在上一節,我們完成了一個項目搭建,我們看到的是一個項目的分層架子,那接下來每一層做什麼以及需要引用哪些內容呢?在本節內容我們還逐步拆分每一層的功能,順帶添加package包 Trump.Domain 在這一層,主要是定義領域模型,我們前面也說,Domain是不依賴任何層的,唯一可能存在的依賴也就是外 ...
在上一節,我們完成了一個項目搭建,我們看到的是一個項目的分層架子,那接下來每一層做什麼以及需要引用哪些內容呢?在本節內容我們還逐步拆分每一層的功能,順帶添加package包
Trump.Domain
在這一層,主要是定義領域模型,我們前面也說,Domain是不依賴任何層的,唯一可能存在的依賴也就是外部的幫助類庫了。所以這一層不需要我們進行單獨處理引用關係的。
在這一層我們主要定義一些實體和實體的行為,為瞭解決方案樹看著清爽一些,我們分別添加幾個文件夾保存對應的內容
- Entiies:保存實體類
- IRepository:保存倉儲介面(後面有空單獨說倉儲,這裡就是保存的每個實體對應的行為)
- T4:用來保存T4文件,後面會用到T4進行實體類的生成
基本這些就夠了。如果有需要我們在單獨添加,其實T4那個文件夾現在加不加都可以。
Trump.EF
在這一層,我們進行數據持久化操作,我們將使用Entity Framework 6+Sql Server這個組合來進行數據持久化,同時我們要實現在Domain層定義的倉儲介面,還有就是在這一層還會使用Migration進行數據遷移,使用Fluent Api 來進行數據關係的配置,所以這一層的文件如下:
- Common :放我們將會用到的公用類,比如提取出來的公共倉儲類
- EntityConfig:涉及到實體類的關聯關係配置,我們使用Fluent Api來定義實體之間的關係
- Migrations:啟用數據遷移後,自動生成的文件,不必手動創建
- Repository:倉儲實現類
- XXXDbContext.cs:既然使用EF進行數據操作,必然會有一個數據上下文類,我們項目較小,就不給它自己單獨搞個文件夾了,不好找
基本就這些文件夾。再看我們在EF可能會用到的類庫,
- Entity Framework :這個肯定不用思考,微軟給的這個ORM走過了這麼多年性能什麼的應該不是大問題了(猜測,我沒有測試過,勿拍)。
就這個就可以了,其他的不是必須的,我們用的時候再添加就可以了。這裡註意,nuget安裝包EntityFramework有一個對應的EntityFramework.zh-Hans,一併安裝上吧,這樣在代碼編寫的時候就可以看到繼承的中文提示了
最後,在EF層,我們繼承了Domain 的倉儲介面,同時也會引用Domain的實體類,所以需要依賴Domain項目。右鍵添加項目引用即可
Trump.Application
在這一層,我們是為了隔離UI層與EF層之間的關聯,數據模型流轉如下Entity→Dto→Model,其中Entity→Dto的轉換就是在這一層完成的。同時我們還會把一些在頁面模型中沒有完成的模型組裝在這裡進行完。這一層文件夾如下:
- Common:公共類,一些基類,介面什麼的
- Dtos:數據傳輸對象,把Entity轉換成Dto,然後扔給UI層
- IService:應用層介面,也有人把這個文件夾單獨拿出去的,我們就不折騰了搞的項目比項目功能都多何必呢
- Service:應用層實現。
其實,如果往三層上靠的話,應用層就有點類似原來的BLL層,幹些沒技術含量的活,但是我們在這裡非要搞出來一個介面和一個實現的方式,這個並不是為了高大上,後續我們會講到Ioc的時候會用到,同時我們在Domain中引入了T4,這塊的很多代碼都是可以生成的,所以不用糾結
看一下需要引用的Nuget包:
- AutoMapper:數據轉換全靠它了,這個據說性能不是很好,但是也沒什麼好的替代品
- Newtonsoft.Json:Json序列化的,個別時候會用到。
Trump.ExamApp
最後來到UI層,用戶看到的那一坨屎一樣的東西都集中在這裡了。這一層要調用Application獲取數據,進行展示,把用戶提交的表單發送給Application然後到EF層進行持久化。
這一層文件夾在創建項目的時候已經基本都完備了,看一下這一層的引用,梳理一下我們要用的技術
- AutoMapper:幫忙進行Dto→Model的轉換
- Newtonsoft.Json:Json序列化用到
- Swagger.Net、Swagger.Net.UI、Swashbuckle、Swashbuckle.Core:用來做Api線上文檔的,後續Api的時候單獨講
- log4net:老牌日誌組件,看著說明書基本很容易配置使用了
- bootstrap:現在版本3.xxx~~~~~~
- jQuery:這個註意有三個系列,1.xx、2.xx、3.xx 根據客戶端相容性需求選擇不同版本,同時會影響到頁面處理時候插件的選擇,慎重,原來有過不小心給升級了版本導致各種客戶端各種不相容。
- Datatables:列表組件
- jsTree:樹形結構
- select2:可搜索過濾的下拉框
- sweetalert2:瀏覽器alert消息的替代
- jsrender:個別時候頁面中重覆數據綁定
- ueditor:富文本編輯器,百度出品,貌似不維護了,基本也還穩定,功能都能滿足,最主要的是有中文文檔和示例
- icheck、bootstrap-touchspin等:頁面上功能的小優化,增強用戶體驗
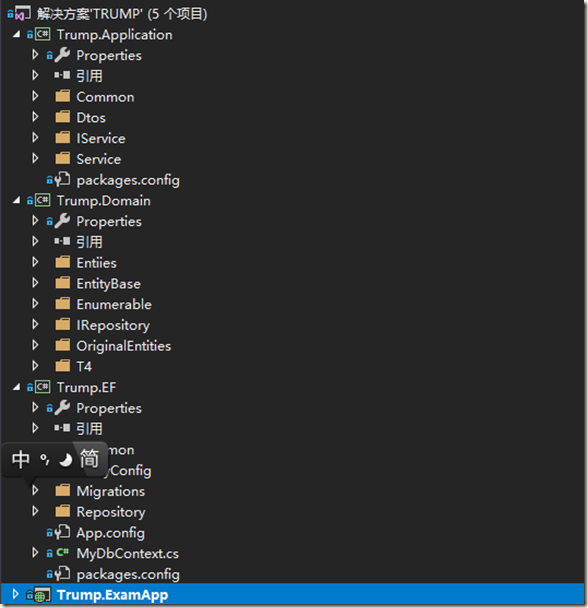
整理項目結構截圖如下:
所有準備工作基本完畢。下一步就可以開始了。
比較糾結,我個人習慣是在整理需求的時候畫原型,然後設計數據模型,基本就是頁面設計→模型設計→邏輯處理→功能串聯→測試微調的開發思路。
但是因為這個是從項目中提出來的,需求已經弄完了而且很多代碼也完了,這個有點不知道從哪開始了。
整理整理思路在繼續,而且第一次想寫一個實戰的文章,才發現好難啊~