這是css裡面一個比較常見的操作,現在稍微小小地總結一下,雖然沒什麼技術含量,但也可以作為一種複習。 1,給父級元素添加overflow:hidden可以清除浮動; 2,給父級元素添加after偽類,並定義其樣式如下: 這種寫法比較高大上,推薦使用; 3,在父容器的末尾添加一個毫無意義的子標簽,然後 ...
這是css裡面一個比較常見的操作,現在稍微小小地總結一下,雖然沒什麼技術含量,但也可以作為一種複習。
1,給父級元素添加overflow:hidden可以清除浮動;
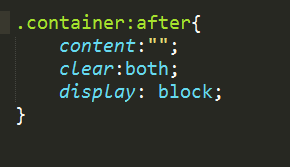
2,給父級元素添加after偽類,並定義其樣式如下:

這種寫法比較高大上,推薦使用;
3,在父容器的末尾添加一個毫無意義的子標簽,然後給這個子標簽添加css樣式為:clear:both。這種做法會使得html代碼冗餘,雖然業內會預設給它一個class為clearfix來告訴大家:這個標簽就是專門用來清除浮動的。但還是有點沒必要,不太推薦使用。



