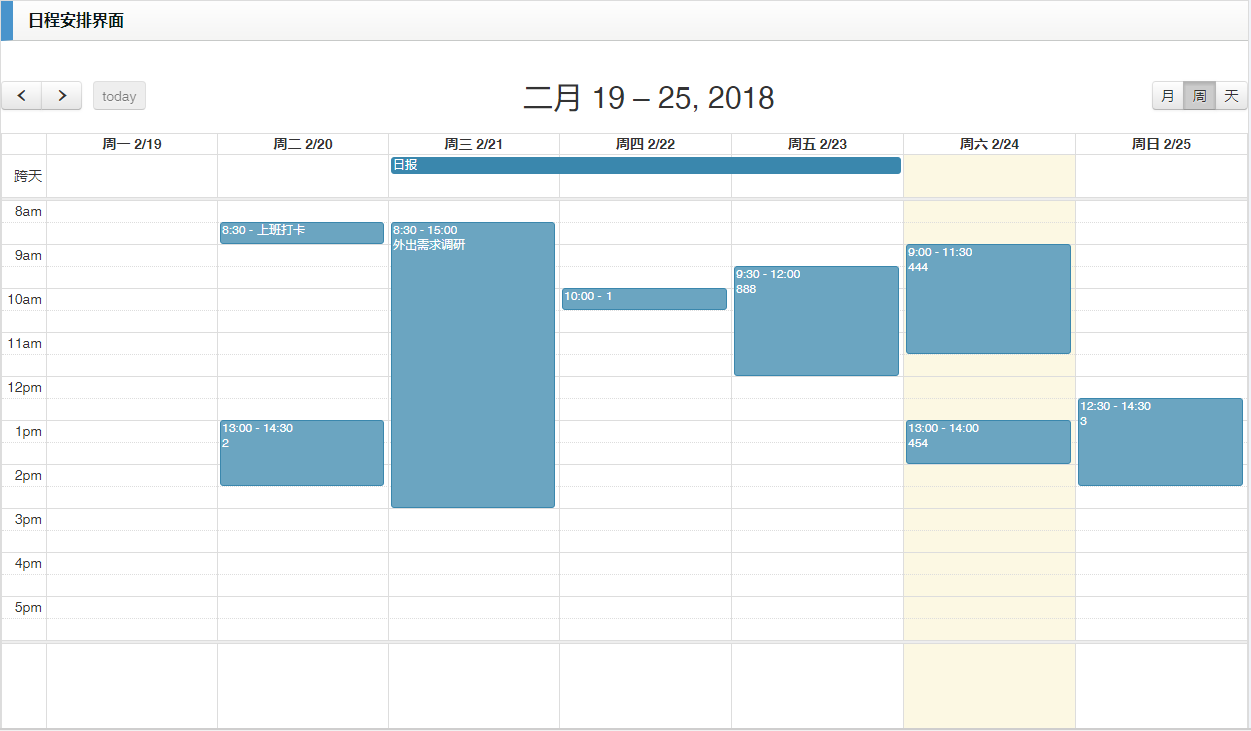
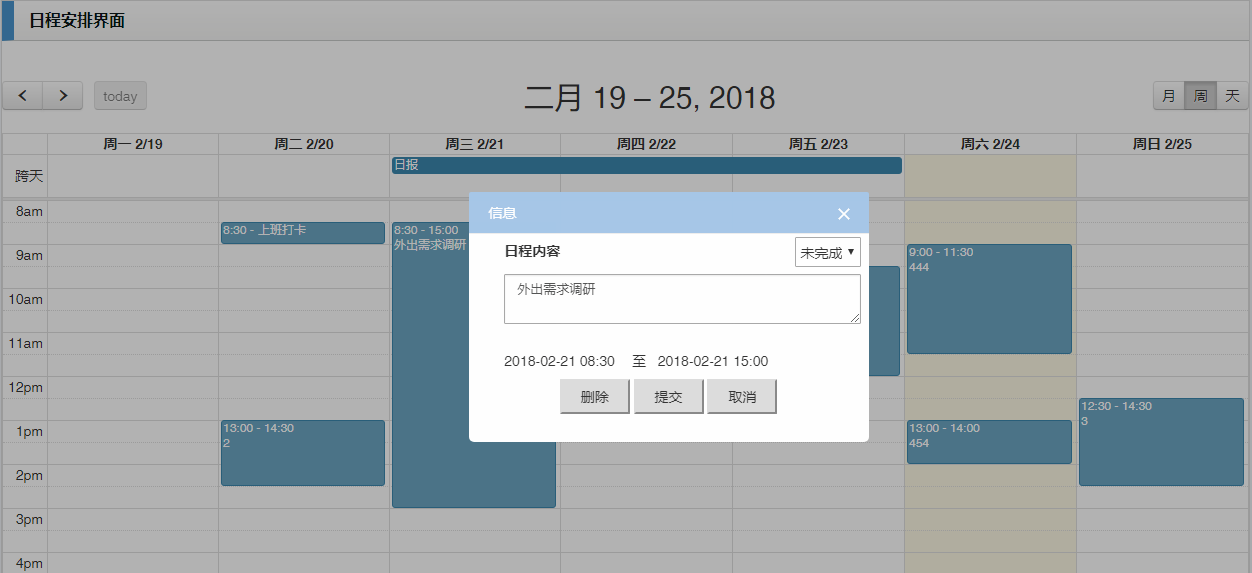
工作需要,項目中需要完成一個日誌工作安排的功能,網上找了好多資料,最後還是修修改改花了一些時間的 碼雲代碼地址:https://gitee.com/yinxiuli/fullcalendar_log_management.git 主要貼一下前端部分的代碼(可見git): <!DOCTYPE html ...
工作需要,項目中需要完成一個日誌工作安排的功能,網上找了好多資料,最後還是修修改改花了一些時間的
碼雲代碼地址:https://gitee.com/yinxiuli/fullcalendar_log_management.git


主要貼一下前端部分的代碼(可見git):
<!DOCTYPE html> <html style="overflow-y:hidden"> <head> <meta charset=" UTF-8 "> <title>員工日誌</title> <meta name="viewport " content="width=device-width, initial-scale=1.0 "> <meta name="renderer " content="webkit "> <link href="libs/bootstrap.css " rel="stylesheet "> <link href="libs/font-awesome.css " rel="stylesheet "> <link href="libs/fullcalendar/fullcalendar.css " rel="stylesheet "/> <link href="libs/base.css " rel="stylesheet "/> <style> body { padding: 0; font-family: "Lucida Grande ",Helvetica,Arial,Verdana,sans-serif; font-size: 14px; } .container{ height:100%; overflow-y:hidden; } #calendar{ max-width: 1500px; margin: 0 auto; } #Form{ overflow-x:hidden; } #startTime,#endTime,#allDay{ width:120px; border:none; } </style> </head> <body> <div class="row nowpos "> <li class="col-sm-12 "><i class="glyphicon glyphicon-home "></i>所在位置:<a href="# ">我的工作</a>>><a href="#">員工日誌</a>>><a href="# ">一周日誌查看</a></li> </div> <div class="container "> <div class="mainbox row "> <li class="col-sm-12 titlenav ">日程安排界面</li> <div id="calendar "> </div> <div class="layer-hidden-line "> <form role="form " class="m-t-form " id="Form " > <input name="id " id="id " type="hidden " value=" "> <div class="row "> <div class="col-xs-1 "></div> <div class="col-xs-11 layer-condensed-case "> <div class="form-group "> <label for="classroomId "> 日程內容 </label> <select name="status " id="status" value="未完成 " style="float:right;height:30px;margin:3px 7px 0; "> <option value="未完成">未完成</option> <option value="已完成">已完成</option> </select> <span class="input-icon icon-left "> <textarea class="form-control " id="content " name="title " placeholder="請輸入日程內容 " data-required="true " data-descriptions="content " maxlength="50 " autoComplete='off'> </textarea> <i class="spl-icon-book-open "> </i> </span> </div> </div> <div class="col-xs-1 "></div> </div> <div class="row "> <div class="col-xs-1 "></div> <div class="col-xs-11 layer-condensed-case timeselect "> <input type="text " readonly="readonly "id="startTime " name="start " data-descriptions="startTime " maxlength="50" autoComplete='off'> 至 <input type="text " readonly="readonly " id="endTime " name="end" maxlength="50 "> </div> <div class="col-xs-11 layer-condensed-case allday " style="display:none; "> <input type="text " readonly="readonly " id="allDay " name="allDay " data-descriptions="allDay " maxlength="50 " autoComplete='off'> </div> <div class="col-xs-1 "></div> </div> <div class="col-sm-12 form-group tcenter "> <input type="button " id="del " style="display: none; " value="刪除 " /> <input type="submit " id=" " value="提交 " /> <input type="button " id="quit " value="取消 " /> </div> </form> </div> </div> </div> <script src="libs/jquery-2.1.1.min.js "></script> <script src="libs/jquery.mvalidate.js "></script> <script src="libs/jquery-ui-1.10.2.custom.min.js "></script> <script src="libs/fullcalendar/moment.min.js "></script> <script src="libs/fullcalendar/fullcalendar.js "></script> <script src="libs/jquery.formautofill.js "></script> <script src="layer/layer.js " charset="utf-8 "></script> <script type="text/javascript "> $(function(){ initFullCalendar(); initForm(); }); //頁面載入完初始化日曆 var date = new Date(); var d = date.getDate(); var m = date.getMonth(); var y = date.getFullYear(); var nowData=" "; var mon=m+" "; var day=d+" "; if(mon.length=="1 "){ nowData = y+"-0 "+(date.getMonth()+1); }else{ nowData = y+"- "+(date.getMonth()+1); } if(day.length=="1 "){ nowData = nowData+"-0 "+date.getDate(); }else{ nowData = nowData+"- "+date.getDate(); } //打開新增彈出層 function openLayer(selectStart,selectEnd){ $("#id ").val(" "); $("#del ").hide(); $('#Form')[0].reset(); $('#startTime').val(selectStart); $('#endTime').val(selectEnd); layer.open({ title : '<i class="fa fa-plus "></i> 新增日程', type : 1, fix : false, skin : 'layui-layer-rim', area : [ '400px', '250px' ], content : $('#Form') }); } //打開修改彈出層 function openEditLayer(data){ $("#id ").val(data.id); $("#del ").show(); $('#Form')[0].reset(); $('#Form').autofill(data); $('#startTime').val(formatDate(data.start)); $('#endTime').val(formatDate(data.end)); layer.open({ type : 1, fix : false, skin : 'layui-layer-rim', area : [ '400px', '250px' ], content : $('#Form') }); } var if_allday=false; //用於判斷選中的是否為整天 //初始化日程視圖 function initFullCalendar(){ $('#calendar').fullCalendar({ header: { left: 'prev,next today', center: 'title', right: 'month,agendaWeek,agendaDay' }, defaultView: 'agendaWeek', //預設顯示周視圖 defaultDate: nowData, monthNames:['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'], monthNamesShort:['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'], dayNames:['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'], dayNamesShort:['周日', '周一', '周二', '周三', '周四', '周五', '周六'], allDayText:'跨天', slotMinutes:30, timeFormat: 'H:mm', axisFormat: 'H(:mm)tt', minTime:"08:00:00 ", maxTime:"18:00:00 ", timezone:"local ", weekNumberTitle:'W', editable: false, firstDay:1, selectable:true, unselectAuto:true, unselectCancel:".layui-layer ", events: { //載入列表 url: '<%=basePath%>employeLog/list', //載入數據列表後臺地址 cache: true }, selectHelper:true, //設置可拖動選擇區域 select:function(startDate, endDate, allDay, jsEvent, view){ //拖動選擇區域後觸發事件 if((startDate-endDate)%86400==0){ //判斷是否為整天 if_allday=true; } var views = $('#calendar').fullCalendar('getView'); openLayer(formatDate(startDate),formatDate(endDate)); }, eventClick:function(event, jsEvent, view){//當點擊日曆中的某一日程(事件)時,觸發此操作 openEditLayer(event); } }); } function formatTen(num) { return num > 9 ? (num + " ") : ("0 " + num); } //日期格式化 function formatDate(date) { var d = new Date(date); var year = d.getFullYear(); var month = d.getMonth() + 1; var day = d.getDate(); var hour = d.getHours(); var minute = d.getMinutes(); return year + "- " + formatTen(month) + "- " + formatTen(day) + " " + formatTen(hour) + ": " + formatTen(minute); } //進入下一個月視圖 function next(){ $('#calendar').fullCalendar('next'); } //初始化表單 function initForm(){ $("#Form ").mvalidate({ //表單驗證 type: 2, //1表示彈框提示信息,2表示在表單下麵提示信息 validateInSubmit:true, //點擊提交時是否對錶單進行驗證 onKeyup: true, sendForm: true, autoFocus: true, firstInvalidFocus: true, //未通過驗證的第一個元素自動獲得焦點 // 點擊提交按鈕時,表單通過驗證觸發函數 valid: function(event, options) { //點擊提交按鈕,若表單通過驗證即觸發該事件 var obj=$('#Form').serializeObject(); obj.allDay=if_allday; if(obj.id==null||obj.id==''){ //表示新增 $.ajax({//獲取數據 type : "post ", url : '<%=basePath%>/employeLog/save', data: obj, dataType : 'json', success: function(data) { $('#calendar').fullCalendar('renderEvent', obj, true); } }); }else{ $.ajax({//獲取數據 type : "post ", url : '<%=basePath%>/employeLog/edit', data: obj, dataType : 'json', success : function(data) { $('#calendar').fullCalendar('updateEvent', obj); } }); } }, // 點擊提交按鈕時,表單未通過驗證觸發函數 invalid: function(event, status, options) { //點擊提交按鈕,若表單未通過驗證即觸發該事件 layer.msg("日程內容不能為空! ", { icon: 0 }); }, // 點擊提交按鈕時,表單每個輸入域觸發這個函數 this 執向當前表單輸入域,是jquery對象 eachField: function(event, status, options) { }, eachValidField: function(val) {}, eachInvalidField: function(event, status, options) {}, conditional: { }, descriptions : { content : { required : '<i class="spl-icon-volume-1 "></i> 請填寫日程內容' } } }); } //表單 $.fn.serializeObject = function() { var o = {}; var a = this.serializeArray(); $.each(a, function() { if (o[this.name] !== undefined) { if (!o[this.name].push) { o[this.name] = [o[this.name]]; } o[this.name].push(this.value || ''); } else { o[this.name] = this.value || ''; } }); return o; }; //刪除 $("#del ").click(function(){ var id=$("#id ").val(); layer.confirm('您確定刪除該日程嗎?', function(){ $.ajax({//獲取數據 type : "POST ", url : '<%=basePath%>/employeLog/delete?id='+id, dataType : 'json', success : function(data) { } }); layer.closeAll(); layer.msg("刪除成功! ", { time : 2000, icon : 1}); $('#calendar').fullCalendar('removeEvents', id); }); }); $("#quit ").click(function(){ layer.closeAll(); }); </script> </body> </html> 自己在做的過程中要註意的幾個問題: 1、判斷當前選中的是否為跨天,在網上找了很多也沒看到合適的,索性直接用結束時間和開始時間的差值除一天的秒數來判斷的 2、一定要設置timezone:"local "這個屬性,這個表示的是選擇時區,最開始沒寫,選中的時間和顯示時間總是相差8個小時 3、個人認為新增和修改其實可以使用同一個介面的,但是我們後臺已經做了我也就沒說讓改了,判斷id就可以了 4、form表單用serializeObject()方法,最開始網上找的也是這個,但是不知道是我下載文件的原因還是什麼總是找不到,所以直接在網上找到這個方法直接貼上面去就好了 後臺數據格式: {"allDay":false,
"department":"",
"departmentId":"1",
"end":1519358400000,
"id":"084be04f695f4d529b3c9a4db5e9c038",
"logDate":1519315200000,
"start":1519349400000,
"status":"未完成",
"title":" 888"
},
{
"allDay":false,
"department":"",
"departmentId":"1",
"end":1518147000000,
"id":"1",
"logDate":1518105600000,
"start":1518138000000,
"status":"未完成",
"title":"111111111111111111111111111111111111111",
"weeks":"6"
} 基本上就這些,如果前面沒有接觸過這個最開始做肯定會遇到這樣那樣的問題的,多看看文檔就好了


