1、CSS概念 全稱為Cascading Style Sheets(層疊樣式表),支持專有的文件 - 擴展名為".css" 作用:將HTML的結構(HTML標簽即html)與樣式(顯示的樣式即css)進行分離 ² CSS語法結構 語法格式:選擇器{ 屬性名稱: 屬性值; 屬性名稱: 屬性值; } ² ...
1、CSS概念
全稱為Cascading Style Sheets(層疊樣式表),支持專有的文件 - 擴展名為".css"
作用:將HTML的結構(HTML標簽即html)與樣式(顯示的樣式即css)進行分離
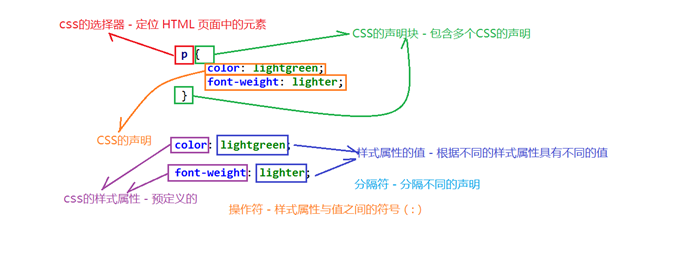
² CSS語法結構
 語法格式:選擇器{ 屬性名稱: 屬性值; 屬性名稱: 屬性值; }
語法格式:選擇器{ 屬性名稱: 屬性值; 屬性名稱: 屬性值; }
² CSS 註釋
用來解釋代碼,且可隨意編輯它,瀏覽器會忽略它。 格式:/* 內容 */
2、如何使用CSS
- 內聯樣式
通過HTML元素的style屬性實現(<body>中),即<p style="css屬性 : css屬性值">
註:HTML的結構與樣式未有效分離,且這種CSS樣式只針對當前元素有效
- 外聯樣式
a.在 <head> 元素定義 <style>元素,即 <style type="text/css">
選擇器{屬性名 : 屬性值 }
</style>
b.先定義CSS式的文件,後在HTML 頁面中通過<link>元素引入外部css文件
即<link href="css文件路徑" rel="文件類型,其固定值是stylesheet" type="text/css" />
【註:內聯樣式的優先順序別高於外聯樣式】
3、塊級元素
概念: 獨占頁面中一行(下一個塊級元素在新的一行)
*<h1>、<p>、<ul>和<table>等元素,具有良好的語義化 (具體的元素具有具體的含義)
【註:<p>標簽中不能包含任何塊級元素】
*<div>元素:本身不具備任何的含義作用。 <div></div>必須設置高度,否則無法顯示
作用:實現頁面的佈局(類似於<table>表格元素)
4、行內(內聯)元素
概念: 不會獨占一行(只占文本內容的區域); 如<td>、<a>和<img>等元素
註: 若在一行中不能容納所有的元素,則會換到下一行,繼續自左向右排列。
<a>標簽中不能包含<a>標簽,但可以包含其他任何元素
【一般都是塊級元素中包含行內元素】
<span>元素:本身不具備任何含義。特點:當行內元素占滿頁面的整個寬度,自動換行

eg: <span></span>
<span></span>

eg: <span></span><span></span>
5、CSS的選擇器
² 常見選擇器
- Ø ID選擇器
通過 HTML 頁面元素的id屬性值進行定位,其語法結構為 #ID
- Ø 類(class)選擇器
通過HTML頁面元素的class屬性值進行定位,語法結構為 .class
註:不能用純數字或者數字開頭來定義類名;不建議使用漢字來定義類名
- Ø 元素選擇器
通過HTML頁面元素的元素名進行定位,語法結構為 元素名
- Ø 屬性選擇器
通過 HTML 頁面元素的屬性進行定位,語法結構為 [屬性名]。
【選擇器的優先順序:內聯樣式 > ID選擇器 > 類選擇器和屬性選擇器 > 元素選擇器】
【!important - 將當前選擇器的優先順序別設置最高(打亂優先順序別的順序)---不建議使用】
² 關係選擇器

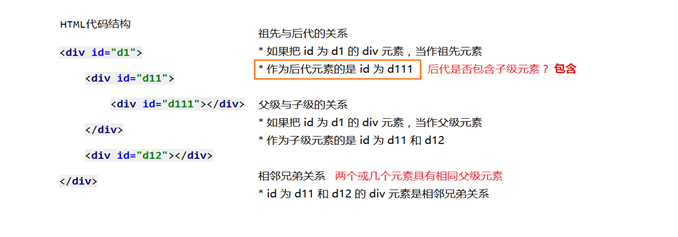
- Ø 後代選擇器
指根據目標元素匹配後代元素
格式:目標元素 後代元素 eg: #t1 div {color : red; }
- Ø 子元素選擇器
指根據目標元素匹配子級元素
格式:目標元素 > 子元素 eg: #t1 > div {color : red; }
- Ø 相鄰兄弟選擇器
指根據目標元素匹配下一個相鄰兄弟元素
格式:目標元素 + 下一個相鄰兄弟元素 eg: #t1 + div {color : red; }
² 組合選擇器
* 第一種 - 交集結果(多個選擇器併列使用,中間沒有任何分隔)
* 第二種 - 並集結果(多個選擇器併列使用,中間使用" , "分隔)
u 通配符選擇器(*)
作用:匹配當前 HTML 頁面中的所有元素 eg: * {color:red;}
問題:匹配的速度不是很快(頁面元素的數量和複雜程度)



