這個問題搞得我頭大,並且在查過百度後各位大佬給出的解釋我都不能理解,應該是我太白的原因,希望我寫的能好理解。 下麵文章視窗1、2、3,在代碼里分別為chuangkou、chuangkou1、chuangkou2. 下麵是我創建的一個及其簡易html框架結構: 製作這個網頁需要八個html文件,分別是 ...
這個問題搞得我頭大,並且在查過百度後各位大佬給出的解釋我都不能理解,應該是我太白的原因,希望我寫的能好理解。
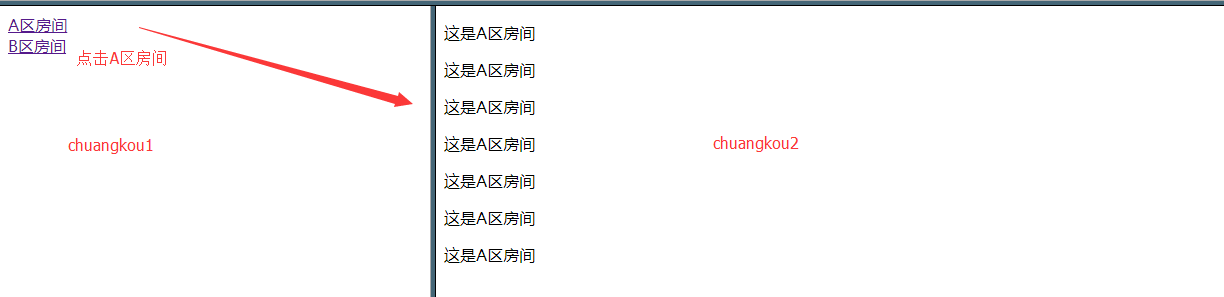
下麵文章視窗1、2、3,在代碼里分別為chuangkou、chuangkou1、chuangkou2.
下麵是我創建的一個及其簡易html框架結構:

製作這個網頁需要八個html文件,分別是定義框架的文件:
<!DOCTYPE html>
<html>
<head><title>賓館後臺操作系統</title></head>
<frameset rows="30%,*" frameborder="1" borde="5" bordercolor="#446677">
<frame src="/application/index/view/index/guanli.html" name="chuangkou" scrolling="aulo" noresize>
<frameset cols="30%,70%">
<frame src="/application/index/view/index/zhufang.html" name="chuangkou1" scrolling="aulo" noresize>
<frame src="/application/index/view/index/afangjian.html" name="chuangkou2" noresize>
</frameset>
</frameset>
</html>
這段代碼將網頁分為三個部分我分別給他起的名字叫做name="chuangkou";name="chuangkou1";name="chuangkou2",也就是上面代碼中加粗的代碼:視窗、視窗1、視窗2.
下麵是頂部選項視窗代碼:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css" media="screen">
p{font-size:30px;}
</style>
</head>
<body>
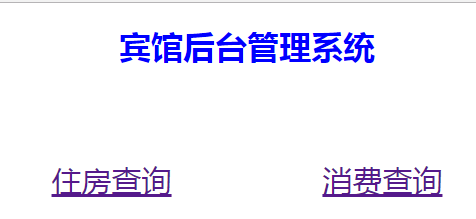
<font color="blue" align="center"><h1>賓館後臺管理系統</h1></font><br><br>
<p align="center">
<a href="/application/index/view/index/zhufang.html" target="chuangkou1">住房查詢</a>
<a href="/application/index/view/index/xiaofei.html" target="chuangkou1">消費查詢</a>
</p>
</body>
</html>
這段代碼是頂部菜單欄也就是起名為name="chuangkou"的部分,標簽<a>的住房查詢和消費查詢target的位置是第二個視窗的位置,可以理解為target是通道,當我們點擊住房查詢時,"zhufang.html"內的A區房間、B區房間的選項 ,也就到了我們要到的終點站chuangkou1的位置。
,也就到了我們要到的終點站chuangkou1的位置。
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<a href="/application/index/view/index/afangjian.html" target="chuangkou2">A區房間</a><br>
<a href="/application/index/view/index/bfangjian.html" target="chuangkou2">B區房間</a>
</body>
</html>
上面這段代碼是視窗點擊住房信息後的代碼。

當我們點擊A區房間後“afangjian.html”的信息就通過target進入到chuangkou2.
“afangjian.html”代碼如下
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<p>這是A區房間</p>
<p>這是A區房間</p>
<p>這是A區房間</p>
<p>這是A區房間</p>
<p>這是A區房間</p>
<p>這是A區房間</p>
<p>這是A區房間</p>
</body>
</html>
剩餘的消費查詢及B區房間的查詢同理。
附其他代碼
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<p>這是B區房間</p>
<p>這是B區房間</p>
<p>這是B區房間</p>
<p>這是B區房間</p>
<p>這是B區房間</p>
<p>這是B區房間</p>
<p>這是B區房間</p>
</body>
</html>
消費查詢代碼
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<a href="/application/index/view/index/paomian.html" target="chuangkou2">泡麵</a><br>
<a href="/application/index/view/index/yinliao.html" target="chuangkou2">飲料</a>
</body>
</html>
泡麵代碼
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<p>這是泡麵消費</p>
<p>這是泡麵消費</p>
<p>這是泡麵消費</p>
<p>這是泡麵消費</p>
<p>這是泡麵消費</p>
<p>這是泡麵消費</p>
<p>這是泡麵消費</p>
<p>這是泡麵消費</p>
<p>這是泡麵消費</p>
</body>
</html>
飲料代碼
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<p>這是飲料消費</p>
<p>這是飲料消費</p>
<p>這是飲料消費</p>
<p>這是飲料消費</p>
<p>這是飲料消費</p>
<p>這是飲料消費</p>
<p>這是飲料消費</p>
<p>這是飲料消費</p>
<p>這是飲料消費</p>
</body>
</html>


