css 單位px、em、rem、vh、vw、vmin、vmax區別 ...
1、px:相對長度單位。像素px是相對於顯示器屏幕解析度而言的。
2、em:相對長度單位。相對於當前對象內文本的字體尺寸。如當前對行內文本的字體尺寸未被人為設置,則相對於瀏覽器的預設字體尺寸。
看下麵例子:
HTML:
<body>body
<div class="div1">div1
<div class="div2">div2
<div class="div3">div3</div>
</div>
</div>
</body>
css:
div{
font-size:1.5em;
}
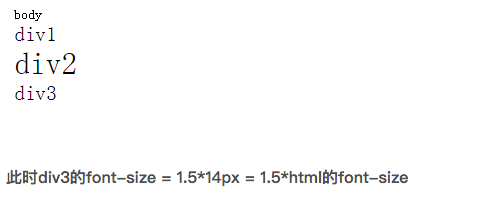
效果:
計算關係如下:
計算關係是這樣的:
body的font-size是繼承自跟元素html,html的尺寸是瀏覽器預設尺寸14px;
div1的font-size=1.5*14px = 21px;
div2的font-size=1.5*21px = 31.5px;
div3的font-size=1.5*31.5px = 47.25px;3、rem:相對長度單位。r’是“root”的縮寫,相對於根元素<html>的字體大小。
例如還是上面的html代碼,添加如下樣式:
.div3{
font-size:1.5rem;
}
此時效果:
4、vh and vw:相對於視口的高度和寬度,而不是父元素的(CSS百分比是相對於包含它的最近的父元素的高度和寬度)。
1vh 等於1/100的視口高度,1vw 等於1/100的視口寬度。
比如:瀏覽器高度900px,寬度為750px, 1 vh = 900px/100 = 9 px,1vw = 750px/100 = 7.5 px。
很容易實現與同屏幕等高的框:.slide { height: 100vh;}
設置一個和屏幕同寬的標題,h1{font-size:100vw},那標題的字體大小就會自動根據瀏覽器的寬度進行縮放,以達到字體和viewport大小同步的效果。
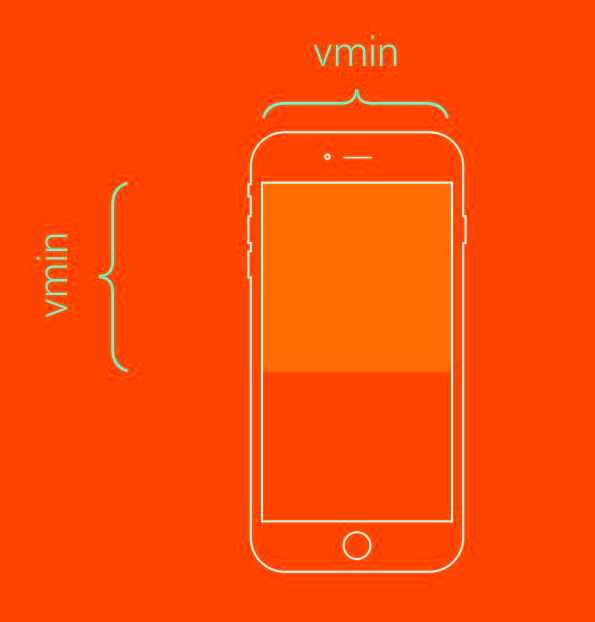
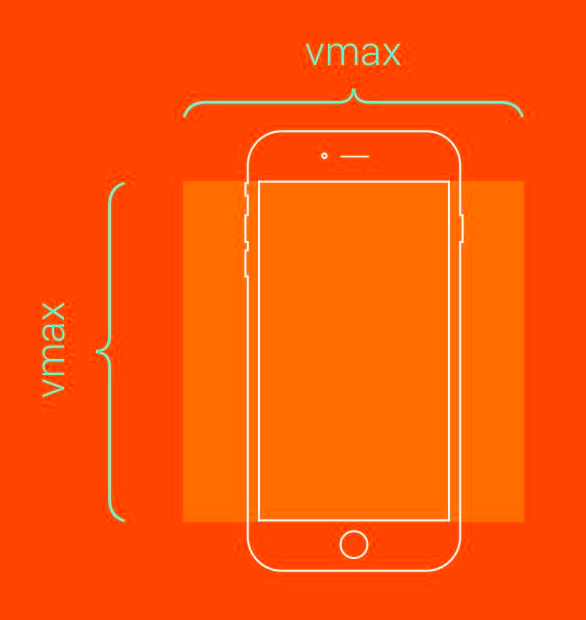
5、vmin and vmax:關於視口高度和寬度兩者的最小值或者最大值。
比如,瀏覽器的寬度設置為1200px,高度設置為800px, 1vmax = 1200/100px = 12px, 1vmin = 800/100px = 8px。如果寬度設置為600px,高度設置為1080px, 1vmin就等於6px, 1vmax則未10.8px。
一下兩種代碼區別如圖:
.box {
height: 100vmin;
width: 100vmin;
}
.box {
height: 100vmax;
width: 100vmax;
}


原文鏈接:http://blog.csdn.net/javaloveiphone/article/details/51120476。



