一直自以為自己vue還可以,一直自以為webpack還可以,今天在慕課逛node的時候,才發現,自己還差的很遠。眾所周知,vue-cli基於webpack,而webpack基於node,對node不瞭解,談什麼瞭解webpack。所以就自己給自己出了一道題,爬取豆瓣數據,目前還處於初級階段。今天就淺 ...
一直自以為自己vue還可以,一直自以為webpack還可以,今天在慕課逛node的時候,才發現,自己還差的很遠。眾所周知,vue-cli基於webpack,而webpack基於node,對node不瞭解,談什麼瞭解webpack。所以就自己給自己出了一道題,爬取豆瓣數據,目前還處於初級階段。今天就淺談爬取到豆瓣的數據,再另一個頁面用自己的方式展現,後續會跟進。
1、需要解決的問題
①、搭建服務
②、怎麼處理爬到的數據
③、怎麼自動打開預設瀏覽器
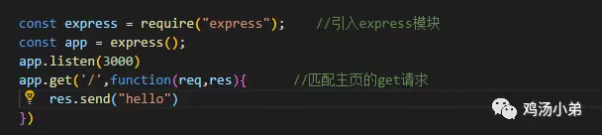
2、搭建服務
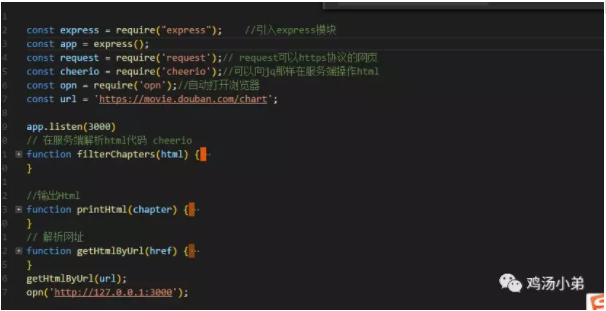
搭建服務有好幾種方式,一開始我用的http,但是http有個弊端就是不能解析https協議的url,所以就用了express,解析https協議的網址我用了request包,豆瓣的網址是https的,
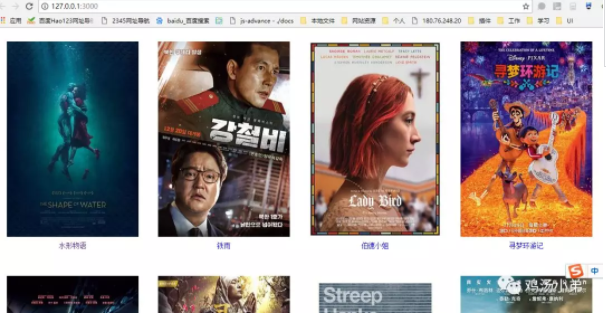
今天爬取的是https://movie.douban.com/chart這個網址;如下圖,我要獲取的有三個部分,圖片、電影名字、電影鏈接。


3、怎麼處理爬到的數據
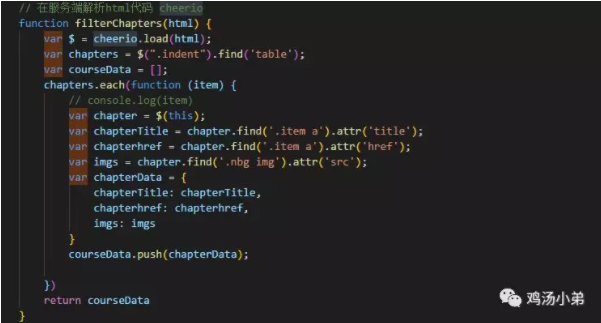
我們用request爬到的數據,怎麼處理呢?cheerio包可以讓我們像Jq那樣處理爬到的html數據。
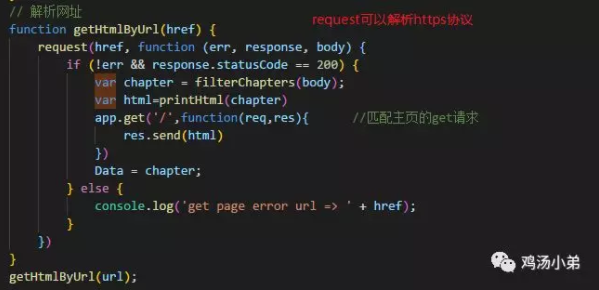
①、首先解析數據,取到爬取網頁的html數據;

②、然後利用cheerio包操作爬到的數據,取到你想要的數據。

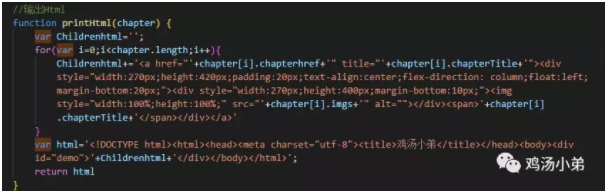
③、取到數據,創建html,輸出到頁面。如下圖,我用的字元串拼接,辦法有點笨,還沒有找到更好的辦法。

4、怎麼自動打開預設瀏覽器
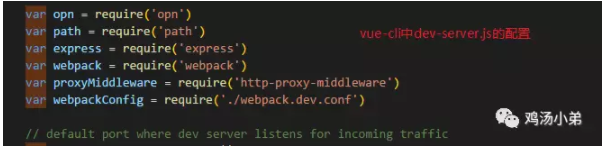
不知道你有沒有看vue-cli中webpack的配置,自動打開瀏覽器,vue-cli用的opn包。

這個包用起來很方便,引入包,直接調用opn(url)即可;
5、展示


關註微信公眾號雞湯小弟




