CSS的positon,我想做為一個Web製作者來說都有碰到過,但至於對其是否真正的瞭解呢?那我就不也說了,至少我自己並不非常的瞭解其內核的運行。今天在Learn CSS Positioning in Ten Steps一文中分十步介紹了CSS的“position”中的“static、relativ ...
CSS的positon,我想做為一個Web製作者來說都有碰到過,但至於對其是否真正的瞭解呢?那我就不也說了,至少我自己並不非常的瞭解其內核的運行。今天在Learn CSS Positioning in Ten Steps一文中分十步介紹了CSS的“position”中的“static、relative、absolute、float”使用,覺得蠻有意思的。整理了一下貼上來與大家一起分享。希望大家能喜歡。
在圖解這十個過程之前,我將實例的代碼放上來,好讓大家一個實體參考:
HTML Markup


1 <div id="example">
2 <div id="div-before">
3 <p>id = div-before</p>
4 </div>
5 <div id="div-1">
6 <div id="div-1-padding">
7 <p>id = div-1</p>
8 <div id="div-1a">
9 <p>id = div-1a</p>
10 <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Integer pretium dui sit amet felis. Integer sit amet diam. Phasellus ultrices viverra velit.</p>
11 </div>
12 <div id="div-1b">
13 <p>id = div-1b</p>
14 <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Integer pretium dui sit amet felis. Integer sit amet diam. Phasellus ultrices viverra velit. Nam mattis, arcu ut bibendum commodo, magna nisi tincidunt tortor, quis accumsan augue ipsum id lorem.</p>
15 </div>
16 <div id="div-1c">
17 <p>id = div-1c</p>
18 </div>
19 </div>
20 </div>
21 <div id="div-after">
22 <p>id = div-after</p>
23 </div>
24 </div>


CSS Code
簡單的運用一點樣式:


1 #example { float: right; }
2 #example p { margin: 0 0.25em; padding: 0.25em 0; }
3 #div-before, #div-after { color: #000; }
4 #div-1 { width: 400px; background-color: #000; color: #fff; } #div-1-padding { padding: 10px; }
5 #div-1a { color: #fff; }
6 #div-1b { background-color: #3d3; color: #fff; }
7 #div-1c { color: #fff; }


初步效果:

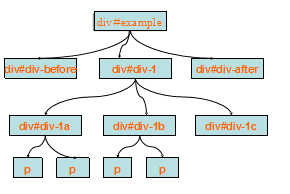
為了後面能更好的瞭解相關知識點,我特將此例的DOM草圖畫出來:

上面的DOM圖,我想大家一定非常容易的理解,下麵就一起來主要看position的使用。
第一步:position: static
在CSS中所有元素的“position”屬性的預設值都是“static”,因為不需要顯式的為每個元素設置“position:static”。此時大家會問,那這個屬性值是不是沒有任何意義呢?其實不是的,他在CSS中也會起著很大的作用。我們來看一個實例:
比如說你的兩個頁面,同時存在“div#div-1”,那麼此時你在A面中需要對“div#div-1”進行絕對定位;而在B頁面中“div#div-1”又不需要進行絕對定位。
A頁面中“div#div-1”絕對定位:
#div-1 { position: absolute; }
此時在B頁面中不想在進行絕對定位,那麼我們就必須在你的樣式中顯式的重新設置“#div-1”的postion屬性為“static”
body.B #div-1 { position: static; }
第二步:相對定位position:relative
relative稱為相對定位,如果你給某個元素指定了postion的值為“relative”,那麼你就可以通過“T-R-B-L”(也就是top,right,bottom,left)來設置元素的定位值。
使用relative時有幾點需要註意:
- 元素設置了relative時,是相對於元素本身位置進行定位;
- 元素設置了relative後,可以通過“T-R-B-L”改變元素當前所在的位置,但元素移位後,同樣點有當初的物理空間位;
- 元素設置了relative後,如果沒有進行任何的“T-R-B-L”設置,元素不會進行任何位置改變。
上面三點第一點和第三點來說都是比較好理解,那麼現在針對第二點,我們來看一個實例的操作:
在上面的基礎上,我們對“div-1”進行向下移動20px;向左移動40px:
#div-1 { position:relative; top:20px; left:-40px; }
我們來看看效果:

從效果圖可以再次印證上面說的第二點。元素“div-1”向下移動了20px,向左移動了40px,本身位置變化了,而元素最初所占的物理空間依然還是存在,另外一點元素相對定位後並沒有影響其他相鄰的元素。
第三步:絕對定位position:absolute
absolute是position中的第三個屬性值,如果你給元素指定了absolute,整個元素就會漂出文檔流,而且元素自身的物理空間也同時消失了。不像“relative”還具有原先的物理空間。
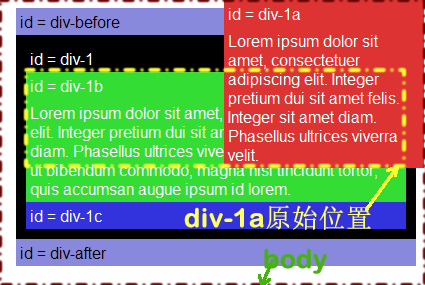
我們來看一個實例,在div-1a元素上進行絕對定位:
#div-1a { position:absolute; top:0; right:0; width:200px; }

此時元素“div-1a”不在當初的文檔流中,而且其此時定位也是相對於body來進行定位,那麼我們有時候並不是需要這樣的效果,哪果我們元素div-1a還想在div-1是進行絕對定位,那要怎麼辦呢?此時就要發揮前面第二步的“relative”作用了。
第四步:relative和absolute的結合
第二步中大家知道元素相對定位“relative”是相對於元素自身定位,而在第三步中大家知道元素絕對定位“absolute”是相對於body。但這種說法只有滿足這樣的條件才是正常的:“絕對定位元素的任何祖先元素沒有進行任何的“relative”設置,那麼絕對定位的元素的參考物就是body”,這樣一來,“relative”和“absolute”的結合就能起到很大的作用。
我們接下來看一個截圖:

上圖做為一個實例來說明“relative”和“absolute”的關係,首先上圖中共有三個div放在body內,而且他們三個div的關係是“div-1>div-2>div-3”,而且在div-3有這麼一個絕對定位:
.div-3 { position: absolute; left:0; top:0; }
下麵分幾個情況來說明上圖的意思:
1、div-1與div-2都沒有設置“position:relative”,此時我們的div-3絕對定位後就漂到了上圖中“div-3c”的位置上;
2、現在我們在div-2元素中加設置一個“position: relative”,此時我們的div-3絕對定位後就漂到了上圖中的“div-3a”的位置;
3、接下來把相對定位的設置換到div-1元素上,此時div-3絕對定位後就到了div-3b的位置。
花這麼多心思,我只想說明一點:如果一個元素絕對定位後,其參照物是以離自身最近元素是否設置了相對定位,如果有設置將以離自己最近元素定位,如果沒有將往其祖先元素尋找相對定位元素,一直找到body為止。這句話說起起來好像有點拗口,不知道大家能否明白我說的是什麼?如果不明白大家可以參考上圖或者下麵這個實例效果:
回到上面的實例中,如果我們在“div-1”加一個“relative”:
#div-1 { position:relative; } #div-1a { position:absolute; top:0; right:0; width:200px; }
現在我們相對點不在是第三步中的body了,而是“div-1”了,大家看看與第三步的變化:

第五步:relative和absolute實現佈局效果
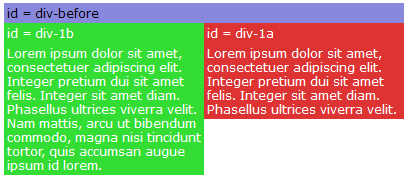
這一步只要想演示一下使用相對定位和絕對定位實現的兩例佈局。在前面的基礎上,div-1進行相對定位,而div-1a和div-1b進行絕對定位,從而實現兩列佈局的效果:
#div-1 { position:relative; } #div-1a { position:absolute; top:0; right:0; width:200px; } #div-1b { position:absolute; top:0; left:0; width:200px; }

這樣的製作只是用來說明absolute的作用,如果只能實現上面的效果,可能在實際製作中並不完美,為了讓其更完美一些,在這個基礎上我們在來看下麵這一步。
第六步:設置固定高度
為了讓佈局更適用一些,可以在div-1元素上設置固定高度,如:
#div-1 { position:relative; height:250px; } #div-1a { position:absolute; top:0; right:0; width:200px; } #div-1b { position:absolute; top:0; left:0; width:200px; }

相比之下好一點,但我們並不知道元素內容高度將會是多少,所以在此設置一個固定高度也是我們實際中的一個死穴,個人不建議這樣使用。如果為了需要,我們可以通過別的辦法來實現。
第七步:float
前兩步,使用絕對定位都並不是很理想,那麼我們可以考慮使用float來解決。我們可以在一個元素上使用float,讓元素向左或向右,而且還可以使用文本圍繞在這個元素的周邊(這個作用在文本圍繞圖片特別有用)。下麵來模擬一下:
#div-1a { float:left; width:200px; }

第八步:多列浮動
上面展示的是一個列浮動,接下來看看多列的變化:
#div-1a { float:left; width:150px; } #div-1b { float:left; width:150px; }

浮動與絕對定位來相比,現在解決了其高度自適應的問題,但也存在一個問題,浮動也破壞了元素當初的文檔流,使其父元素塌陷了,那麼為瞭解決這個問題,我們有必要對其進行清除浮動。
第九步:清除浮動
為了讓浮動元素的父元素不在處於塌陷狀態下,我們需要對浮動元素進行清除浮動:
#div-1a { float:left; width:190px; } #div-1b { float:left; width:190px; } #div-1c { clear:both; }

浮動是在css中是一個很深的課題,這裡只是輕描淡寫了一下。前面在《CSS的Float之一》和《CSS的Float之二》也介紹了一些有關於float的相關知識,有關於清除浮動的,大家也可以點閱《Clear Float》。
第十步:擴展閱讀
上面只是簡單的介紹了一下CSS中的position的基礎知識。如果大家對這一塊知識感興趣的話,可以點擊下麵的相關連接:
- The position declaration
- Absolute Positioning Inside Relative Positioning
- CSS Positioning 101
- Css position: position static, absolute, relative and fixed of an element
- Making the absolute, relative
- floatutorial
- CSS Floats 101
- All About Floats
- float
希望這個簡單的介紹對大家有所幫助,如果您有更好的建議或分享可以直接在下麵的評論中給我留言。出處:W3CPLUS
其他
任何元素的預設position的屬性值都為static(靜態),但我們在佈局的時候也會經常用到relative(相對)以及absolute(絕對)這兩種屬性。
再分別介紹兩種屬性之前,我們一定要記住一個重要結論:如果用position來進行佈局,父級元素的position屬性必須為relative,而定位於父級內部某個位置的元素,最好用absolute,因為它不受父級元素padding的屬性影響,當然也可以用relative,不過到時候計算的時候不要忘記padding的值。
【absolute:絕對定位】
預設參照瀏覽器左上角,配合TOP、RIGHT、BOTTOM、LEFT(以下簡稱TRBL)進行定位,具有以下屬性:
(1)無TRBL的情況下,參照父級左上角;無父級,參照瀏覽器左上角;無父級元素,但存在文本,參照最後最後一個文字的右上角為原點但是不斷開文字,覆蓋與上方。
(2)如果設定TRBL,並且父級沒有position屬性(不論是absolute還是relative),都是預設以瀏覽器左上角開始定位,位置由TRBL決定。
(3)如果設定TRBL,並且父級有position屬性(不論是absolute還是relative),預設以父級左上角為原點開始定位,位置由TRBL決定。
以上三點我們就可以總結出:若想使用absolute進行定位,那我們就要明確兩點:
第一:設定TRBL
第二:父級設定position屬性
【relative:相對定位】
預設參照父級原始點為原始點;如果無父級,以文本的上一個元素的底部為原始點,配合TRBL進行定位;當父級內有padding屬性時,參照父級內容區的原始點進行定位。
(1)不存在TRBL,參照父級左上角;沒有父級,參照瀏覽器左上角;沒有腹肌元素,但是存在文本,則以文本的底部為原始點進行定位並將文字斷開。
(2)設定TRBL,並且父級沒有設定position屬性,以父級左上角為原點進行定位
(3)設定TRBL,並且父級設定position屬性,以父級左上角為原點進行定位,但是如果父級有padding屬性,那麼以內容區域的左上角為原點進行定位。
綜上所述,relative均以父級左上角進行定位,但是受padding的影響。
這樣,我們就可以得知為什麼要選用relative定位父級元素,absolute定位內部元素。因為我們佈局時用relative後,就不只是用float佈局頁面了,還可以用TRBL進行佈局。但是如果用absolute來佈局頁面,搜有的DIV都相對於瀏覽器的左上角定位,這樣適配性會大大下降,用戶體驗度很低。所以只能用與將某個元素定位於屬性為absolute的元素的內部的某個位置。



