使用方式簡介 mui 列表頁使用的是 mui的插件實現的上拉載入下拉刷新,但是從詳情頁回到列表頁時 不能回到之前的位置。所以想到了使用緩存。 第一次和第二次的試驗是失敗的。失敗後,就想用其他辦法來解決這個問題。所以試驗了WeUi+mui,WeUI+listloading.js 以及純WeUi。 發現 ...
使用方式簡介
mui 列表頁使用的是 mui的插件實現的上拉載入下拉刷新,但是從詳情頁回到列表頁時 不能回到之前的位置。所以想到了使用緩存。
第一次和第二次的試驗是失敗的。失敗後,就想用其他辦法來解決這個問題。所以試驗了WeUi+mui,WeUI+listloading.js 以及純WeUi。
發現都是有不同的問題。WeUI的跳轉方式採用的同頁面跳轉 錨鏈接的方式。這種方式其實也是能解決問題的。
但是,我發現這樣做太繁瑣,一個頁面的代碼太多,太亂不易於維護,且同一個HTML文件包含多個頁面,
容易造成樣式衝突,js衝突等多個問題。所以就把它pass掉了。
然後又調轉槍頭從新從根源(mui)入手來解決問題。經過一天的調試試驗,再加上前兩次失敗的經驗。總算是找到瞭解決辦法。
第一步,首先在頁面展示數據的時候 把數據存儲在一個Array集合裡面,等到要跳轉詳情頁時,把數據、當前滾動的位置
(mui-scrollTo 的y軸 獲取方法為 mui('.mui-scroll-wrapper').pullRefresh().y )、分頁數 及查詢條件存儲在sessionStorage裡面
代碼如下:
//因為mui 預設禁止了 a標簽跳轉,所以只能用這種方式進行操作。
mui('body').on('tap','a',function(){ if(this.target=="_blank"){ // console.log("itemContent=="+$("#item1curpage").val()); sessionStorage.setItem("item-content", JSON.stringify(itemContent));//列表數據緩存 sessionStorage.setItem("domestic_ship-y", mui('.mui-scroll-wrapper').pullRefresh().y);//滾動位置 sessionStorage.setItem("item1curpage",$("#item1curpage").val());//分頁數 sessionStorage.setItem("form-div",$("#form-div").html());//其他相關數據。 var url=this.href; mui.openWindow({ url:url }); } });
第二步就是再次回到這個列表頁 時取出緩存好的數據,代碼如下:
var itemContent= new Array();//存儲數據的集合 var item1curpage=0;// 分頁頁數 var domesticShipForm =null;//查詢條件 var mask =null; mask = mui.showLoading("","div"); $(function(){ //獲取緩存的查詢條件 domesticShipForm = sessionStorage.getItem("domesticShipForm"); //加上分頁查詢條件 if(domesticShipForm!=null && domesticShipForm!=""){ domesticShipForm=domesticShipForm+"&curpage=" }else{ domesticShipForm="curpage=" } console.log("domesticShipForm=="+domesticShipForm); //獲取之前緩存的數據 判斷是否存在,不存在:則載入新數據,存在:則載入緩存數據。 var item=JSON.parse(sessionStorage.getItem('item-content')); // sessionStorage.getItem("item-content"); if(item==null || item==""){ $("#form-div").css("display","none"); mui.ajax({ url: domesticShip.URL.queryListData(), data: domesticShipForm+$("#item1curpage").val(),//$("#domesticShipForm").serialize() async: true, // true非同步, 同步 dataType: 'json', type: 'post', timeout: 10000, success: function(data) {// 請求成功 if(data.flag){//判斷返回值是否正常 domesticShip.fun.loopShowData(data.data.pshipList);//數據通過模板進行展示 mui.hideLoading(mask); }else{ mui.toast('請求數據發生異常'); } }, error: function(xhr, type, errorThrown){ // 請求失敗 mui.toast('請求數據發生異常'); mui.hideLoading(mask);//隱藏載入框 } }); }else{ //獲取之前緩存的 html 代碼 並展示在頁面上,因為這個項目使用了i18n 語言切換功能, //而i18n需要一定的載入時間,所以我只好把它們緩存起來。這樣就不用等待i18n的語言切換時間了。 var formDIv=sessionStorage.getItem("form-div"); $("#form-div").html(formDIv);//賦值給指定的html //展示緩存數據 把從緩存里取出的數據展示出來 domesticShip.fun.loopShowData(item); //獲取分頁頁數 item1curpage=sessionStorage.getItem("item1curpage"); if(item1curpage!=0 && item1curpage!=null){ $("#item1curpage").val(sessionStorage.getItem("item1curpage"));//分頁賦值 }else{ $("#item1curpage").val("0");//分頁賦值 item1curpage=0; } // console.log("item1curpage1==="+sessionStorage.getItem("item1curpage")); var y=sessionStorage.getItem("domestic_ship-y");//獲取之前緩存的 滾動位置 //判斷滾動位置是否存在 是否與當前滾動位置一致 if(y!=null && y!='' && y!=mui('.mui-scroll-wrapper').pullRefresh().y){ //設置定時器 預留數據載入時間,數據載入完畢 再進行滾動。 //執行順序是順序執行的,先執行完數據載入,後執行滾動,所以不用設置太長的時間 setTimeout(function(){ //一個大坑,從緩存獲取的 y軸數據 必須要強轉成int類型。 //最主要的不強轉類型 竟然沒有錯誤提示,只是頁面會出現滾動失靈,空白頁面的情況。所以這個問題找了很久 mui('.mui-scroll-wrapper').pullRefresh().scrollTo(0,parseInt(y),20); mui.hideLoading(mask);//隱藏載入框 },110); }else{ mui.hideLoading(mask);//隱藏載入框 } } })
之前大概有兩處有問題:
1.我之前是緩存的html頁面
2.我沒有想到 滾動條的y軸需要強轉成int類型(大坑)
其實數據實現之後,還想過並查詢過 sessionStorage的過期時間及存儲大小
過期時間:去網上查了很多資料,說只有關閉了當前訪問的頁面sessionStorage才會關閉,那過期問題基本是不存在的了。因為頁面一直是切換的,
關了這個頁面,再打開屬於重新請求了。也就不需要緩存了。
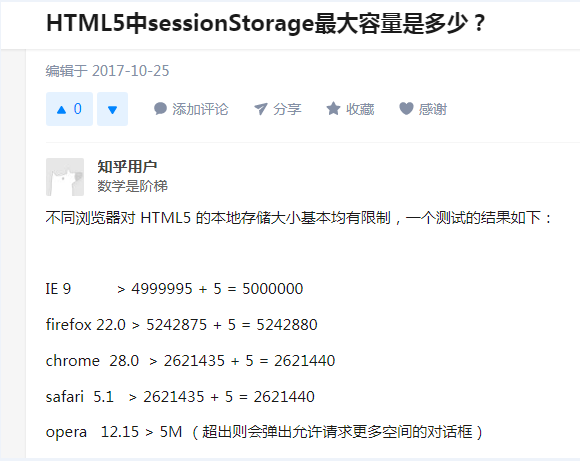
存儲大小:上圖說話

我自己也測試過,雖然沒有測試那麼多數據吧。也翻了30多頁。我想大小應該是沒問題的。
2621440 位元組 約等於 2.5mb 2.5mb 能存多少字那? 粗略的算了一下大概是150W左右。
一條信息150字,相當於可以存儲1W條信息,1W除於10(分頁數一般為10)=1000頁。
相信一般情況下是用不了那麼多的。
對於一些日常辦公的功能還是能適應的。畢竟你要是想找那條信息,肯定知道點關鍵字什麼的。
如果數據真的有這麼多。那你只能另想其他辦法了。
另外也測試過重新賦值問題
sessionStorage.setItem("item1curpage","10"); 重新賦值,會替換調之前的值。
本博客是本人原創 未經允許不得轉載 謝謝。
鏈接地址:http://www.cnblogs.com/richard-ju/p/L2018002.html
demo演示地址:http://www.nsnxg.cn/jushr/share/html/mui-scrollTo.html
demo下載地址:http://www.nsnxg.cn/jushr/share/html/download?code=L2018002



