1、Overflow基本屬性 overflow:visible(預設)/hidden/scroll/auto/inherit; visible:超出部分可見。 hidden:超出部分隱藏。 scroll:超出可滾動。 auto:若超出才出現滾動條。 inherit:繼承。(IE8+) 註:overf ...
1、Overflow基本屬性
overflow:visible(預設)/hidden/scroll/auto/inherit;
visible:超出部分可見。
hidden:超出部分隱藏。
scroll:超出可滾動。
auto:若超出才出現滾動條。
inherit:繼承。(IE8+)
註:overflow-x與overflow-y值不同,其中一個屬性值被賦予visible,而另一個被賦值為hidden/scroll/auto,則visible會被重置為auto。
相容性:
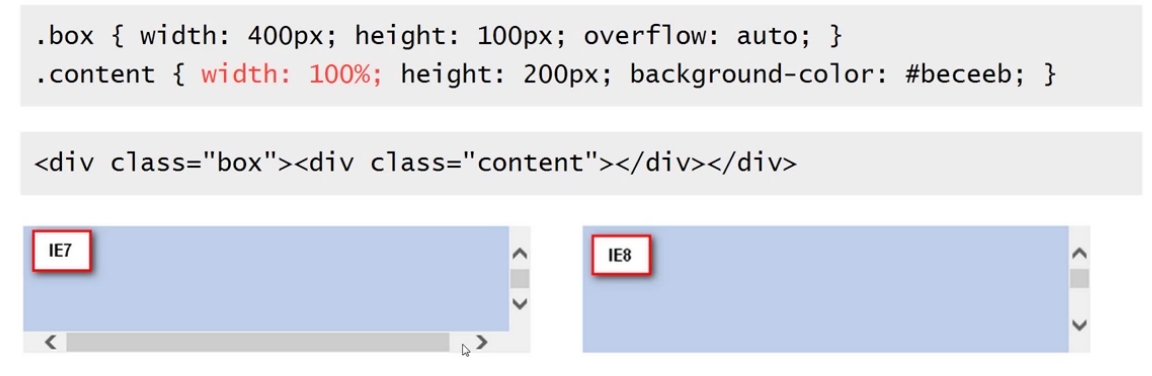
①滾動條外觀不同;
②寬度設定機制不同。

因為IE7下width寬度計算為整400px,然而垂直滾動條占用了部分寬度,所以出現了水平滾動條。想要去掉這個水平滾動條,只需要刪除width:100%就可以了。
作用前提:
①非display:inline水平;
②對應方位的尺寸限制。width/height/max-width/max-height/absolute拉伸;
③對於單元格td等,還需要table為table-layout:fixed狀態才行。
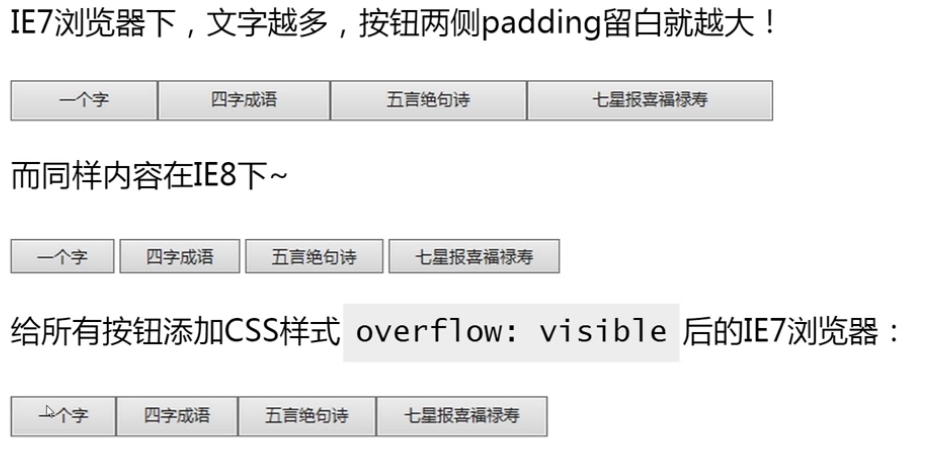
overflow:visible妙用:

2、Overflow與滾動條
滾動條的出現條件:①auto/scroll;②內容超過盒子。
body/html與滾動條:
無論什麼瀏覽器,預設滾動條均來自<html>,而不是<body>。
-
- IE-7瀏覽器預設:html{overflow-y:scroll;}
- IE-8+瀏覽器預設:html{overflow-y:auto;}
因此想要去除頁面滾動條html{overflow:hidden}。
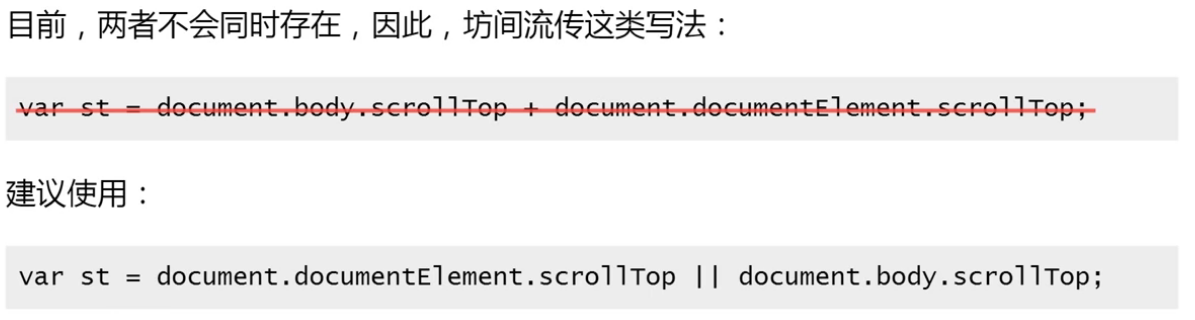
JS滾動高度:
-
- chrome瀏覽器:document.body.scrollTop;
- 其他瀏覽器:document.documentElement.scrollTop;

註:除chrome瀏覽器之外,其他所有瀏覽器的padding-bottom是缺失不顯示的。也會導致scrollHeight值不一樣。

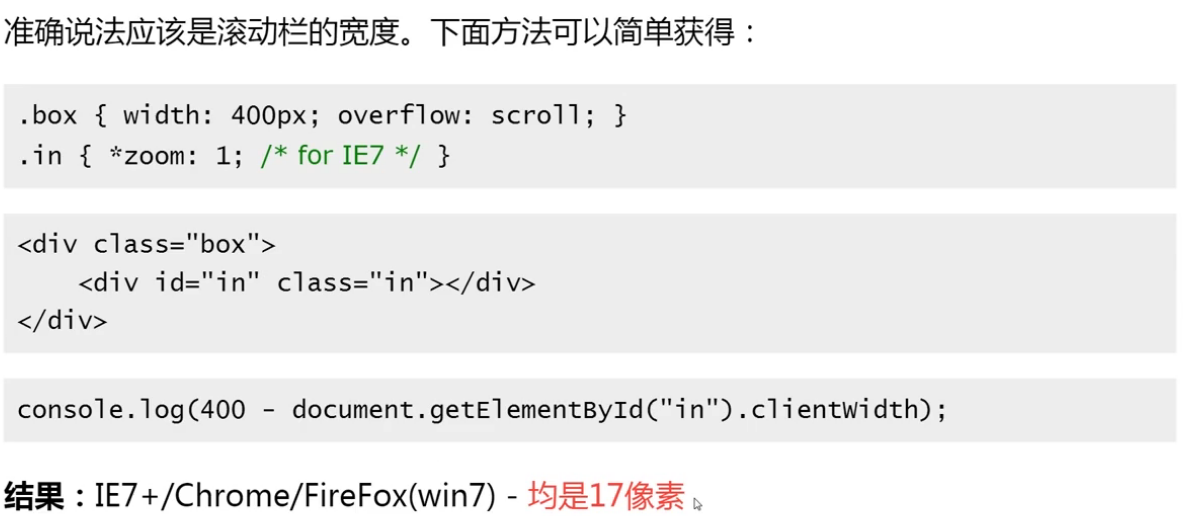
滾動條的寬度機制:
滾動條會占用容器的可用寬度或高度。

水平居中跳動問題修複:
①html{overflow:scroll;};
②.container{padding-left:calc((100vw - width) * .5);}——100vw是瀏覽器寬度,width是居中容器寬度。
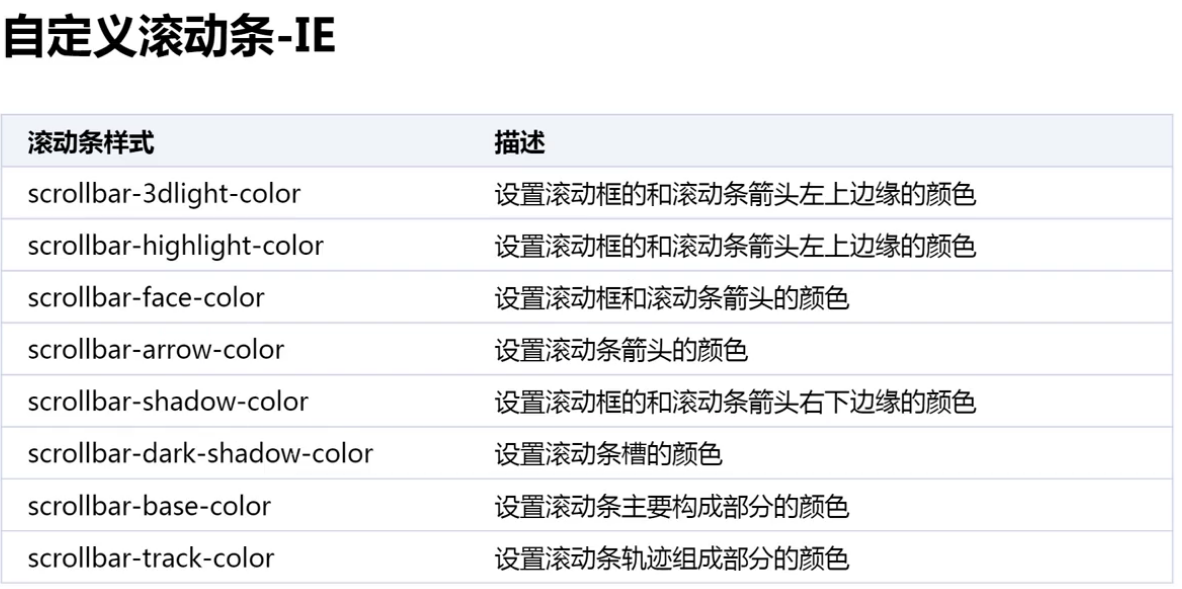
自定義滾動條:


ios原生滾動回調效果:-webkit-overflow-scrolling:touch;
3、Overflow與塊狀格式上下文
塊級格式上下文(BFC):具體內容可參考BFC(塊級格式上下文)
不建議用overflow修複浮動,會影響佈局。常用修複浮動方法:
.clearfix{*zoom:1;} .clearfix:after{content:'';display:table;clear:both;}
常用的兩欄自適應佈局:
.cell{ display:table-cell;width:2000px; //IE8+ BFC特性 *display:inline-block;*widht:auto; //IE7- 偽BFC特性 }
4、overflow與absolute絕對定位
在absolute定位下,overflow隱藏和滾動會失效。
原因:絕對定位元素不總是被父級overflow屬性裁剪,尤其當overflow在就對定位元素及其包含塊(含position:relative/absolute/fixed聲明的父級元素,沒有則是body元素)之間的時候。
問題:如何避免失效?
答:①overflow元素自身作為包含塊;
②overflow元素子元素為包含塊;
③transform聲明當作包含塊:ⅰoverflow元素自身transform(僅支持:IE9+/FireFox);ⅱoverflow子元素transform(支持IE9+/FireFox/Chrome/Safari/Opera)
overflow失效妙用:
菜單欄固定顯示。

代碼實現:
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>testDocument</title> 6 <style> 7 html,body{width: 100%;height: 100%;} 8 html,body,p{padding: 0;margin: 0;} 9 div{box-sizing: border-box;} 10 .container{width: 100%;height:100%;padding-left: calc((100vw - 600px) * .5);background-color: #006699;overflow: auto;} 11 .content{width: 600px;height:1500px;background-color: #66CCCC;} 12 .container p{color: #fff;} 13 .h0{height:0;} 14 .ovh{overflow:hidden;} 15 .tr{text-align:right;} 16 .abs{position:absolute;} 17 </style> 18 </head> 19 <body> 20 <div class="container"> 21 <div class="content"> 22 <div class="h0 ovh tr"> 23 <img src="https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1515498610508&di=c0acfae2cbda4f183641367695e5db3f&imgtype=0&src=http%3A%2F%2Fh.hiphotos.baidu.com%2Fzhidao%2Fpic%2Fitem%2F6d81800a19d8bc3ee6ff655b828ba61ea9d345af.jpg" alt="" class="abs"> 24 </div> 25 <p>.h0{height:0;}</p> 26 <p>.ovh{overflow:hidden;}</p> 27 <p>.tr{text-align:right;}</p> 28 <p>.abs{position:absolute;}</p> 29 </div> 30 </div> 31 </body> 32 </html>
5、依賴overflow的樣式表現
CSS3的resize屬性,起作用的前提是overflow不能是visible。
resize的拖拽區域預設大小是17px * 17px。滾動條的尺寸也是17px。
文本溢出省略號顯示屬性text-overflow:ecllipsis。前提是white-space:nowrap以及overflow:hidden。
6、overflow與錨點技術
(1)錨鏈和錨點
錨鏈:就是我們url中常見的“#XXXX”。
錨點:就是標簽的ID。
錨點定位:通過錨鏈定位錨點位置。
(2)錨點定位的本質
在頁面可滾動容器中,通過錨鏈滾動到其對應的錨點元素,即改變容器的滾動高度。
前提:①容器可滾動;②錨點元素在容器內。
(3)錨點定位的觸發
①url地址中的錨鏈與錨點元素;
②可focus的錨點元素處於focus狀態;
(4)錨點定位的作用
①快速定位
②選項卡技術
③單頁應用



