JSONP(JSON with Padding)是JSON的一種“使用模式”,可用於解決主流瀏覽器的跨域數據訪問的問題。由於同源策略,一般來說位於 server1.example.com 的網頁無法與不是 server1.example.com的伺服器溝通,而 HTML 的<script> 元素是一 ...
JSONP(JSON with Padding)是JSON的一種“使用模式”,可用於解決主流瀏覽器的跨域數據訪問的問題。由於同源策略,一般來說位於 server1.example.com 的網頁無法與不是 server1.example.com的伺服器溝通,而 HTML 的<script> 元素是一個例外。利用 <script> 元素的這個開放策略,網頁可以得到從其他來源動態產生的 JSON 資料,而這種使用模式就是所謂的 JSONP。用 JSONP 抓到的資料並不是 JSON,而是任意的JavaScript,用 JavaScript 直譯器執行而不是用 JSON 解析器解析。
上面一段話來自百度百科,概念永遠是那麼抽象難懂,看例子才是最直觀的表現。例子看的多了,領悟到那個點了,自然自己也會學著抽象的描述了。這就是為什麼常說“學習知識是從薄到厚,又由厚到薄的過程”。好了扯遠了。下麵直接來看一個例子。

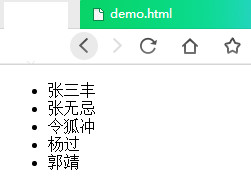
問題:本地現有一個頁面demo.html需要從http://localhost:3561/User/GetAllNames獲取數據並展示。
解答:由於問題中的兩方不在同一伺服器,故需要使用jsonp來跨域訪問。
① 客戶端編寫
客戶端使用jQuery中提供的$.getJson方法來跨域訪問。getJson有3個參數:
I. url:請求地址;
II. data:發送到服務端的參數;
III. callback:成功時的回調函數。
getJson的使用方法和普通的$.get方法基本一致,不同的地方在於getJson需要在url後面的參數部分加上callback=?這一固定部分,jQuery 將自動替換 ? 為正確的函數名,以執行回調函數。然後在回調函數中操作從異域返回的json對象,回調函數callback的參數即為該json對象。

1 <!DOCTYPE html> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title></title> 6 </head> 7 <body> 8 <ul id="nameList"></ul> 9 10 <script src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> 11 <script type="text/javascript"> 12 $.getJSON("http://localhost:3561/User/GetAllNames?callback=?", function(json) { 13 for (var i = 0; i < json.length; i++) { 14 $("#nameList").append("<li>" + json[i] + "</li>"); 15 } 16 }); 17 </script> 18 </body> 19 </html>View Code
② 服務端編寫
服務端的邏輯主要是將數據序列化為json字元串,然後封裝成"callback(json)"的形式,callback為jQuery自動生成並傳到服務端的函數名稱。下麵使用C#實現:

1 public class UserController : Controller 2 { 3 public string GetAllNames(string callback) 4 { 5 string[] names = new string[] { "張三豐", "張無忌", "令狐沖", "楊過", "郭靖" }; 6 JavaScriptSerializer jss = new JavaScriptSerializer(); 7 string json = jss.Serialize(names); 8 return string.Format("{0}({1})", callback, json); 9 } 10 }View Code
至此,便成功解決了問題。

思考:如果服務端已經寫死了callback(如:return string.Format("moty({0})", json);),那麼客戶端該怎麼寫呢?
參考:

1 $.ajax("http://localhost:3561/User/GetAllNames", { 2 jsonpCallback: "moty", 3 dataType: "jsonp", 4 success: function(json) { 5 for (var i = 0; i < json.length; i++) { 6 $("#nameList").append("<li>" + json[i] + "</li>"); 7 } 8 } 9 });View Code
桌面軟體定製、中小型網站建設、移動APP開發請添加QQ/微信:773347113。




