我們都知道JavaScript是一門弱類型(或稱動態類型)的語言,即變數的類型是不確定的。 上面的代碼中,變數num起初是一個數值,後來又變成一個字元串。變數類型完全由當前值決定。這種類型就叫弱類型。 我們知道,在編程語言中,數據本身和運算之間都是有類型的。 在強類型的編程語言中,不同類型的變數是不 ...
我們都知道JavaScript是一門弱類型(或稱動態類型)的語言,即變數的類型是不確定的。
var num = 123 ; //123 var num = 'HAHAHA' + num ; // "HAHAHA123"
上面的代碼中,變數num起初是一個數值,後來又變成一個字元串。變數類型完全由當前值決定。這種類型就叫弱類型。
我們知道,在編程語言中,數據本身和運算之間都是有類型的。
在強類型的編程語言中,不同類型的變數是不能直接進行運算的。
但是在弱類型語言中不同類型的變數卻是可以直接相加,因此在運算中就需要轉換數據的類型。這種數據類型的轉換大多數情況下都是自動轉換的,但有時卻是需要手動強制轉換,
在進行數據類型轉換之前,我們先來瞭解一下JavaScript的數據類型有哪些。
- 5中基本數據類型:number ,string , boolean , undefined , unll .
- 一種複雜的數據類型: Object .
有時候我們需要知道一個變數的數據類型時,可以通過typeof()來操作。返回值的類型為:string 。
<script> var arr = [undefined , true , 'world' , 123 , null , new Object , function () {}] for ( i = 0; i < arr.length; i ++) { console.log(typeof(arr[i])); } </script>
輸出的結果為:undefined , boolean , string , number , object , object , function
null明明是基本數據類型呀,為什麼輸出的結果是Object.這是因為null被認為是空的對象引用。記住即可。
函數不是數據類型,但是調用typeof後為什麼會出現function類型呢。從技術的角度看,函數是對象。但是也有一些特殊的屬性,因此利用typeof來區分函數和對象是有必要的。
顯式轉換的數據類型
1、將非數值轉換為數值類型的函數
有3個函數可以把非數值轉換為數值:Number()、parseInt()、parseFloat()。
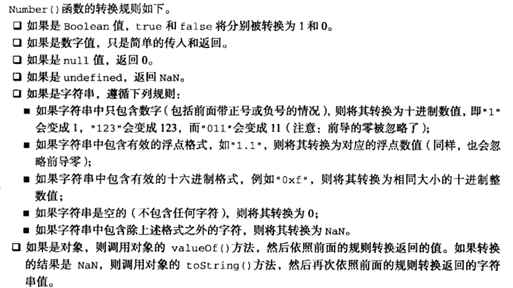
第一個函數Number(mix),可以用於任何數據類型,該函數先將mix的數據類型轉換為number類型,然後再將mix的值轉換為數值。
若mix的值能直接轉換成數字,則直接顯示。若不能則顯示0或NaN.

而另兩個函數則專門用於把字元串轉換成數值。
parseInt(string)函數:將字元串轉換為數值,不遵循四捨五入。這裡的string必須是數字類型的開頭字元串,一直遍歷到非數值的那個字元才停止。若不是數字開頭,則會顯示NaN.
<script>
var num = ["123" , "124.4" , "234asd" , "asf456"] ;
for (i = 0; i < num.length; i++) {
console.log(parseInt(num[i]));
}
</script>
執行結果為:123 , 124 , 234 , NaN .
parseFloat(string):將string轉換為浮點數。從數字位開始看,直到非數字位結束,用法與parseInt(string)一致。
parseInt()函數還有另一種用法。parseInt(string,radix):以radix為基底,將string轉換成十進位的整數。radix的取值為2-32。
2、將其它類型的數據轉換為字元串類型的函數
有兩個函數可以把其他數據類型轉換為字元串。toString() 和 string() 。
String(mix):將mix轉換成字元串類型。該函數可以將任何數據類型的值轉換為字元串。
toString()函數有兩種用法。,
- 用法一:demo.toString():將demo轉換成字元串類型。demo不能等於null undefined
- 用法二:demo.toString(radix):將十進位的數demo轉換為目標進位的數。如123.0.toString(8)為將十進位數字123轉換為8進位的字元串。
註:不能寫成123.toString(8) . 因為瀏覽器解析的時候會解析成小數。
//例題:把一個二進位的數10001000轉換成十六進位的數。 //思路:先把二進位轉換成十進位,再由十進位轉換成十六進位。 var num1 = parseInt('10001000',2); //136 var num2 = num1.toString(16); //'88'
3、將值轉換成布爾值類型
Boolean(變數):將一個值轉換成其對應的布爾值。
(1)原始類型值的轉換方法
以下六個值的轉化結果為false,其他的值全部為true。
- undefined
- null
- -0
- +0
- NaN
- ''(空字元串)
(2)對象的轉換規則
所有對象的布爾值都是true,甚至連false對應的布爾對象也是true。
Boolean(new Boolean(false)) // true
請註意,空對象{}和空數組[]也會被轉成true。
Boolean([]); // true Boolean({}); // true
隱式的數據類型轉換
隱式類型的轉換是系統進行運算時自動進行的,但是調用的方法都是顯式類型轉換的方法。
1、遞增和遞減操作符
a++ ,a-- ,++a , --a
這4個操作符對任何值都適用,也就是他們不僅適用於整數,還可以用於字元串、布爾值、浮點數值和對象,此時伴隨著隱式的數據類型轉換。
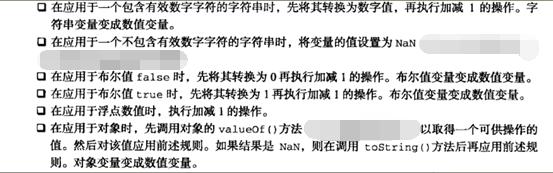
即先將變數通過Number()轉換成number的數據類型,然後再進行遞增、遞減操作。

2、(+)(-),即正負號
不僅適用於整數,還可以用於字元串、布爾值、浮點數值和對象。將變數通過Number()轉換成number的數據類型。
3、isNaN(變數)
執行過程為:即先將變數通過Number轉換,再進行isNaN() 。
4、(+) 加號
先看下麵的一段代碼
<script>
var str = 1 + "1";
var num = 1 + 1;
var num1 = 1 + false;
document.write(str , "<br>" , num , "<br>" , num1);
</script>
執行結果為:11 , 2 ,1
所以加法有兩個作用。如果沒有運算過程中沒有字元串時,就將變數通過Number()轉換為number類型後,再進行運算。如果有字元串的話,加號兩邊起的就是字元串連接作用。
5、- * / % 減號,乘號,除號,取餘
運算時把數據轉換成number類型後,再進行運算。
6、&& || ! 與或非運算
將運算符兩邊的值轉換成通過Boolean()函數轉換成布爾類型,然後再進行運算。不同的是,&& || 返回的是比較後自身的原值,而 !運算返回的是布爾值.
看一個例子。
<script> console.log(5 && 3); //從左往右判斷,如果全都為真,則返回最後一個為真的值,只要有一個判斷為假,就返回為假的那個值 console.log(0 || 2); //從左往右判斷,返回第一個為真的值,若完成了全部的判斷且所有的值都為假,就返回最後為假的那個值 console.log(!3); </script>
返回的結果為:3 , 2 , false.
7、 < > <= >= == != 比較運算符
當數字和字元串比較大小時,會隱示將字元串轉換成number類型進行比較。而當字元串和字元串比較大小時,則比較的是ascii碼的大小。最後返回的則是布爾值
<script>
//1)純數字之間比較
alert(1<3);//true
//2)數字字元串比較,會將其先轉成數字
alert("1"<"3");//true
alert("123"<"123");//false
//3)純字元串比較,先轉成ascii碼
alert("a"<"b");//true
alert("abc"<"aad");//false,多純字母比較,會依次比較ascii碼
//4)漢字比較
alert("我".charCodeAt());//25105
alert("的".charCodeAt());//30340
alert("我"<"的");//true,漢字比較,轉成ascii碼
//5)當數字和字元串比較,且字元串為數字。則將數字字元串轉為數字
alert(123<"124");//true,下麵一句代碼得出124的ascii碼為49,所以並不是轉成 ascii比較
alert("124".charCodeAt());//49
//6)當數字和字元串比較,且字元串為非純數字時,則將非數字字元串轉成數字的時候會轉換為NaN,當NaN和數字比較時不論大小都返回false.
alert(13>"abc");//false
</script>
下麵看一種特殊情況。
<script> //undefined不發生類型轉換 console.log(undefined == undefined); //true console.log(undefined == 0); //false console.log(undefined > 0); //false console.log(undefined < 0); //false //null不發生類型轉換 console.log(null == null); //true console.log(null == 0); //false console.log(null > 0); //false console.log(null < 0); //false console.log(undefined == null); //true console.log(NaN == NaN); //false. not a number 不等於任何東西,包括它自己 </script>
關於 == 的隱式類型轉換,可以看博客:http://www.cnblogs.com/rubylouvre/p/3990290.html
在項目工程中,如果用 == 來判斷兩個數值是否相等,由於會發生隱式類型轉換。所以是非常存在非常大的漏洞的。為瞭解決這一問題。引入了 === (絕對等於)和 !==(絕對不等於)。
<script> console.log(1 === "1"); //false console.log(1 === 1); //true </script>


