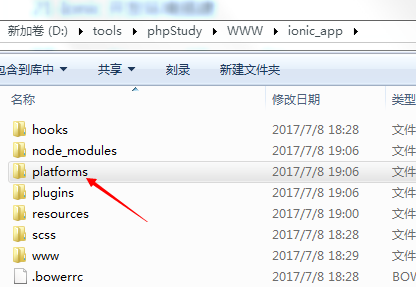
項目目錄會生成一個文件夾:


2.編譯成apk “ionic build android” ionic1配置環境中,可能遇到的問題,整理如下: 1.編譯時,gradle無法下載,或下載慢的解決方法:
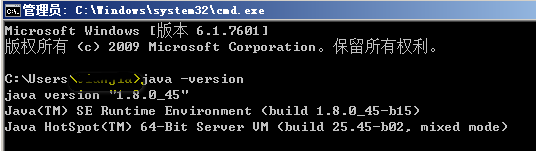
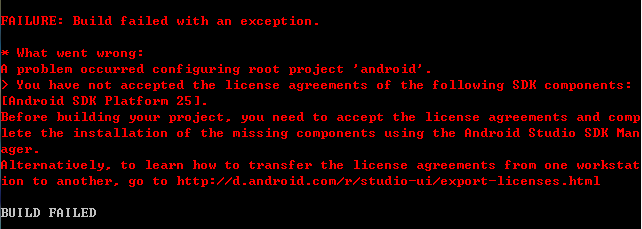
gradle 下載:https://services.gradle.org/distributions/ 2.vm 初始化,檢查環境變數配置是否正確,查看:1、下載JDK並配置Java運行環境 配置這裡。 3.提示類似如下錯誤,大致意思是記憶體空間不足,使用下文中 介紹的第2種方法解決了問題 ionic Could not reserve enough space for 2097152KB object heap 4.android sdk 對應的api 沒有,顯示用的是25,而自己的api總沒有,顯示沒有授權。 [android SDK Platform 25]. Before building your project, you need to accept the license agreements and comp lete the installation of the missing components using the Android Studio SDK Man ager

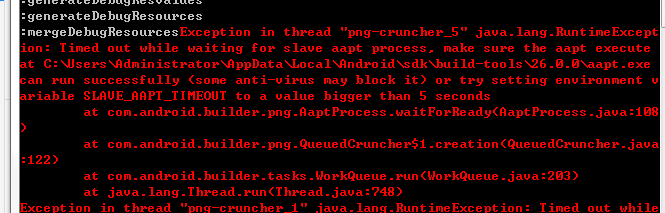
 5.出現假死:
大致如下:
mergeDebugResourcesException in thread "png-cruncher_5" jav on: Timed out while waiting for slave aapt process, make su t C:\Users\Administrator\AppData\Local\Android\sdk\build-to an run successfully (some anti-virus may block it) or try s riable SLAVE_AAPT_TIMEOUT to a value bigger than 5 seconds
5.出現假死:
大致如下:
mergeDebugResourcesException in thread "png-cruncher_5" jav on: Timed out while waiting for slave aapt process, make su t C:\Users\Administrator\AppData\Local\Android\sdk\build-to an run successfully (some anti-virus may block it) or try s riable SLAVE_AAPT_TIMEOUT to a value bigger than 5 seconds
 解決方法:關閉殺毒軟體
6.下載提示443:如果再打包,編譯的過程,下載文件,提示443錯誤,檢查chrom 是否開啟了代理(vpn)一類的FQ工具/插件,請關閉(代理插件)後再試(0809)。
my god,終於成功了。
解決方法:關閉殺毒軟體
6.下載提示443:如果再打包,編譯的過程,下載文件,提示443錯誤,檢查chrom 是否開啟了代理(vpn)一類的FQ工具/插件,請關閉(代理插件)後再試(0809)。
my god,終於成功了。
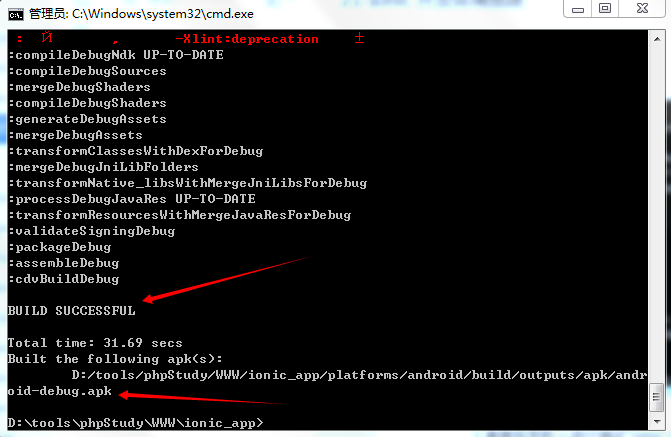
 生成的apk 文件:
生成的apk 文件:

3.直接在手機上進行調試“ionic run” 註意,手機要打開開發這模式,usb調試模式。 附件:ionic 常用命令工具: ionic -help(查看幫助) ionic -v(查看版本) 創建項目前,進入要創建項目的文件夾,演示的是:D:\tools\phpStudy\WWW\d1202\12 創建app: android ionic start myApp blank(空項目) ionic start myApp tabs(帶導航條) ionic start myApp sidemenu(帶側滑菜單) 添加android平臺 ionic platform add android(添加android平臺) ionic platform remove android(移除android平臺) ionic build android(編譯項目apk) ionic emulate android(在模擬器運行) ionic run android (在手機上運行) 瀏覽器查看: ionic serve(開啟服務調試) ********************************************************** cordova 添加插件: 1. 設備相關信息: cordova plugin add cordova-plugin-device

cordova 插件
http://cordova.axuer.com/docs/zh-cn/latest/reference/cordova-plugin-globalization/index.html 小結:遇到問題,不要放棄,根據錯誤提示,查資料一個個解決。ionic 開發環境搭建完結。


