首先,這個這麼扯淡又裝逼的名字不知道是誰起的,大意就是說:中間的內容隨著瀏覽器寬度的不同,進行寬度自適應操作,而兩邊的內容固定寬度。 來,上個代碼演示一下: 然後出來的效果是這樣的: 這個大塊頭的中間部分確實可以隨著瀏覽視窗寬度的改變而改變: 但是,卧槽,很獵奇啊有木有?!中間的主體叉在兩側內容上方 ...
首先,這個這麼扯淡又裝逼的名字不知道是誰起的,大意就是說:中間的內容隨著瀏覽器寬度的不同,進行寬度自適應操作,而兩邊的內容固定寬度。
來,上個代碼演示一下:
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 .wrap { 7 background-color: #FBD570; 8 overflow: hidden; 9 } 10 .left { 11 float: left; 12 width: 100px; 13 background: #00f; 14 height: 180px; 15 } 16 .right { 17 float: right; 18 width: 150px; 19 background: #0f0; 20 height: 200px; 21 } 22 .center { 23 background: #B373DA; 24 height: 150px; 25 margin-left: 100px; 26 margin-right: 150px; 27 } 28 </style> 29 </head> 30 <body> 31 <div class="wrap"> 32 <div class="center">center,可以自適應瀏覽器寬度,高度可固定也可以由內容撐開。</div> 33 <div class="left">left,寬度固定,高度可固定也可以由內容撐開</div> 34 <div class="right">right,寬度固定,高度可固定也可以由內容撐開</div> 35 </div> 36 </body>
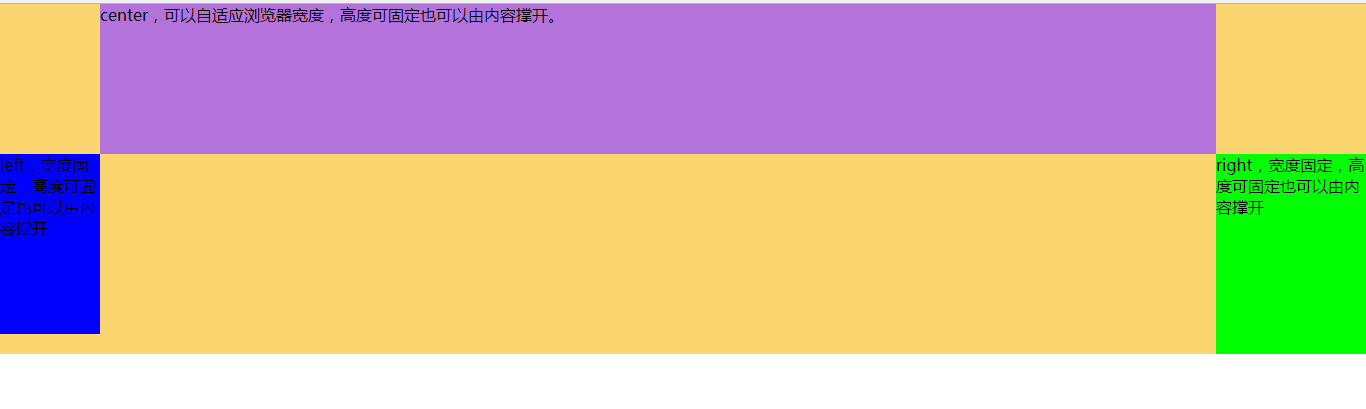
然後出來的效果是這樣的:

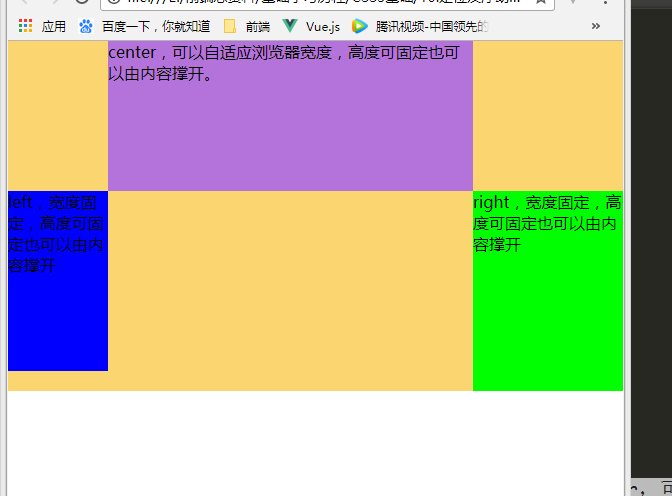
這個大塊頭的中間部分確實可以隨著瀏覽視窗寬度的改變而改變:

但是,卧槽,很獵奇啊有木有?!中間的主體叉在兩側內容上方是什麼鬼?我們預期的是讓它們在一個水平線上。將代碼改為如下這樣:
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 .wrap { 7 background-color: #FBD570; 8 padding: 0 150px 0 100px; 9 overflow: hidden; 10 } 11 .left { 12 float: left; 13 width: 100px; 14 background: #00f; 15 height: 180px; 16 margin-left: -100%; 17 position: relative; 18 left:-100px; 19 } 20 .right { 21 float: right; 22 width: 150px; 23 background: #0f0; 24 height: 200px; 25 margin-left: -150px; 26 position: relative; 27 right:-150px; 28 } 29 .center { 30 background: #B373DA; 31 height: 150px; 32 float: left; 33 width: 100%; 34 } 35 </style> 36 </head> 37 <body> 38 <div class="wrap"> 39 <div class="center">center,可以自適應瀏覽器寬度,高度可固定也可以由內容撐開。</div> 40 <div class="left">left,寬度固定,高度可固定也可以由內容撐開</div> 41 <div class="right">right,寬度固定,高度可固定也可以由內容撐開</div> 42 </div> 43 </body>
思路如下:.讓左邊的盒子上去,需要設置其左邊距為負的中間盒子的寬度,也就是.left {margin-left:-100%;}。這樣左盒子才可以往最左邊移動。而讓右邊的盒子上去
需要設置其左邊距為負的自己的寬度,也就是.right {margin-left:-150px;}。這樣右盒子才可以在一行的最右邊顯示出自己。

你是不是以為搞定了?其實並沒有,因為中間主體部分的“center,可以”這幾個字被擋住了,也就是說新來的這兩個所謂“飛翼”把主體的內容擋住了。所以我們還需要把這兩個小破翼給挪出去,但是又不能挪到屏幕外邊,因為這樣我們就看不到了。
所以呢,我們做如下操作,利用父級元素設置左右內邊距的值,把父級的三個子盒子往中間擠。即.wrap{ padding: 0 150px 0 100px;}。這樣就給這兩個小破翼騰出了一點空間。

最後,把左右兩個小破翼分別“抽出來”,即
.left{ position: relative; left: -100px;}
.right{position: relative;right: -150px;}

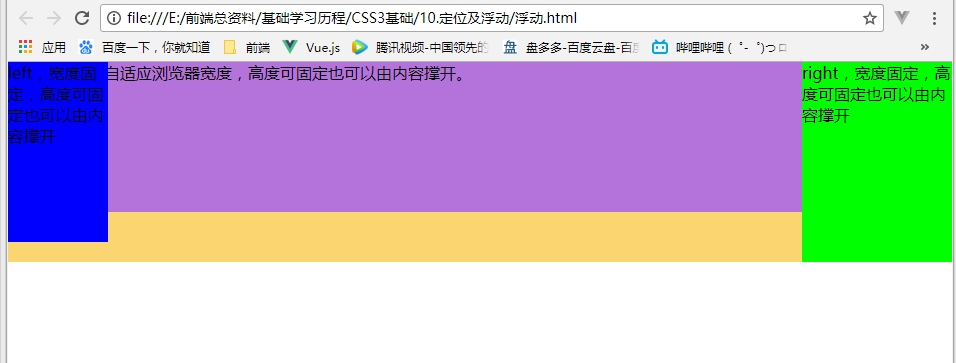
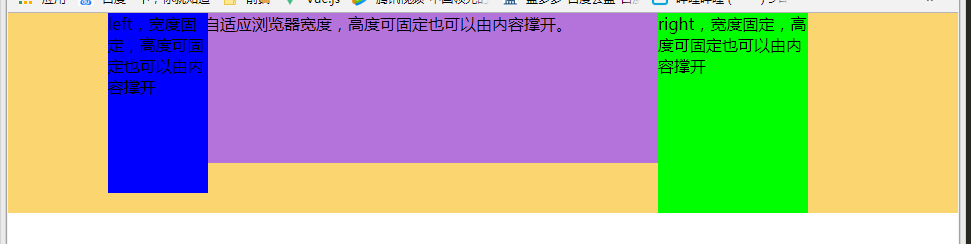
這樣,這個什麼什麼雙飛茶杯佈局就完成了。
最後說一下,這個名字真的太裝逼了,有點受不了,不知道是誰想出來的 。


