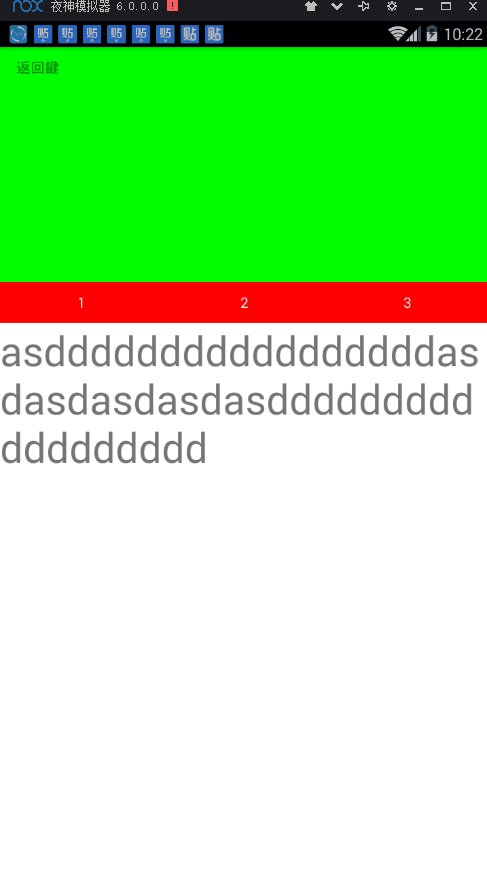
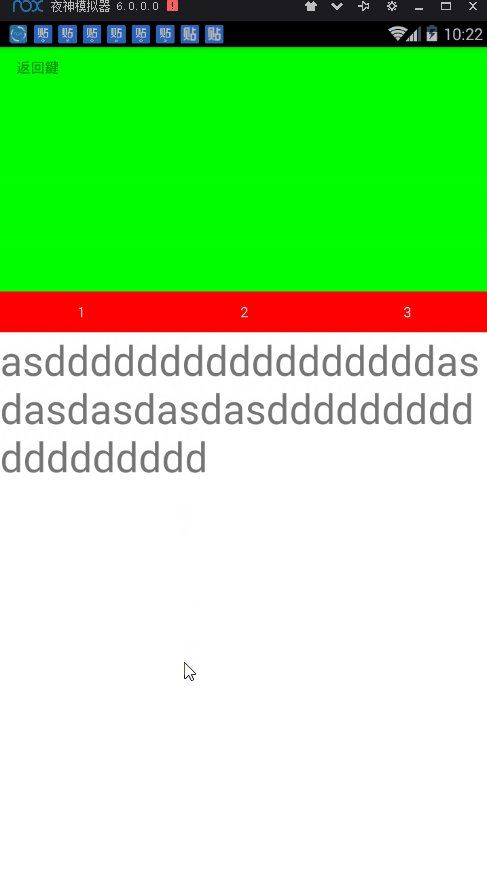
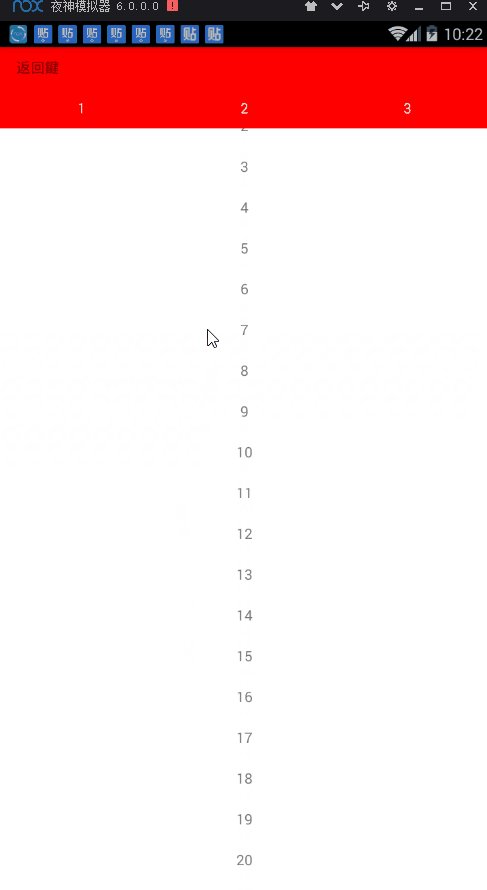
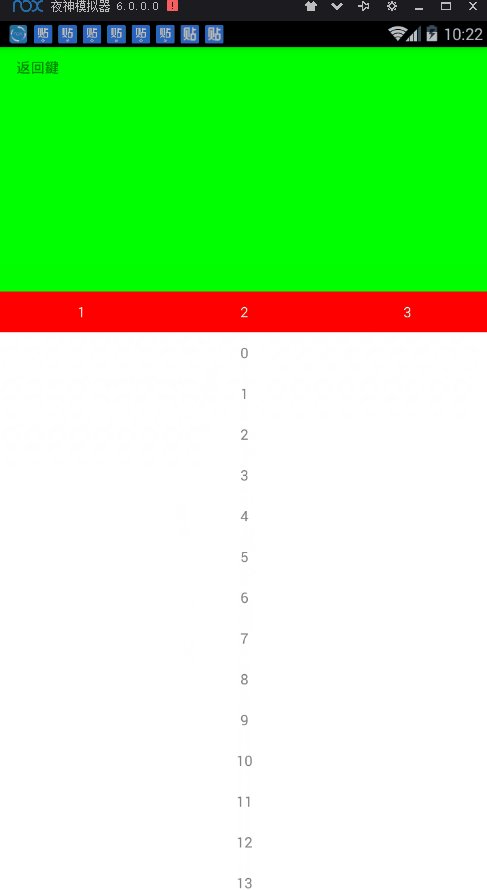
1動畫效果如圖所示,簡單地說就是一個可以伸縮摺疊的Toolbar 2用到的控制項,一個一個說,CoordinatorLayout是最外層的佈局,AppBarLayout是綠色+紅色部分,CollapsingToolbarLayout是綠色部分,Toolbar是返回鍵那一行,至於下麵來回切換的頁面,就是 ...
1動畫效果如圖所示,簡單地說就是一個可以伸縮摺疊的Toolbar

2用到的控制項,一個一個說,CoordinatorLayout是最外層的佈局,AppBarLayout是綠色+紅色部分,CollapsingToolbarLayout是綠色部分,Toolbar是返回鍵那一行,至於下麵來回切換的頁面,就是一個幀佈局放了三個fragment,沒什麼好說的。
3看佈局代碼
<?xml version="1.0" encoding="utf-8"?>
<!--最外層是CoordinatorLayout,上面已經說過了--> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#000"> <!--綠色+紅色的部分,一共280dp--> <android.support.design.widget.AppBarLayout android:layout_width="match_parent" android:layout_height="280dp"> <!--綠色的部分,240dp,scroll屬性就是滑動的,exitUntilCollapsed屬性就是保留最小高度值的,可以自己設置也可以不設置(不設置就應該是Toolbar的高度了吧,這一切都是我猜的。。),我就沒設置最小高度
title屬性不設置也可以,根本不影響--> <android.support.design.widget.CollapsingToolbarLayout android:id="@+id/collapsing_toolbar_layout" android:layout_width="match_parent" android:layout_height="240dp" app:contentScrim="#f00" app:layout_scrollFlags="scroll|exitUntilCollapsed" app:title=" "> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:background="#0f0" /> <!--pin屬性就是設置控制項不滑動的,所以效果圖裡綠色的在往上滑,但是返回鍵三個字不跟著往上滑,原因就在這裡--> <android.support.v7.widget.Toolbar android:layout_width="match_parent" android:layout_height="40dp" app:layout_collapseMode="pin"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="返回鍵" /> </android.support.v7.widget.Toolbar> </android.support.design.widget.CollapsingToolbarLayout> <!--紅色區域,三個按鈕那裡,同樣在AppBarLayout裡面,但是他沒有設置scroll屬性,所以滑到這裡的時候就停止了,也就是效果圖的效果--> <LinearLayout android:layout_width="match_parent" android:layout_height="40dp" android:background="#f00" android:orientation="horizontal"> <TextView android:id="@+id/tv1" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:text="1" android:textColor="#fff" /> <TextView android:id="@+id/tv2" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:text="2" android:textColor="#fff" /> <TextView android:id="@+id/tv3" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="center" android:text="3" android:textColor="#fff" /> </LinearLayout> </android.support.design.widget.AppBarLayout> <!--用來切換fragment的,沒什麼好說的了--> <FrameLayout android:id="@+id/framelayout" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#fff" app:layout_behavior="@string/appbar_scrolling_view_behavior"></FrameLayout> </android.support.design.widget.CoordinatorLayout>
4代碼地址 https://github.com/wyp780/CoordinatorLayoutToolBar.git



