一.什麼是Dom? DOM >Document Object Model 直接翻譯就是文檔對象模型。 DOM >定義了表示和修改文檔所需的對象、這些對象的行為和屬性以及這些對象之間的關係。DOM對象即為宿主對象,由瀏覽器廠商定義,用來操作html和css功能的一類對象的集合。也有人稱DOM是對HTM ...
一.什麼是Dom?
DOM------>Document Object Model 直接翻譯就是文檔對象模型。
DOM------>定義了表示和修改文檔所需的對象、這些對象的行為和屬性以及這些對象之間的關係。DOM對象即為宿主對象,由瀏覽器廠商定義,用來操作html和css功能的一類對象的集合。也有人稱DOM是對HTML以及XML的標準編程介面。說白了就是類型C#對象集合。舉個例子 I/0,I/O包含了很多操作文件和流的對象。意思是一樣的。
二.如何使用Dom?
1.查看方法。docment.getElementsById()。通過Id獲取元素。下麵代碼實操。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="MyDiv"> 一小時小超人很帥! </div> <script type="text/javascript"> var div=document.getElementById('Only') </script> </body> </html>
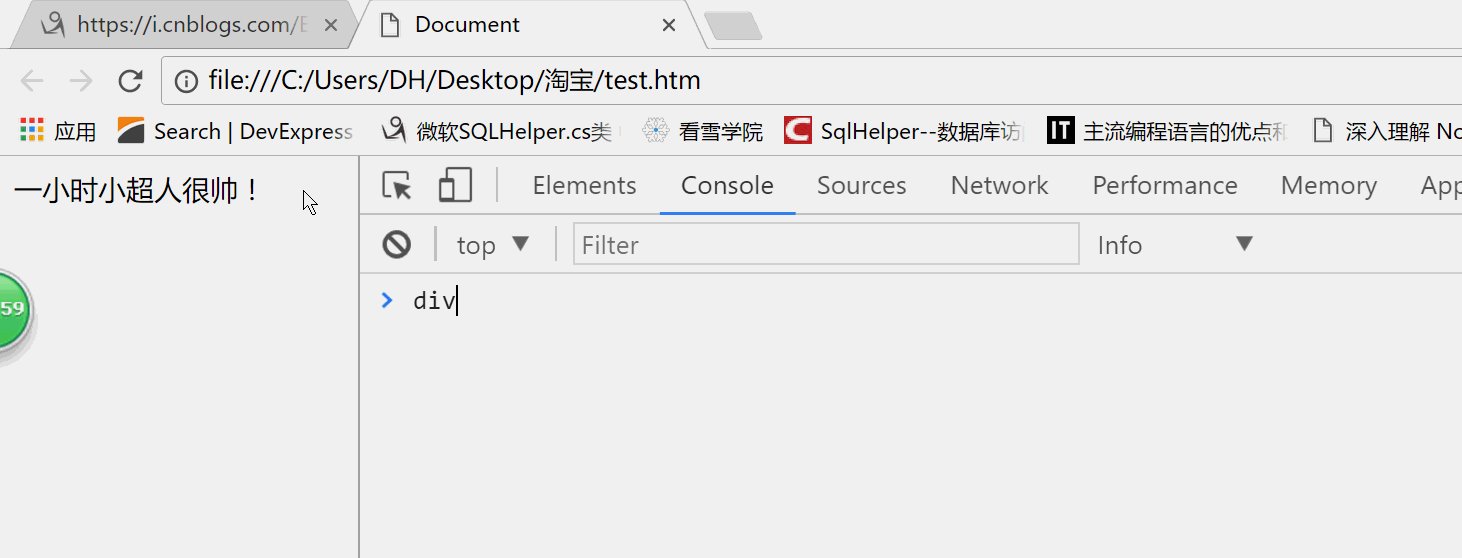
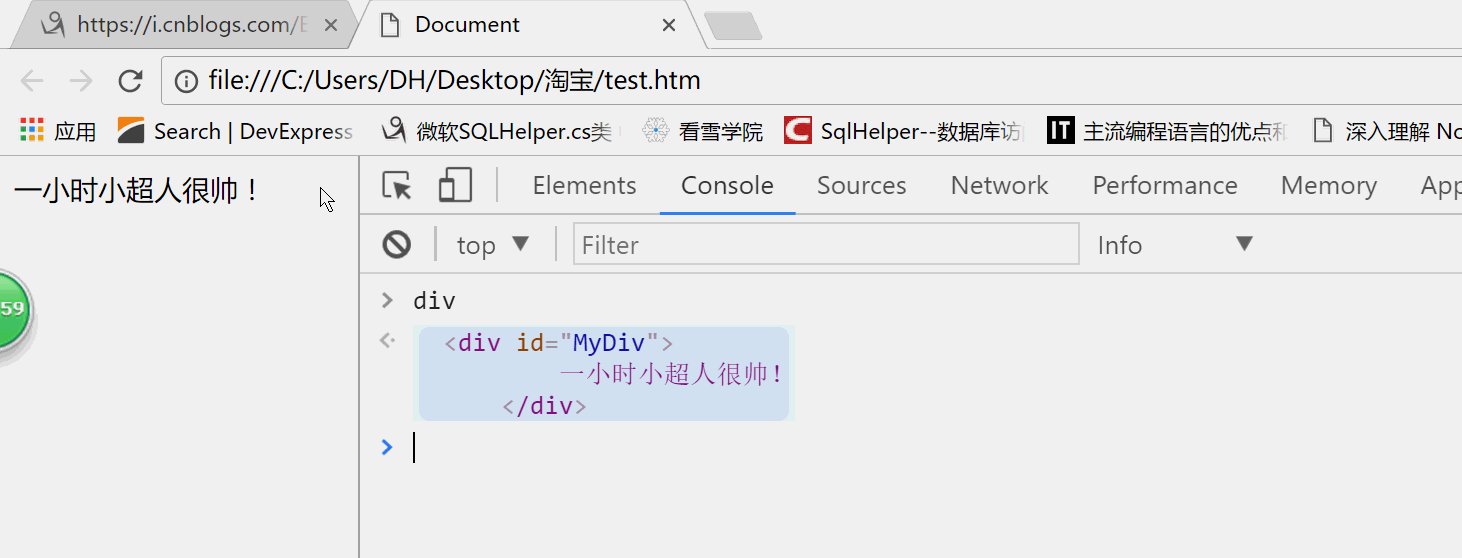
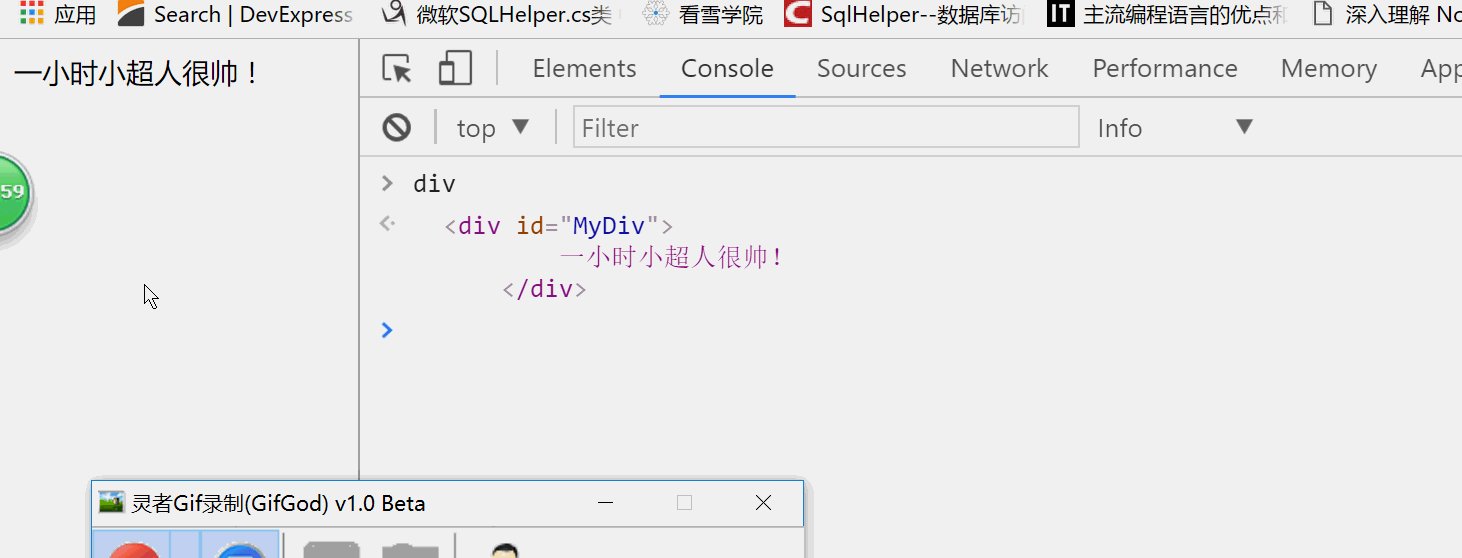
定義了一個div變數,並且通過Id取到Div。接下來在控制台看一下效果。

我輸出div這個變數就顯示了div。在IE8以下的瀏覽器id是不區分的大小寫。
除了getElementById,還有好多個方法。我下麵列舉下。
document.getElementById() //元素id 在Ie8以下的瀏覽器,不區分id大小寫,而且也返回匹配name屬性的元素
getElementsByTagName() // 標簽名
getElementsByName(); //IE不支持需註意,只有部分標簽name可生效(表單,表單元素,img,iframe)
getElementsByClassName() // 類名 -> ie8和ie8以下的ie版本中沒有,可以多個class一起
querySelector() // css選擇器 在ie7和ie7以下的版本中沒有
querySelectorAll() // css選擇器 在ie7和ie7以下的版本中沒有
簡單說下querySelector 和 querySelectorAll
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div clas="MyDiv"> 一小時小超人很酷! </div> <div id="MyDiv"> 一小時小超人很帥! </div> <script type="text/javascript"> var div=document.querySelector('.MyDiv') </script> </body> </html>
querySelector寫法和Css選擇器的寫法一樣。
querySelector和querySelectorAll的區別是一個返回單個,一個返回的是類數組。如果querySelector滿足多個只返回第一個。
2.上面的操作是獲取了節點。接下來講講節點有哪些操作。
遍歷節點樹:
parentNode -> 父節點 (最頂端的parentNode為#document);
childNodes ->子節點們
firstChild ->第一個節點
lastChild ->最後一個節點
nextSibling->最後一個兄弟節點
previousSibling->前一個兄弟節點。
上面我列舉的都是節點的屬性。我們整個html文檔是一個樹型的。通過上面的操作我可以遍歷整個樹,意思就是可以找個整個樹上的任意的節點,並且操作。
遍歷元素節點樹:
parentElement->返回當前元素的父元素節點。(IE不相容)
children->返回當前元素的子節點元素
node.childElementCount === node.children.length當前元素節點的子元素節點個數(IE不相容)
firstElementChild -> 返回的是第一個元素節點(IE不相容)
lastElementChild->返回的是最後一個元素節點(IE不相容)
nextElementSibling/previousElementSiling->返回後一個/前一個兄弟元素節點。(IE不相容)
` 上面2個一個是遍歷節點樹,一個是遍歷元素節點樹。這個兩個有什麼區別呢?首先要瞭解一個概念就是節點:什麼節點?節點定義不僅僅是指我們的html標簽,文字,註釋都算是節點,還有屬性啦比如id,class這些都是。所以兩者區別都是知道了。遍歷節點,不僅包含html標簽。還包含其他的東西。
而遍歷元素節點。則是遍歷我們真正需要的元素節點。所以從使用上。我們的遍歷元素節點是方便的。但是!註意這裡的但是。實際我們使用的是遍歷節點樹。這是為什麼呢?為什麼遍歷元素節點更方便。因為IE不相容。只要不相容。就不好用了。為什麼IE這麼不一樣。
因為那個時期。瀏覽器是IE的天下。市場份額占了78成。所以他就牛逼啊。就不遵守規則,玩自己的一套。不過後來隨著市場份額減少。他也變老實了。下麵代碼演示以下。
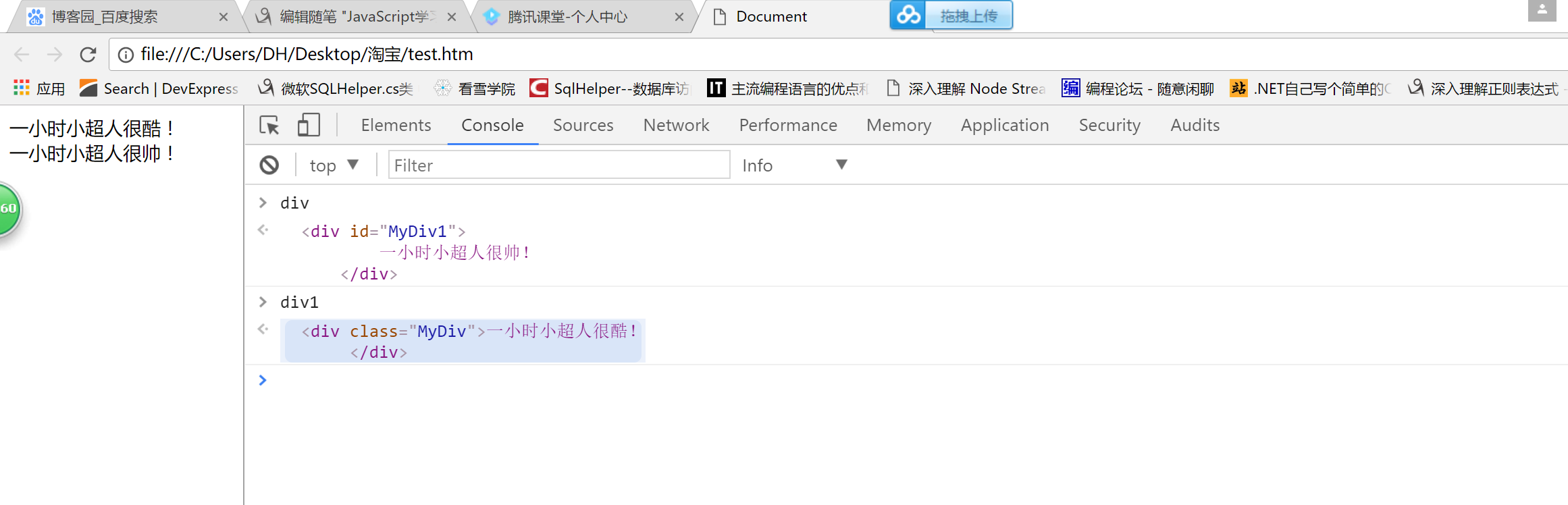
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div class="MyDiv">一小時小超人很酷! </div> <div id="MyDiv1"> 一小時小超人很帥! </div> <script type="text/javascript"> var div=document.getElementById('MyDiv1') var div1=div.previousElementSibling </script> </body> </html>

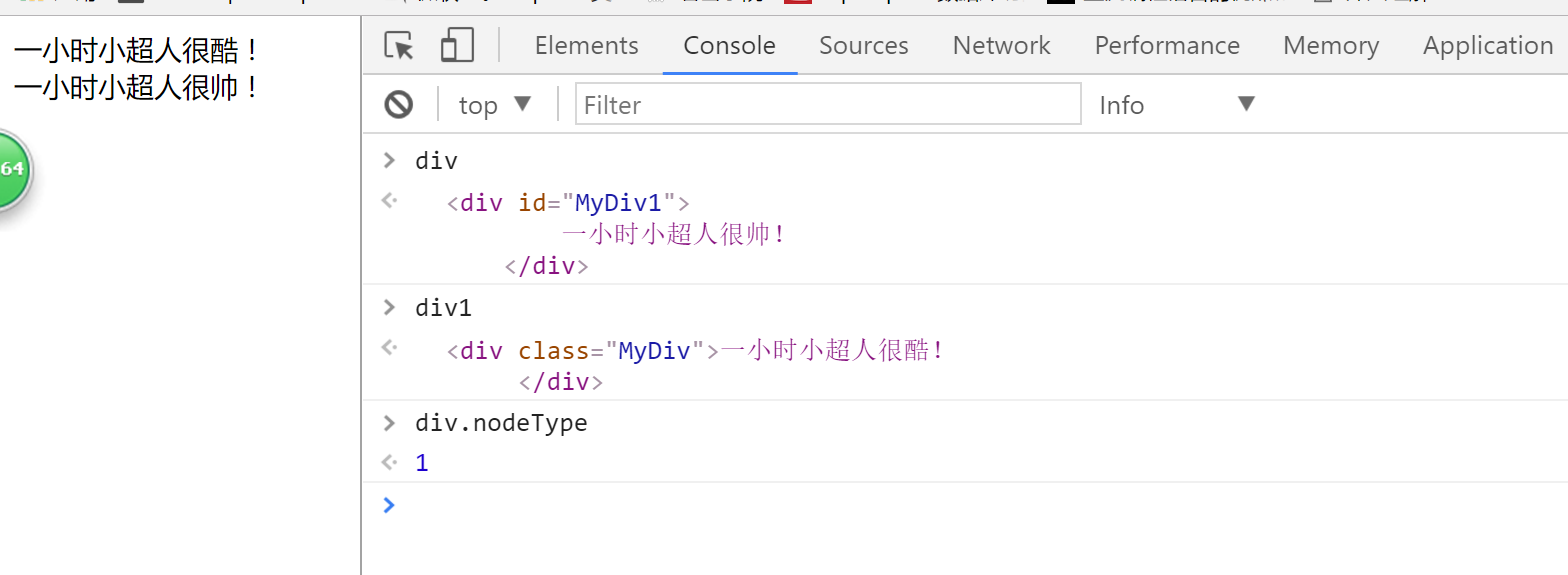
既然我們實際中用的是遍歷節點樹。那怎麼區分這個節點是我們想要的還是不是我們想要的呢?dom在節點上為我們提供了type屬性讓我們進行區分
節點的類型
元素節點 —— 1
屬性節點 —— 2
文本節點 —— 3
註釋節點 —— 8
document —— 9
DocumentFragment —— 11
獲取節點類型 nodeType

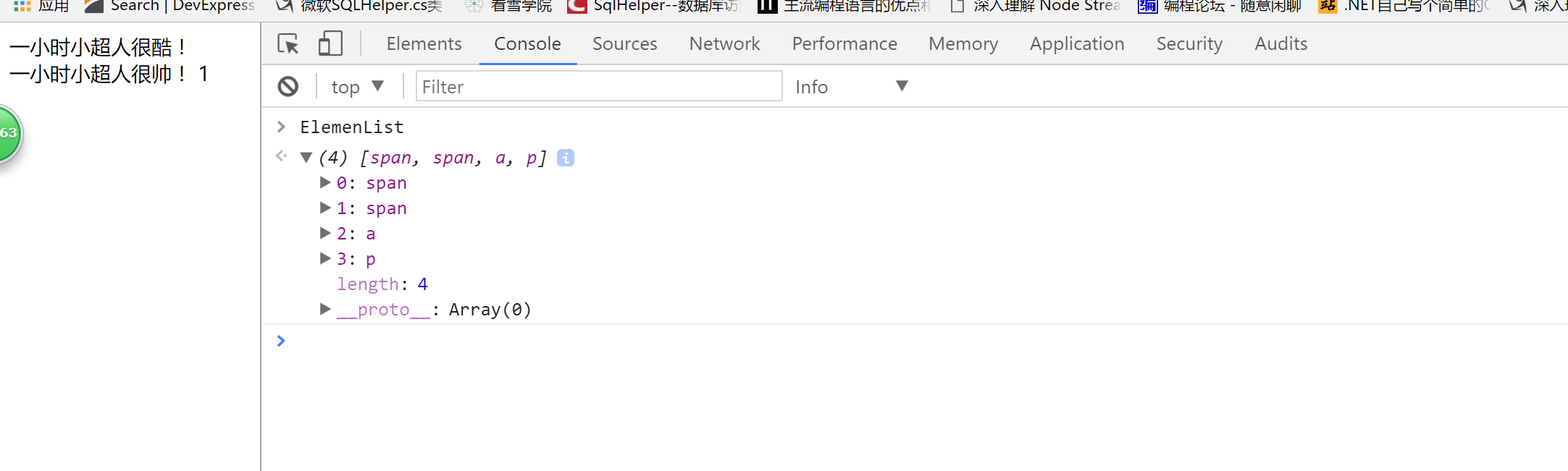
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div class="MyDiv">一小時小超人很酷! </div> <div id="MyDiv1"> 一小時小超人很帥! <span>1</span> <span><a href=""></a></span> <a href=""></a> <p></p> </div> <script type="text/javascript"> var div=document.getElementById('MyDiv1') var div1=div.previousElementSibling var Elements=div.childNodes; var ElemenList=[]; for(var i=0;i<Elements.length;i++) { if(Elements[i].nodeType==1) { ElemenList.push(Elements[i]) } } </script> </body> </html>

三.小結
好好學習,天天向上


