需求: 手機app ,當打游戲或者全屏看視頻的時候會發現這時候手機頂部的狀態欄是不顯示的,當我們從手機頂端向下進行滑動或手機底端向上滑動的時候,狀態欄會顯示出來,如果短暫的幾秒時間沒有操作的話,狀態欄會再次隱藏。 實現代碼: 效果: 代碼解釋: 1、 onWindowFocusChanged(boo ...
需求:
手機app ,當打游戲或者全屏看視頻的時候會發現這時候手機頂部的狀態欄是不顯示的,當我們從手機頂端向下進行滑動或手機底端向上滑動的時候,狀態欄會顯示出來,如果短暫的幾秒時間沒有操作的話,狀態欄會再次隱藏。
實現代碼:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public void onWindowFocusChanged(boolean hasFocus) {
super.onWindowFocusChanged(hasFocus);
if (hasFocus && Build.VERSION.SDK_INT >= 19) { // 如果有焦點,說明當前與用戶交互 並且SDK_INT>=19 只有Android4.4+才支持沉浸式效果
View decorView = getWindow().getDecorView();
decorView.setSystemUiVisibility(
View.SYSTEM_UI_FLAG_LAYOUT_STABLE
| View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
| View.SYSTEM_UI_FLAG_FULLSCREEN
| View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY);
}
}
效果:

代碼解釋:
1、 onWindowFocusChanged(boolean hasFocus) 方法
Activity生命周期,可以理解為走到這個方法的時候,activity才是真正意義上的顯示/消失在交互層。 當activity顯示在棧頂,和用戶交互的時候,是有焦點的,hasFocus 為 true 當activity退出棧頂,不和用戶交互的時候,是沒有焦點的,hasFocus 為 false
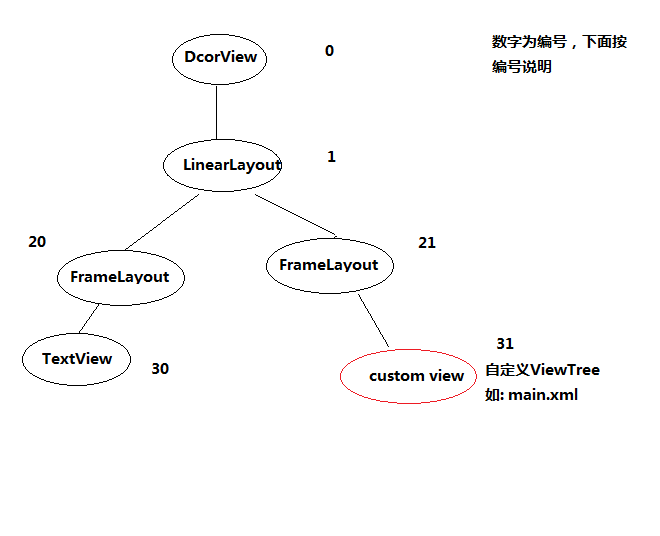
2、getWindow.getDecorView()方法 , 獲取Window界面最頂層View
一、DecorView為整個Window界面的最頂層View。 二、DecorView只有一個子元素為LinearLayout。代表整個Window界面,包含通知欄,標題欄,內容顯示欄三塊區域。 三、LinearLayout里有兩個FrameLayout子元素。 (20)為標題欄顯示界面。只有一個TextView顯示應用的名稱。也可以自定義標題欄,載入後的自定義標題欄View將加入FrameLayout中。 (21)為內容欄顯示界面。就是setContentView()方法載入的佈局界面,加入其中。

註:
和Activity全屏顯示的區別在於,如果手機有虛擬導航欄(即虛擬後退、home鍵),則全屏會一直顯示,而上述方法,導航欄和狀態欄同步顯示,上述需求則用全屏實現效果不對。



