1、HTML有關概念 全稱: Hyper Text Markup Language(超文本標記語言) 其文件擴展名為“.html”或“.htm” * 超文本 - 在普通的文本基礎上,添加超鏈接、圖片、音頻或視頻等 * 標記 - 標記就是HTML中的標簽(元素),特點:<a> * 語言 - 目前目標所 ...
1、HTML有關概念
全稱: Hyper Text Markup Language(超文本標記語言) 其文件擴展名為“.html”或“.htm”
* 超文本 - 在普通的文本基礎上,添加超鏈接、圖片、音頻或視頻等
* 標記 - 標記就是HTML中的標簽(元素),特點:<a>
* 語言 - 目前目標所能識別的
版本: HTML 4.01 <4.01與4.0不是一個版本>; HTML 5; XHTML:嚴格版本的HTML
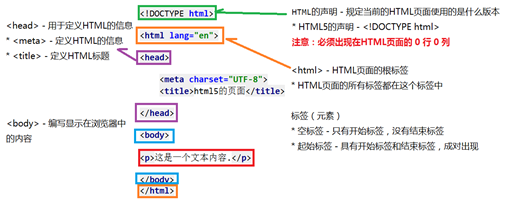
- Ø 基本結構:

附:<!doctype html>: 申明版本,則瀏覽器可以預先知道文檔類型,從而正確顯示網頁內容
<meta charset="UTF-8"> : 設置編碼格式
meta標簽提供了元數據(不顯示在頁面上,但會被瀏覽器解析)。
meta元素常用於指定網頁的描述、關鍵詞、文件的最後修改時間、作者、和其他元數據。元數據可使用瀏覽器(如何顯示內容或重新載入頁面),搜索引擎(關鍵詞),或其他Web服務。
eg:為搜索引擎定義關鍵詞、為網頁定義內容、為網頁定義作者….
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
<meta name="description" content="Free Web tutorials on HTML and CSS">
<meta name="author" content="King">
- Ø 元素
空元素 - 只有開始標簽,沒有結束標簽;
起始元素 - 具有開始標簽和結束標簽 -----成對出現
註: 元素名(大小寫均可)- W3C預定義,建議使用小寫
- Ø 屬性
作用:定義當前元素的信息 格式:屬性名="屬性值"
(a.屬性必須定義在開始標簽中 b.同一個元素具有多個屬性)
i 通用屬性 - 幾乎所有的HTML元素都具有的屬性
id: 表示當前元素的標識(唯一的) name: 表示當前元素的名稱
style: 表示定義CSS樣式 class: 表示定義CSS樣式
i 私有屬性 - 某個元素獨有的屬性
- Ø 註釋
作用:解釋當前的元素的作用 特點:不會顯示在瀏覽器的頁面中
格式:<!-- 註釋內容 --> 快捷鍵:CTRL + ?
2、HTML常見元素
ü 標題 <h1> ~ <h6> (常用的<h1> ~ <h3>,尤其是<h1>)
<h1>:用於搜索引擎抓取HTML頁面
搜索引擎抓取HTML內容時,優先順序:
<title>元素中的內容 大於 <meta name="keywords" content="">大於<h1>元素
ü 段落 <p></p>
特點:自動換行,行間距比較大
eg: <p> </p> <p></p>
或 <p> </p>

<p> </p>
eg: <p> <br> </p>

ü <hr> - 水平線
ü <br> - 換行 [快捷鍵 - 標簽名 + TAB]
3、列表
(1)有序列表 (2)無序列表 (3)定義列表
<ol> <ul> <dl> - 表示定義列表
<li></li> <li></li> <dt></dt> - 表示列表項(列表的標題)
</ol> </ul> <dd></dd> - 表示列表項的描述(列表項)
</dl>

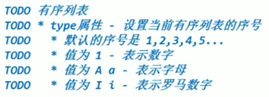
有序列表 type屬性:規定列表類型1、A、a、l、i; start屬性:規定起始數字
快捷鍵:標簽:*數量 + TAB; alt+滑鼠左鍵
4、鏈接元素
格式:<a href=" "></a>
屬性:<a href="當前要跳轉到的地址"></a> <a name="當前元素的名稱"></a>
a鏈接會自帶下劃線,若去除下劃線,則 a{ text-decoration: none;}
href:去往的路徑即跳轉的頁面(必寫屬性)
title:提示文本,也就是滑鼠放到鏈接上顯示的文字
target = ’_self ’ 預設值,在自身頁面打開(關閉自身頁面,打開鏈接頁面)
target = ’_blank ’ 打開新頁面 (自身頁面不關閉,打開一個新的鏈接頁面)
作用: 實現頁面跳轉(預設); 實現回到頂部[錨點(#name)]即指向某固定位置;實現發送郵件
eg: <a name="top">這是頂端</a>
<a href="mailto:[email protected]" >郵箱地址</a>
<a href="#top" >回到頂部</a> <a href="#middle" >回到中間</a>
² 相對路徑
即相對於文件自身出發,就是相對路徑。
文件和圖片(html文檔)在同一個目錄(文件夾) ,直接寫文件名。

圖片(html文檔)在文件在下一級目錄里。文件夾名稱/圖片(html)名稱

圖片(html)在文件的上一級目錄里,.. /圖片(html)名稱

圖片在文件的上一級的其他目錄里,../文件夾名稱/圖片名稱

² 絕對路徑


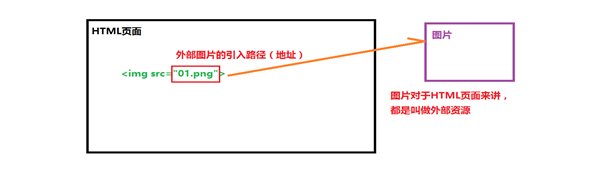
5、圖片元素
<img src="當前引入圖片的路徑" alt=" text文本" width="圖片寬度" height="圖片高度" >
圖片元素的載入原理