總結一下目前在用的前端代碼規範,可作為開發參考 一、基礎規範 開發規範 項目目錄和文件的命名使用小寫字母,避免使用大寫或駝峰,多個單詞以下劃線 _ 分隔 如:my_project/cast_detail.js 目錄有複數意義的時候,使用複數命名 如 scripts images 某些第三方插件可直接 ...
總結一下目前在用的前端代碼規範,可作為開發參考
一、基礎規範
開發規範
項目目錄和文件的命名使用小寫字母,避免使用大寫或駝峰,多個單詞以下劃線 _ 分隔 如:my_project/cast_detail.js
目錄有複數意義的時候,使用複數命名 如 scripts images
某些第三方插件可直接使用中劃線 - 作為文件名單詞的間隔 如 bootstrap-datepicker
某些特殊文件可以使用點號 . 作為文件名單詞的間隔 如 webpack.config.dev.js jquery.cookie.min.js
使用有意義的英文單詞式命名,避免使用拼音式(如 tupian.png )命名
編輯器設置文件保存格式為 utf-8,以四個空格作為縮進(包括HTML,CSS,JS等),文件末尾空一行,行尾去掉空格
單個函數行數,以不超過一個屏幕為宜(50行左右),超出一個屏幕的,就要考慮拆分成更少的函數
每行代碼量不要太長,要適當進行分行(自己也可以在編輯器設置超長自動換行)
在 sublime 中的配置
{ "default_encoding": "UTF-8", "ensure_newline_at_eof_on_save": true, "trim_trailing_white_space_on_save": true, "tab_size": 4, "translate_tabs_to_spaces": true, "word_wrap": "auto" }
儘量做到代碼的整齊美觀
HTML規範
在頁面開頭使用DOCTYPE聲明啟用標準模式
不要忘了設置語言 language 和編碼 charset格式
各層元素應該換行,嵌套的元素節點應該縮進,縮進使用4個空格
屬性名統一使用小寫,使用中劃線 - 作為單詞的分隔;屬性值統一使用雙引號,避免使用單引號
不要在自動閉合標簽結尾處使用斜線(HTML5規範 指出他們是可選的,如 <img >)
不要忽略可選的閉合標簽(如 </li> )
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Page title</title> <!-- 選擇性地使用IE相容模式 --> <meta http-equiv="X-UA-Compatible" content="IE=Edge"> </head> <body> <img src="images/company_logo.png" alt="Company"> <h1 class="hello-world">Hello, world!</h1> </body> </html>
引入CSS和JS時不需要指名type屬性
因為 text/css 和 text/javascript 已經是它們的預設值
另外,時刻牢記應該在 <head>中引入外部CSS,在<body>末尾引入外部JS
<!-- External CSS --> <link rel="stylesheet" href="code_guide.css"> <!-- In-document CSS --> <style> ... </style> <!-- External JS --> <script src="code_guide.js"></script> <!-- In-document JS --> <script> ... </script>
boolean值的屬性,不需要聲明值的屬性
在HTML5中,該屬性存在即為true,不存在即為false
<!-- 不建議 --> <input type="text" disabled="disabled"> <!-- 建議 --> <input type="text" disabled> <!-- 不建議 --> <input type="checkbox" value="1" checked="checked"> <input type="checkbox" value="1" checked> <select> <option value="1" selected>1</option> </select>
語義化,避免使用不需要的標簽,使用有意義的標簽
<!-- Not well --> <p class="title">我是標題</p> <span class="avatar"> <img src="..."> </span> <!-- Better --> <h3>我是標題</h3> <img class="avatar" src="...">
不要省略表格table 的 thead tbody
<table> <thead> <tr> <th>ABC</th> </tr> </thead> <tbody> <tr> <td>abc</td> </tr> </tbody> </table>
儘量使用HTML實體符而不是直接使用符號
使用<a>標簽作為JS事件處理時,統一使用 href="javascript:;" 偽協議。
因為設置了href之後的<a>標簽才具有預設 cursor: pointer 的樣式,才能支持Tab切換;
防止點擊跳轉可以使用 href="#",但頁面錨點hash會改變;可以使用 javascript:void(0) 但稍長;可以使用事件處理 return false; event.preventDefault() 但略微麻煩
<!-- Not well --> <a href="#">more>></a> <!-- Better --> <a href="javascript:;">more>></a>
屬性應該按照特定的順序來保證易讀性
classidnamedata-*src,for,type,href,value,max-length,max,min,patternplaceholder,title,altaria-*,rolerequired,readonly,disabled
class是為高可復用組件設計的,所以應處在第一位;
id更加具體且應該儘量少使用,所以將它放在第二位。
<a class="..." id="..." data-modal="toggle" href="#">Example link</a> <input class="form-control" type="text"> <img src="..." alt="...">
使用Smarty,Handlebars模板時,註意代碼的整潔美觀
儘量使用Map映射的結構,而不是條件判斷
<!-- Not well --> <{if $title == 'one'}> <h2>標題一</h2> <{elseif $title == 'two'}> <h2>標題二</h2> <{elseif $title == 'three'}> <h2>標題三</h2> <{/if}> <!-- Better --> <{assign var="titleText" value=[ 'one' => '標題一', 'two' => '標題二', 'three' => '標題三' ]}> <h2><{$titleText[$title]}></h2>
模板裡面符號兩端適當地加空格(逗號前不用)
<!-- 逗號後面有空格 --> <li <{if in_array($beforeAction.currentUrl, $url)}>class="active"<{/if}> 列表 </li> <!-- 等號兩邊有空格 --> <{if $abc == 'cdf'}> <{/if}>
自定義屬性統一使用 data- 首碼
一行標簽代碼不宜過長,超長時需要適當地按照屬性進行分行
但也不是說每個屬性都分行
<a class="r-btn r-btn-blue eva-content-btnSave" href="javascript:;" data-commentID="{{commentID}}" data-commentType="{{commentType}}" data-evaID="{{evaID}}" data-roleStaffID="{{roleStaffID}}" >確認提交</a>
CSS規範
樣式文件頭部加上編碼規則 統一使用 UTF-8
@charset "UTF-8";
使用四個空格的縮進
每個屬性聲明末尾都要分號
關於空行
- 文件最後保留一個空行
- '}'後最好跟一個空行,包括scss中嵌套的規則
- 屬性之間需要適當的空行
/* not good */ .element { ... } .dialog { color: red; &:after { ... } } /* good */ .element { ... } .dialog { color: red; &:after { ... } }
關於換行
以下幾種情況不需要換行:
- '{' 前
以下幾種情況需要換行:
- '{' 後和 '}' 前
- 每個屬性獨占一行
- 多個規則的分隔符 ',' 後
/* not good */ .element {color: red; background-color: black;} /* good */ .element { color: red; background-color: black; } /* not good */ .element, .dialog { ... } /* good */ .element, .dialog { ... }
關於空格
以下幾種情況不需要空格:
- 屬性名後
- 多個規則的分隔符','前
!important'!' 後- 屬性值中 '(' 後和 ')' 前
- 行末不要有多餘的空格
以下幾種情況需要空格:
- 屬性值前
- 選擇器 '>', '+', '~' 前後
- '{' 前
!important'!' 前@else前後- 屬性值中的 ',' 後
- 註釋 '/*' 後和 '*/' 前
/* not good */ .element { color :red! important; background-color: rgba(0,0,0,.5); } /* good */ .element { color: red !important; background-color: rgba(0, 0, 0, .5); } /* not good */ .element , .dialog{ ... } /* good */ .element, .dialog { } /* not good */ .element>.dialog{ ... } /* good */ .element > .dialog{ ... } /* not good */ .element{ ... } /* good */ .element { ... } /* not good */ @if{ ... }@else{ ... } /* good */ @if { ... } @else { ... }
屬性選擇器的屬性值需要引號,url 里的內容需要引號
.element:after { content: ""; background-image: url("logo.png"); } li[data-type="single"] { ... }
類名參考 BEM命名規範
ID以及SASS中相關的變數命名使用小駝峰
/* class */ .form-content { ... } /* id */ #myDialog { ... } /* 變數 */ $colorBlack: #000; /* 函數 */ @function pxToRem($px) { ... } /* 混合 */ @mixin centerBlock { ... } /* placeholder */ %myDialog { ... }
顏色16進位用小寫字母,且儘量使用簡寫形式
/* not good */ .element { color: #ABCDEF; background-color: #001122; } /* good */ .element { color: #abcdef; background-color: #012; }
不要為 0 指定單位,去掉小數點前後的 0
/* not good */ .element { color: rgba(0, 0, 0, 0.5); } /* good */ .element { color: rgba(0, 0, 0, .5); } /* not good */ .element { width: 50.0px; } /* good */ .element { width: 50px; } /* not good */ .element { width: 0px; } /* good */ .element { width: 0; }
避免使用CSS中的@import ,應使用 <link>方式引入CSS文件
<!-- Not well --> <style> @import url("more.css"); </style> <!-- Better --> <link rel="stylesheet" href="core.css">
@import 引入的文件不需要開頭的 '_' 和結尾的'.scss';
/* 引入 _variable.scss */ /* not good */ @import "_variable.scss"; /* good */ @import "variable";
儘量將媒體查詢的規則靠近與他們相關的規則
不要將他們一起整個放到一個獨立的樣式文件中,或者丟在文檔的最底部
使用首碼屬性時,應通過縮進使取值垂直對齊
且私有屬性在前,標準屬性在後
.selector { -webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .15); box-shadow: 0 1px 2px rgba(0, 0, 0, .15); }
註意屬性簡寫的使用,避免濫用導致覆蓋某些樣式
如果使用簡寫,需保證清楚相應順序的影響,且不會導致其他問題
- padding
- margin
- background
- border
- border-radius
- transition
- animation
- font
選擇器嵌套層數不宜過長
/* not good */ .table > thead > tr > th { … } .table > thead > tr > td { … } /* good */ .table > thead > tr { > th { … } > td { … } }
儘量不要在HTML中通過 style=... 內聯樣式
註意屬性的聲明順序
相關的屬性聲明應當歸為一組,參考按照下麵的順序排列,另參考
- Positioning 定位
- Box model 盒模型
- Typographic 排版
- Visual 外觀
- 其他
.declaration-order { /* Positioning */ position: absolute; top: 0; right: 0; bottom: 0; left: 0; z-index: 100; /* Box-model */ display: block; float: right; width: 100px; height: 100px; /* Typography */ font: normal 13px "Helvetica Neue", sans-serif; line-height: 1.5; color: #333; text-align: center; /* Visual */ background-color: #f5f5f5; border: 1px solid #e5e5e5; border-radius: 3px; /* Other */ opacity: 1; }
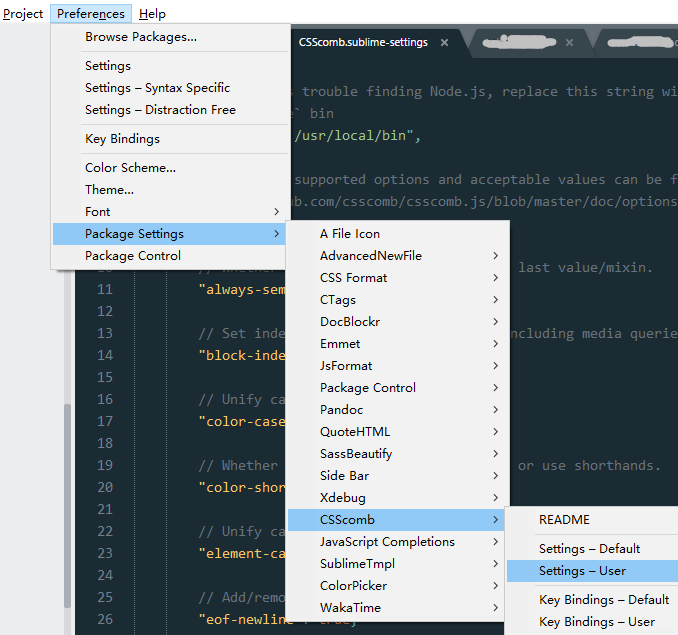
sublime中可安裝使用 CSSComb 插件進行格式轉換


1 { 2 // If plugin has trouble finding Node.js, replace this string with path 3 // to your `node` bin 4 "node-path" : ":/usr/local/bin", 5 // Full list of supported options and acceptable values can be found here: 6 // https://github.com/csscomb/csscomb.js/blob/master/doc/options.md 7 "config": { 8 // Whether to add a semicolon after the last value/mixin. 9 "always-semicolon": true, 10 // Set indent for code inside blocks, including media queries and nested rules. 11 "block-indent": " ", 12 // Unify case of hexadecimal colors. 13 "color-case": "lower", 14 // Whether to expand hexadecimal colors or use shorthands. 15 "color-shorthand": true, 16 // Unify case of element selectors. 17 "element-case": "lower", 18 // Add/remove line break at EOF. 19 "eof-newline": true, 20 // Add/remove leading zero in dimensions. 21 "leading-zero": false, 22 // Unify quotes style. 23 "quotes": "double", 24 // Remove all rulesets that contain nothing but spaces. 25 "remove-empty-rulesets": true, 26 // Set space after `:` in declarations. 27 "space-after-colon": " ", 28 // Set space after combinator (for example, in selectors like `p > a`). 29 "space-after-combinator": " ", 30 // Set space after `{`. 31 "space-after-opening-brace": "\n", 32 // Set space after selector delimiter. 33 "space-after-selector-delimiter": "\n", 34 // Set space before `}`. 35 "space-before-closing-brace": "\n", 36 // Set space before `:` in declarations. 37 "space-before-colon": "", 38 // Set space before combinator (for example, in selectors like `p > a`). 39 "space-before-combinator": " ", 40 // Set space before `{`. 41 "space-before-opening-brace": " ", 42 // Set space before selector delimiter. 43 "space-before-selector-delimiter": "", 44 // Set space between declarations (i.e. `color: tomato`). 45 "space-between-declarations": "\n", 46 // Whether to trim trailing spaces. 47 "strip-spaces": true, 48 // Whether to remove units in zero-valued dimensions. 49 "unitless-zero": true, 50 // Whether to align prefixes in properties and values. 51 "vendor-prefix-align": true, 52 // Sort properties in particular order. 53 "sort-order": [ 54 "font", 55 "font-family", 56 "font-size", 57 "font-weight", 58 "font-style", 59 "font-variant", 60 "font-size-adjust", 61 "font-stretch", 62 "font-effect", 63 "font-emphasize", 64 "font-emphasize-position", 65 "font-emphasize-style", 66 "font-smooth", 67 "line-height", 68 "position", 69 "z-index", 70 "top", 71 "right", 72 "bottom", 73 "left", 74 "display", 75 "visibility", 76 "float", 77 "clear", 78 "overflow", 79 "overflow-x", 80 "overflow-y", 81 "-ms-overflow-x", 82 "-ms-overflow-y", 83 "clip", 84 "zoom", 85 "flex-direction", 86 "flex-order", 87 "flex-pack", 88 "flex-align", 89 "-webkit-box-sizing", 90 "-moz-box-sizing", 91 "box-sizing", 92 "width", 93 "min-width", 94 "max-width", 95 "height", 96 "min-height", 97 "max-height", 98 "margin", 99 "margin-top", 100 "margin-right", 101 "margin-bottom", 102 "margin-left", 103 "padding", 104 "padding-top", 105 "padding-right", 106 "padding-bottom", 107 "padding-left", 108 "table-layout", 109 "empty-cells", 110 "caption-side", 111 "border-spacing", 112 "border-collapse", 113 "list-style", 114 "list-style-position", 115 "list-style-type", 116 "list-style-image", 117 "content", 118 "quotes", 119 "counter-reset", 120 "counter-increment", 121 "resize", 122 "cursor", 123 "-webkit-user-select", 124 "-moz-user-select", 125 "-ms-user-select", 126 "user-select", 127 "nav-index", 128 "nav-up", 129 "nav-right", 130 "nav-down", 131 "nav-left", 132 "-webkit-transition", 133 "-moz-transition", 134 "-ms-transition", 135 "-o-transition", 136 "transition", 137 "-webkit-transition-delay", 138 "-moz-transition-delay", 139 "-ms-transition-delay", 140 "-o-transition-delay", 141 "transition-delay", 142 "-webkit-transition-timing-function", 143 "-moz-transition-timing-function", 144 "-ms-transition-timing-function", 145 "-o-transition-timing-function", 146 "transition-timing-function", 147 "-webkit-transition-duration", 148 "-moz-transition-duration", 149 "-ms-transition-duration", 150 "-o-transition-duration", 151 "transition-duration", 152 "-webkit-transition-property", 153 "-moz-transition-property", 154 "-ms-transition-property", 155 "-o-transition-property", 156 "transition-property", 157 "-webkit-transform", 158




