表單是Web中實現交互的重要方法,用於收集用戶信息並提交給伺服器。 表單中的9大控制項 ...
表單是Web中實現交互的重要方法,用於收集用戶信息並提交給伺服器。

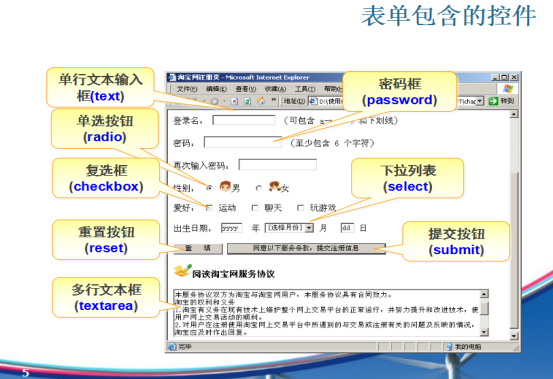
表單中的9大控制項
<input type="text" name="key" value="123" readonly="readonly" disabled="disabled"/>
簡寫表單中的一些屬性:
1.表單的name 屬性用於對提交到伺服器後的表單數據進行標識,是一種key-value的對應形式,看一下後端處理:string name = context.Request.Form["key"];
但現在一般都不用再寫name了,都換另一種方式取值了。
2.value就是在input框裡面寫的值。
3.readonly只讀屬性。
4.disabled讓按鈕變灰,不可用。
<input type="password"/> <selected> <option value="1" selected>1</option> <option value="2">2</option> <option value="3">3</option> </selected> <input type="radio" name="like" value="喜歡" checked="checked"/> <input type="radio" name="like" value="不喜歡"/> <input type="checkbox" name="run" value="跑步" checked="checked"/> <input type="checkbox" name="pa" value="爬山"/>
<input type="file">
<textarea rows="5" cols="10"></textarea> <input type="submit" value="註冊"/> <input type="reset" value="取消"/>
<input type="button" value="提交按鈕"/> <input type="image" src="aaa.jpg">


